Favicon is the connect of Middleware that checks whether the url has a view of favicon.ico; if the answer is ‘yes’, it reads favicon and outputs, otherwise it transfers control further. The logger outputs a record what kind of a request we’ve received. For example, if we launch the app now, the logger will output something, when we follow:
http://localhost:3000/
That is a standard Httplog requests, while dev is a logging format. There are also other formats – for example, default (let us add the respective record in app.js):
app.use(express.favicon()); // /favicon.ico
if (app.get('env') == 'development') {
app.use(express.logger('dev'));
} else {
app.use(express.logger('default'));
}Various formats can be found in the connect supporting materials. Here you will find different variants of built-in formats. There is one more amazing setting for adding a record into log. It often writes into log upon a request ending. But we can indicate immediate: true, and it will write into log in the very beginning.
But what is the difference, if we talk about our code? If we’ve got the option immediate, a logger will write into log, and further, through next, transfer control over the next Middleware. It is the most likely control flow. But we’ve got a different thing by default – the logger rewrites res.end to its function that writes into log upon being called. So, it turns out, if we log this way, without the flag immediate, then if log doesn’t contain anything, it doesn’t mean there was no request.
Keep that thing in mind. It may happen that the request really existed, but hung up because NODE didn’t handle it. Respectively, everything will go to log only upon the request end.
BodyParser deals with reading the forms sent via the post method, reads JSON data sent using this method. It means, the request body gets parsed. The data transferred through post, as well as similar methods get read using flows. This is an asynchronous action. BodyParser deals with all these things, absolutely reads post. And if it’s JSON, itparse it, and the data becomes accessible in req.body:
app.use(express.bodyParser()); // req.body....
Once it has completely read the post, this Middleware transfers control further through next.
CookieParser parses as well, but cookies instead of the body. So, there may be headers like these: req.headers. It divides them and makes the respective properties of the object cookies:
app.use(express.cookieParser('your secret here')); // req.cookiesHere we can specify an optional key the cookies will be signed with. Right now we don’t need this record and will talk about it later.
Router allows us to talk seamlessly about what requests will be there and how they will be handled. For instance, let us add the following code:
app.use(app.router);
app.get('/', function(req, res, next) {
res.end("Test")
});Respectively, instead of get there may be post, put, del, etc. Moreover, this Middleware contains a number of extra options (you may transfer parameters, etc.).
The last Middleware is static. Generally, static gets displayed by other servers, not Node.js, but it can do it, too. So, if no Middleware handles the request here, the control gets delivered to Middleware static.
app.use(express.static(path.join(__dirname, 'public')));
It checks, whether the public directory has got the respective file. Let us change the names of public directories a little bit(stylesheets-> css, javascript->js). Launch it, everything works!
App.js looks like that, check it out:
var express = require('express');
var http = require('http');
var path = require('path');
var config = require('config');
var log = require('libs/log')(module);
var app = express();
app.set('views', __dirname + '/templates');
app.set('view engine', 'ejs');
app.use(express.favicon()); // /favicon.ico
if (app.get('env') == 'development') {
app.use(express.logger('dev'));
} else {
app.use(express.logger('default'));
}
app.use(express.bodyParser());
app.use(express.cookieParser());
app.use(app.router);
app.get('/', function(req, res, next) {
res.end("Test")
});
app.use(express.static(path.join(__dirname, 'public')));
app.use(function(err, req, res, next) {
// NODE_ENV = 'production'
if (app.get('env') == 'development') {
var errorHandler = express.errorHandler();
errorHandler(err, req, res, next);
} else {
res.send(500);
}
});
// var routes = require('./routes');
// var user = require('./routes/user');
// // all environments
// app.get('/', routes.index);
// app.get('/users', user.list);
http.createServer(app).listen(config.get('port'), function(){
log.info('Express server listening on port ' + config.get('port'));
});
Eventually, instead of such a simple message, let us output a common HTML page. For that reason, I will create a new file in the template directory and call it index.ejs. The file extension is ejs, since a ejs-related template is usually created this way. The template itself is an HTML, and you can use special extra dividers in order to insert the code or variables, for example:
<!DOCTYPE html> <html> <head> <title>Hello, World!</title> </head> <body> <section class="container"> <h1>Hello, World!</h1> <%=body%> <%-body%> </section> </body> </html>
We can find more detailed information in our technical materials. If we want some special example, the code may be:
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %>
<% if (user) { means inserting the JavaScript code, which means the operator if will be executed, while %= means adding the variable values. <%-body%> also means inserting of a variable. But if there is some kind of an unsafe text in the body (for example, <script>), in this case – <%-body%> – it will be inserted the way it is, and if there is <%=body%>, it will be changed with safe symbols.
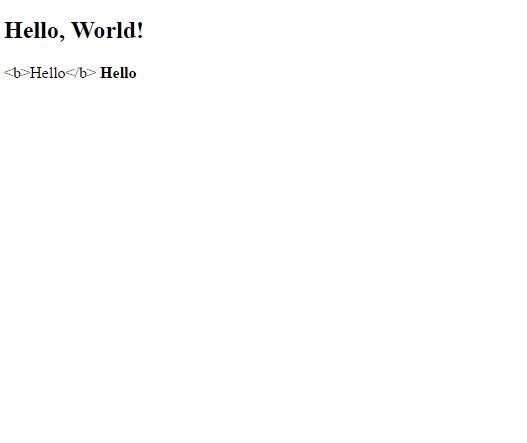
Let us show the example of:
<%=body%> <%-body%>
Of course, we need to transfer a variable to the template. But how can we do it? The principle is very simple, just write in app.js:
app.get('/', function(req, res, next) {
res.render("index", {
body: '<b>Hello</b>'
});
});Check it. Enter
http://localhost:3000/
As you can see, the first body has been inserted marked with =, while the second – with -.
We’ve got the simplest Express website, with the output into the variable template. In our next article we will work a bit more with templates, front-end part, and then will move to the data.
The lesson code can be found here.

The materials for this article were borrowed from the following screencast.
We are looking forward to meeting you on our website soshace.com