In the following blog post, we’ll cover the most popular GitHub JavaScript repositories as of July 2019.

vuejs / vue
Stars: 144,431; +2,797 stars this month
Website: http://vuejs.org/
Contributors: https://github.com/vuejs/vue/graphs/contributors (Main: Evan You)
Description: Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
axios / axios
Stars: 62,407; +1,483 stars this month
Contributors: https://github.com/axios/axios/graphs/contributors (Main: Matt Zabriskie )
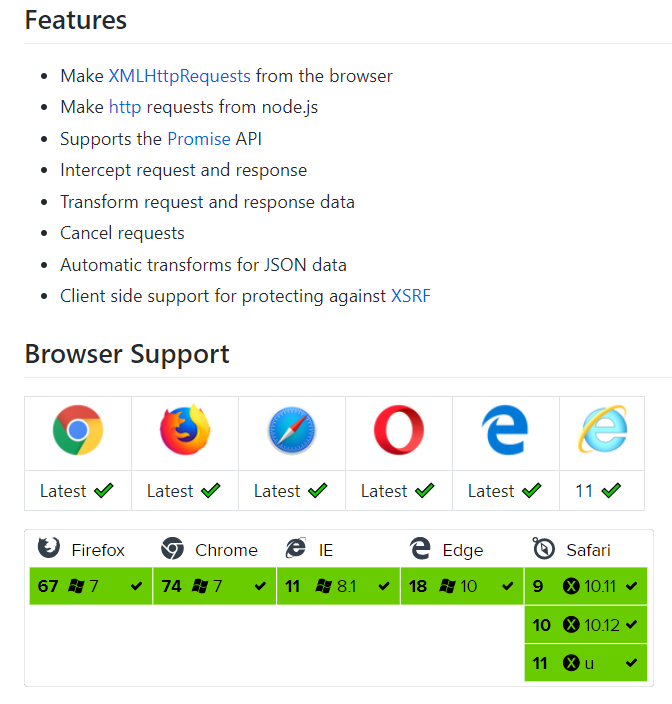
Description: Promise-based HTTP client for the browser and node.js; axios is an effort to provide a standalone $http-like service for use outside of Angular.

trekhleb / javascript-algorithms
Stars: 51,556; +1,658 stars this month
Contributors: https://github.com/trekhleb/javascript-algorithms/graphs/contributors (Main: Oleksii Trekhleb)
Description: The repo contains JS-based examples of popular algorithms and data structures with explanations and links to further reading {also available in other languages, including Chinese}. Data structures and algorithms are sorted according to the degree of their complexity, starting from a beginner and ending at an advanced level. Algos are also sorted by paradigm and by topic, covering everything from strings to searches and sorting.
adam-p / markdown-here
Stars: 39,442; + 748 stars this month
Website: http://markdown-here.com/
Contributors: https://github.com/adam-p/markdown-here/graphs/contributors (Main: Adam Pritchard)
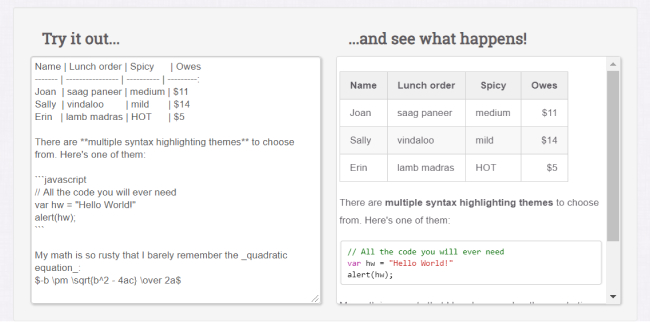
Description: Google Chrome, Firefox, and Thunderbird extension that lets you write emails in Markdown and render it before sending, moreover the extension supports syntax highlighting. In this repo, you’ll find links to the Markdown Here Cheatsheet, and issues you can actually encounter while using the extension, so check it out.

zeit / next.js
Stars: 39, 316; +1,080 stars this month
Website: https://nextjs.org/
Contributors: https://github.com/zeit/next.js/graphs/contributors (Main: Tim Neutkens)
Description: The popular React framework used for building server-rendered applications, static websites, and more.
sindresorhus/awesome-nodejs
Stars: 31, 713
Website: https://node.cool/
Contributors: https://github.com/sindresorhus/awesome-nodejs/graphs/contributors (Main: Sindre Sorhus)
Description: This is the collection of awesome Node.js packages and resources, and there’s a whole bunch of it — from tutorials, articles, blogs, courses to cheat sheets, tools, and newsletters.

hexojs/hexo
Stars: 27,400;
Website: https://hexo.io/
Contributors: https://github.com/hexojs/hexo/graphs/contributors (Main: Tommy Chen)
Description: Hexo is a powerful blog framework that’s powered by Node.js and supports such niceties as GitHub Flavored Markdown and most Octopress plugins as well as has other cool features.
gothinkster / realworld

Stars: 29,484; +1,665 stars this month
Website: https://realworld.io/
Contributors: https://github.com/gothinkster/realworld/graphs/contributors (Main: Eric Simons)
Description: This is an exemplary full-stack Medium.com clone (bearing the name of conduit) powered by React, Angular, Node, Django, and more. You can read the introduction and history behind the project here: Introducing RealWorld.
ryanmcdermott / clean-code-javascript
Stars: 24,765; +1,308 stars this month
Contributors: https://github.com/ryanmcdermott/clean-code-javascript/graphs/contributors (Main: Ryan McDermott )
Description: Clean Code concepts adapted for JavaScript. If you’ve read any of the “Clean Code” series we’ve featured at Best Web Dev Books blog post, and you admire the concepts and the overall message promoted with the book, then chances are you’ll like this repo a lot. This is the guide to produce, as the contributors say, ‘readable, reusable, and refactorable software in JavaScript.’ You’ll see examples of bad as opposed to good code, moreover, you’ll get the explanations as to why something works fine as opposed to something working poorly.

vuetifyjs / vuetify
Stars: 20,323; +731 stars this month
Website: https://vuetifyjs.com/
Contributors: https://github.com/vuetifyjs/vuetify/graphs/contributors (Main: John Leider)
Description: Material Component Framework for Vue.js 2, meaning that Vuetify is a semantic component framework upon Vue that aims to provide clean, semantic, and reusable components that make building apps easier.
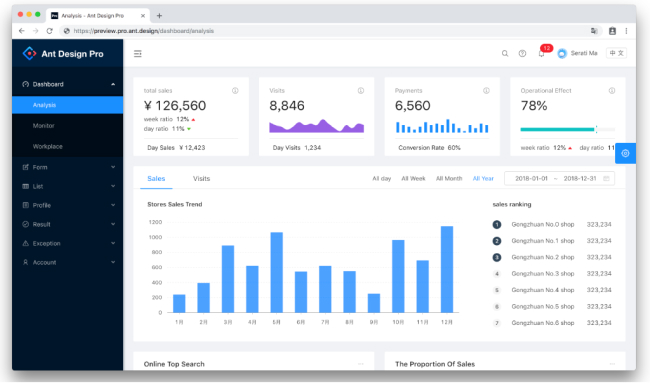
ant-design / ant-design-pro
Stars: 20,123; +726 stars this month
Website: http://pro.ant.design/
Contributors: https://github.com/ant-design/ant-design-pro/graphs/contributors (Main:
陈帅 chenshuai2144)
Description: An out-of-box UI solution for enterprise applications as a React boilerplate. Use Ant Design like a pro with this repo full fantastic features and the Newest development stack of React/umi/dva/antd.

markedjs/marked
Stars: 20, 036
Website: https://marked.js.org/
Contributors: https://github.com/markedjs/marked/graphs/contributors (Main: Christopher Jeffrey (JJ))
Description: A low-level compiler for parsing markdown without caching or blocking for long periods of time; built for speed, lightweight while implementing all markdown features, works in a browser, on a server, or from a command-line interface (CLI).
VincentGarreau/particles.js
Stars: 19,623
Website: https://vincentgarreau.com/particles.js/
Contributors: https://github.com/VincentGarreau/particles.js/graphs/contributors (Main: Vincent Garreau)
Description: A lightweight JavaScript library for creating particles. If you are not sure what the particles actually are, then take a look at the following codepen demo:
See the Pen
particles.js by Vincent Garreau (@VincentGarreau)
on CodePen.
vuejs / vue-devtools
Stars: 14,404; +398 stars this month
Contributors: https://github.com/vuejs/vue-devtools/graphs/contributors (Main: Evan You)
Description: Browser devtools extension for debugging Vue.js applications (there’re Chrome extension, Firefox Addon, and standalone Electron app that works with any environment).
riot/riot
Stars: 13,808
Website: https://riot.js.org
Contributors: https://github.com/riot/riot/graphs/contributors (Main: Gianluca Guarini)
Description: Simple and elegant component-based UI library with custom components, concise syntax, simple API, and small size. You can create your own components with CoffeeScript, Jade, LiveScript, Typescript, ES6 or any other pre-processor and build with @riotjs/cli, webpack, Rollup, parcel, Browserify.
ccxt / ccxt
Stars: 11,496; +419 stars this month this month
Contributors: https://github.com/ccxt/ccxt/graphs/contributors (Main: Igor Kroitor)
Description: CCXT – A JavaScript / Python / PHP library for cryptocurrency trading and e-commerce with support for many bitcoin/ether/altcoin exchange markets and merchant APIs.

quasarframework / quasar
Stars: 11,195; +870 stars this month
Website: https://quasar.dev/
Contributors: https://github.com/quasarframework/quasar/graphs/contributors (Main: Razvan Stoenescu )
Description: Quasar Framework where you can build responsive Single Page Apps, SSR Apps, PWAs, Hybrid Mobile Apps and Electron Apps, all using the same codebase!, powered with Vue.
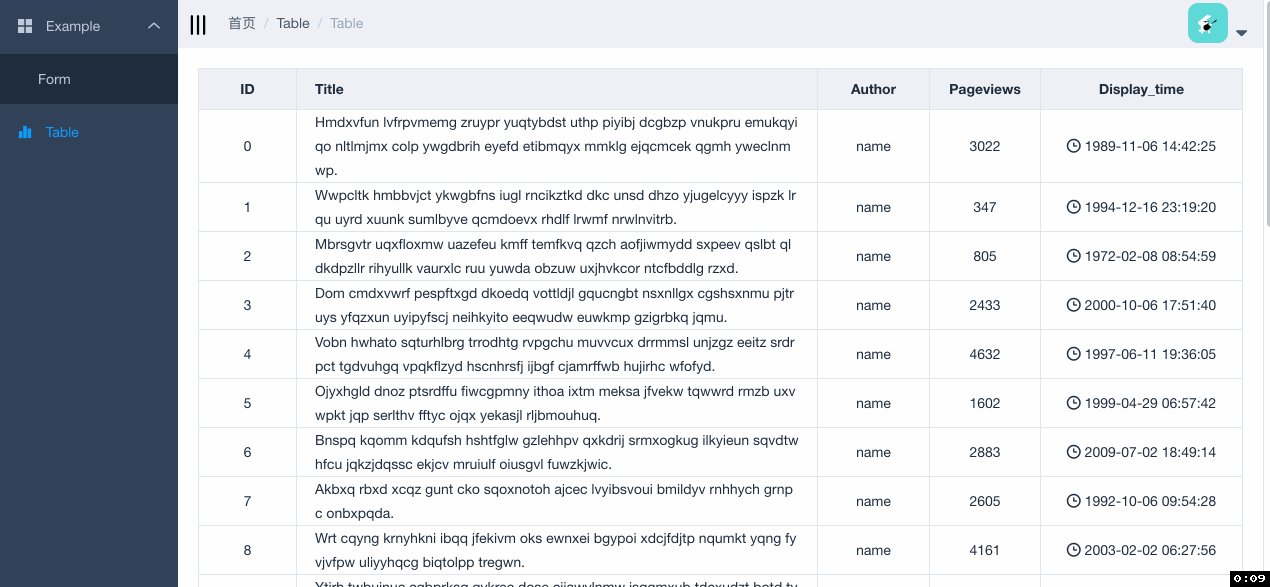
PanJiaChen / vue-admin-template
Stars: 6,995; +465 stars this month
Website: https://git.io/fAnuM
Contributors: https://github.com/PanJiaChen/vue-admin-template/graphs/contributors (Main: 花裤衩 PanJiaChen)
Description: A minimal vue admin template with Element UI & axios & iconfont & permission control & lint. Preview of the admin panel can be found below:

umijs / umi
Stars: 5,423; +454 stars this month
Website: https://umijs.org/
Contributors: https://github.com/umijs/umi/graphs/contributors (Main: chencheng (云谦))
Description: Pluggable enterprise-level React application framework with built-in support for react, react-router, jest, webpack, rollup, etc. with lots of other cool features.
I explained in several paragraphs what @github is to my niece.
Niece: “So, it’s Nerdstagram?”
Me: “That’s fair.”— Scott Hanselman (@shanselman) July 21, 2019
kmagiera / react-native-gesture-handler
Stars: 2,416; +135 stars this month
Website: https://kmagiera.github.io/react-native-gesture-handler
Contributors: https://github.com/kmagiera/react-native-gesture-handler/graphs/contributors (Main: Krzysztof Magiera)
Description: React Native Gesture Handler provides native-driven gesture management APIs for building touch-based experiences in React Native: gestures are no longer controlled by the JS responder system, but instead are recognized and tracked in the UI thread, which makes touch interactions and gesture tracking not only smooth but also dependable and deterministic.
jonasschmedtmann / complete-javascript-course
Stars: 1,833; +212 stars this month
Website: https://www.udemy.com/the-complete-javascript-course/?couponCode=C3GITHUB10
Contributors: Jonas Schmedtmann
Description: Starter files, final projects, and FAQ for the Complete JavaScript Udemy course by Jonas Schmedtmann. By the way, if you’re interested in browsing more of the JS, React, and Angular Courses, feel free to check our review of the Best Web Dev Udemy Courses.
btholt / complete-intro-to-react-v5
Stars: 711; +206 stars this month
Website: https://bit.ly/react-v5
Contributors: https://github.com/btholt/complete-intro-to-react-v5/graphs/contributors (Main: Brian Holt)
Description: The repo for a course on the complete introduction to React v5 and intermediate React v2 by Brian Holt.
mbrn / material-table
Stars: 655; +144 stars this month
Website: https://material-table.com/
Contributors: https://github.com/mbrn/material-table/graphs/contributors (Main: Mehmet Baran )
Description: A simple and powerful Datatable for React based on Material-UI Table with some additional features, including component overriding, custom column rendering, exporting, grouping, filtering, sorting, styling, and more.
Great new Github feature from r/ProgrammerHumor
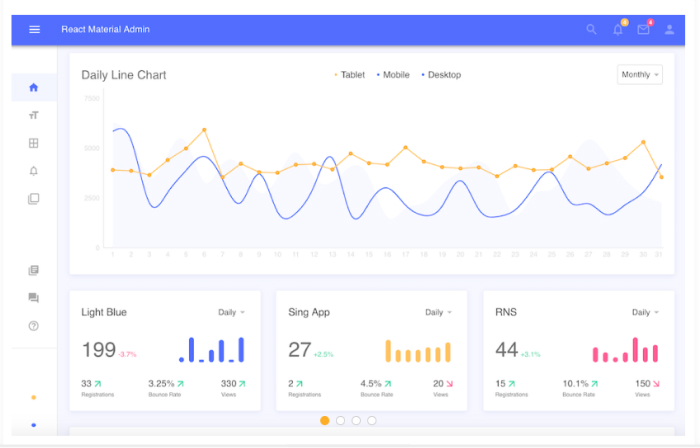
flatlogic / react-material-admin
Stars: 238; +115 stars this month
Website: https://flatlogic.com/admin-dashboards/react-material-admin/demo
Contributors: https://github.com/flatlogic/react-material-admin/graphs/contributors (Main: Ilya Kulgavy)
Description: React Material Admin — Material-UI Dashboard Template built with React, Material-UI, React Router, Redux, no jQuery and Bootstrap!

Read more:
GitHub Pages
Coding Bootcamps
JS Newsletters
Web Dev Podcasts