In the following blog post, we’ll cover the most popular GitHub JavaScript repositories as of October 2019.
gatsbyjs / gatsby
Stars: 38,730 + 1,027 stars this month
Website: https://www.gatsbyjs.org/
Contributors: https://github.com/gatsbyjs/gatsby/graphs/contributors (Main: Kyle Mathews)
Description: Build blazing fast, modern apps and websites with React
Gatsby is a free, open-source, and modern framework based on React. Using Gatsby, you can create high-quality, dynamic web apps (ranging from blogs to e-commerce sites to user dashboards). Gatsby sites are built using React and GraphQL. Gatsby pulls in data from any data source, whether it’s Markdown files, a headless CMS like Contentful or WordPress, or a REST or GraphQL API.
Gatsby automates code-splitting, image optimization, inlining critical styles, lazy-loading, prefetching resources, and more.

Gatsby sites don’t require servers so you can host your entire site on a CDN for a fraction of the cost of a server-rendered site. Many Gatsby sites can be hosted entirely free on services like GitHub Pages and Netlify.
Read out article on Contentful + Gatsy here: Contentful+Gatsby = Smarter content management
yangshun / tech-interview-handbook

Stars: 35,677 + 2,464 stars this month
Website: https://yangshun.github.io/tech-interview-handbook/
Contributors: https://github.com/yangshun/tech-interview-handbook/graphs/contributors (Main: Yangshun Tay)
Description: Materials to help you rock your next coding interview
These are carefully curated materials that are garnered around the web to help you better prepare for your next technical interview with a specific focus on algorithms. The handbook contains tons of information on the following topics: how to prepare, algorithm tips and the best practice questions categorized by topic, front-end job interview questions with answers, possible interview formats, behavioral questions, good questions to ask your interviewer back, helpful resume tips, and more.
goldbergyoni / nodebestpractices

Stars: 33,990 + 1,323 stars this month
Website: https://twitter.com/nodepractices/
Contributors: https://github.com/goldbergyoni/nodebestpractices/graphs/contributors (Main: Idori and Yoni Goldberg)
Description: The largest Node.js best practices list (September 2019)
This repo is a summary and curation of the top-ranked content on Node.js best practices, as well as content written by collaborators (currently contains more than 80 best practices, style guides, and architectural tips and growing every week). You’ll find Project Structure Practices, Error Handling Practices, Code Style Practices, Testing And Overall Quality Practices, Going To Production Practices, Security Practices, and Performance Practices
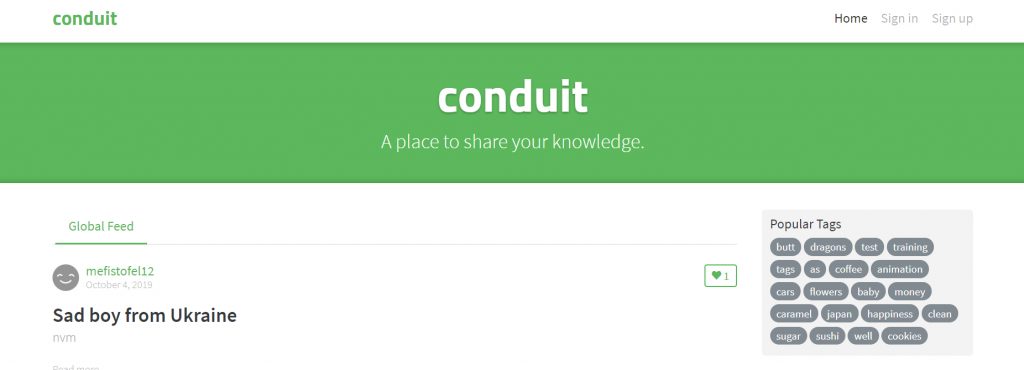
gothinkster / realworld
Stars: 32,316 + 1,707 stars this month
Website: https://realworld.io/
Contributors: https://github.com/gothinkster/realworld/graphs/contributors (Main: Eric Simons)
Description: “The mother of all demo apps” — Exemplary full stack Medium.com clone powered by React, Angular, Node, Django, and many more
Conduit is the exact same Medium.com clone that’s built using any of the supported front and back-end frameworks, which you can mix and match because they adhere to the same API spec.

date-fns

Stars: 19,880
Website: https://date-fns.org/
Contributors: https://github.com/date-fns/date-fns/graphs/contributors (Main: Lesha Koss)
Description: Modern JavaScript date utility library
date-fns provides the most comprehensive, yet simple and consistent toolset for manipulating JavaScript dates in a browser & Node.js.
Features:
- works well with modern module bundlers such as webpack, Browserify, or Rollup and also supports tree-shaking;
- supports both Flow and TypeScript;
- fast and tiny;
- respects timezones & DST (follows semantic versioning so, always backward compatible);
- unambiguous API;
- the functional programming submodule provides a better alternative to chaining—composition;
- extensive and clear documentation.
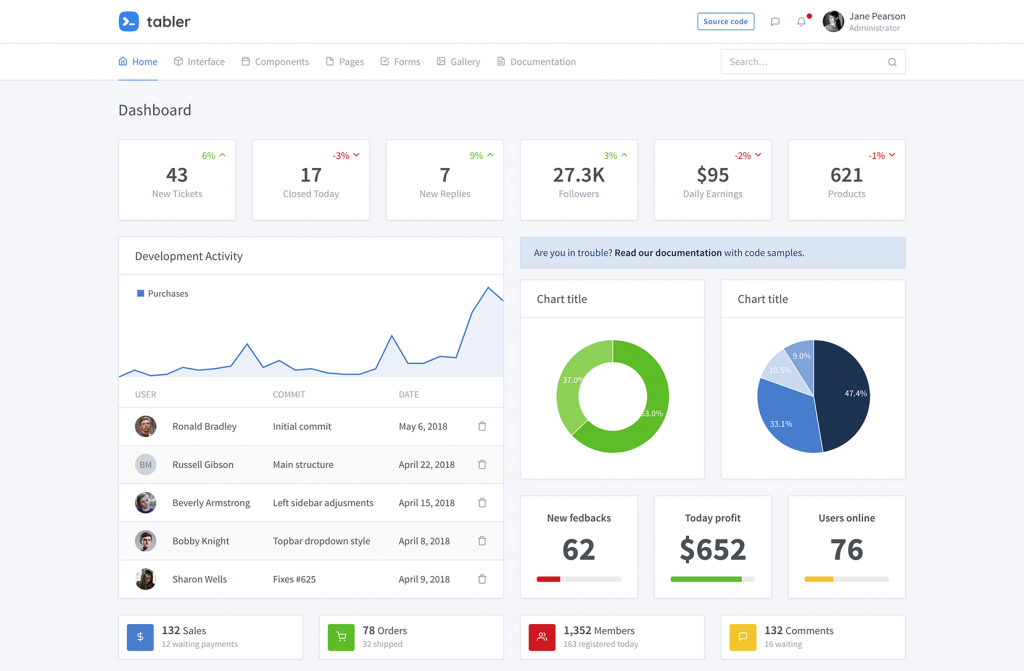
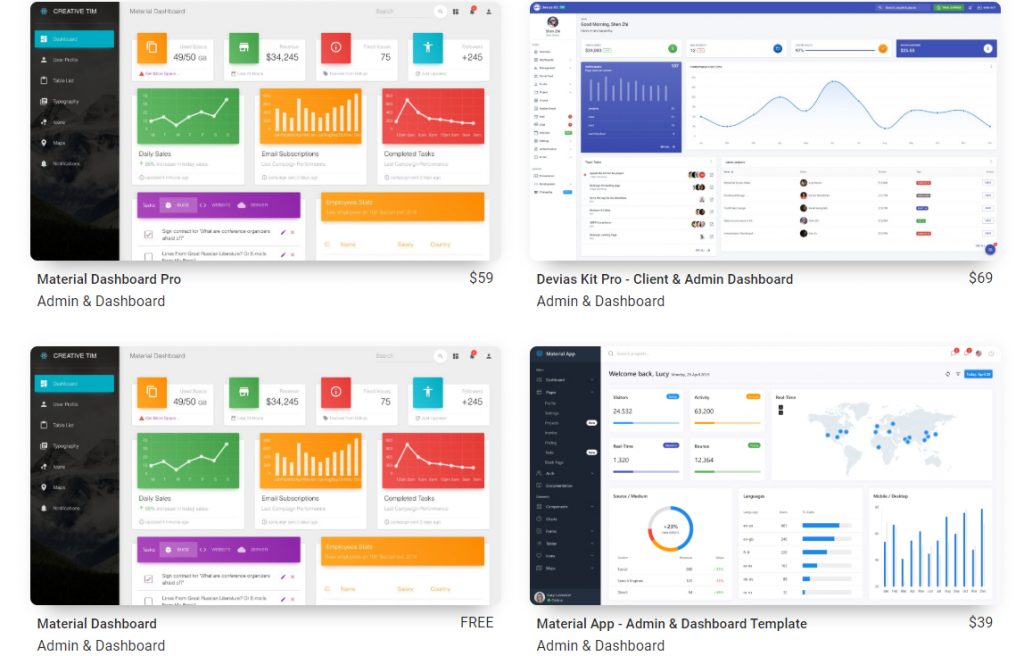
tabler / tabler
Stars: 19,445 + 700 stars this month
Website: https://tabler.io/
Contributors: https://github.com/tabler/tabler/graphs/contributors (Main: Paweł Kuna)
Description: Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap

Tabler is a dashboard template with responsive and high-quality UI. This is a user-friendly, clear and easy administration panel, that can be used by both simple websites and sophisticated systems.
Main features:
- Responsive: (support for mobile, tablet and desktop);
- Cross-browser: works perfectly with Chrome, Firefox+, Safari, Opera, Internet Explorer 10+, and mobile browsers;
- All code is handwritten and W3C valid;
- Demo pages: over 20 individual pages featuring various components, giving you the freedom to choose and combine;
- Tabler React has React components for Tabler.
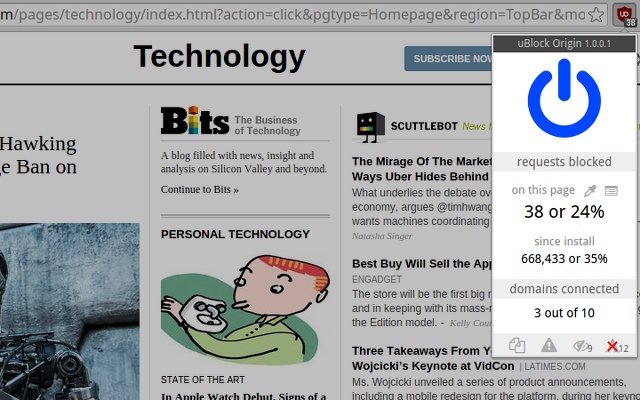
gorhill / uBlock
Stars: 18,122 + 343 stars this month
Contributors: https://github.com/gorhill/uBlock/graphs/contributors (Main: Raymond Hill)
Description: uBlock Origin – An efficient blocker for Chromium and Firefox. Fast and lean.

uBlock Origin is NOT an “adblocker”: it is a wide-spectrum blocker — which happens to be able to function as a mere “adblocker”. The default behavior of uBlock Origin when newly installed is to block ads, trackers and malware sites — through EasyList, EasyPrivacy, Peter Lowe’s ad/tracking/malware servers, various lists of malware sites, and uBlock Origin’s own filter lists.
strapi / strapi
Stars: 17,780 + 861 stars this month
Website: https://strapi.io/
Contributors: https://github.com/strapi/strapi/graphs/contributors (Main: Cyril Lopez)
Description: Open-source & the most advanced Node.js Headless CMS to easily build customizable APIs

Strapi promises to save you a ton of development time, whatever you’re working on, be it a website or mobile app. Strapi has an intuitive content manager, flexible structure, and fully customizable APIs, routes, and plugins. Among other advantages of using Strapi are full control over the data you store, the possibility of choosing any hosting platform (AWS, Netlify, Heroku, a VPS, or a dedicated server) and scaling as you grow, as well as the possibility of choosing any database you prefer (Strapi works with SQL & NoSQL databases: MongoDB, PostgreSQL, MySQL, MariaDB, and SQLite). You can speed up your API response with GraphQL or REST, whatever you choose, as well as secure endpoints by either allowing or not allowing your users to access your API.
Commander.js
Stars: 16,190
Contributors: https://github.com/tj/commander.js/graphs/contributors (Main: TJ Holowaychuk)
Description: node.js command-line interfaces made easy

The complete solution for node.js command-line interfaces, inspired by Ruby’s commander.
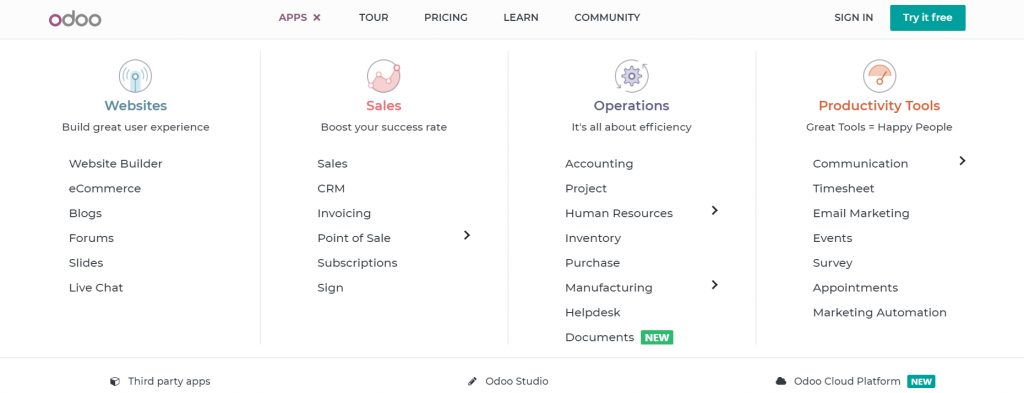
odoo / odoo
Stars: 15,191 + 374 stars this month
Website: https://www.odoo.com/
Contributors: https://github.com/odoo/odoo/graphs/contributors (Main: Thibault Delavallée, Fabien Pinckaers)
Description: Open Source Apps To Grow Your Business.
Odoo is a suite of web-based open source business apps.

The main Odoo Apps include an Open Source CRM, Website Builder, eCommerce, Warehouse Management, Project Management, Billing & Accounting, Point of Sale, Human Resources, Marketing, Manufacturing, Purchase Management, among many others.
hakimel / reveal.js
Stars: 14,038 + 521 stars this month
Website: https://revealjs.com/
Contributors: https://github.com/hakimel/reveal.js/graphs/contributors (Main: Hakim El Hattab)
Description: The HTML Presentation Framework
This is a pretty cool project which represents a framework for easily creating beautiful presentations using HTML.

reveal.js comes with a broad range of features including nested slides, Markdown contents, PDF export, speaker notes, and a JavaScript API. There’s also a fully-featured visual editor and platform for sharing reveal.js presentations at slides.com.
hapijs / joi

Stars: 13,369 + 383 stars this month
Website: https://hapi.dev/
Contributors: https://github.com/hapijs/joi/graphs/contributors (Main: Eran Hammer)
Description: The most powerful data validation library for JS
joi is part of the hapi ecosystem and was designed to work seamlessly with the hapi web framework and its other components (but works great on its own or with other frameworks).
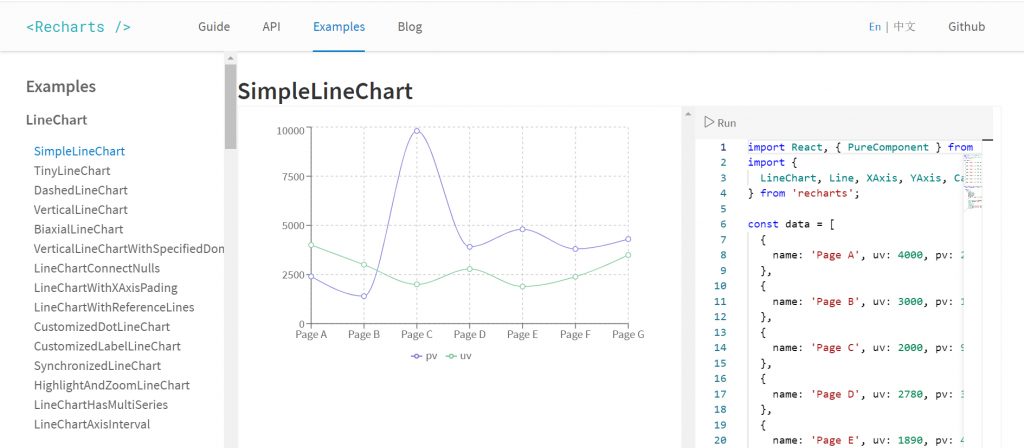
Recharts
Stars: 12,487
Website: http://recharts.org/
Contributors: https://github.com/recharts/recharts/graphs/contributors (Main: xile611)
Description: Redefined chart library built with React and D3

Recharts is a redefined chart library built with React and D3: now you can write charts in React without any additional strain. There’s native SVG support, lightweight depending only on some D3 submodules.
mui-org / material-ui
Stars: 12,277 + 983 this month
Website: https://material-ui.com/
Contributors: https://github.com/mui-org/material-ui/graphs/contributors (Main: Olivier Tassinari)
Description: React components for faster and easier web development. Build your own design system, or start with Material Design.

Material-UI is installed via npm. Material-UI components work without any additional setup. You can also take advantage of some premium themes, all built on Material-UI.
hasura / graphql-engine

Stars: 12,127 + 515 stars this month
Website: https://hasura.io/
Contributors: https://github.com/hasura/graphql-engine/graphs/contributors (Main: Shahidh K Muhammed, Rikin Kachhia)
Description: Blazing fast, instant realtime GraphQL APIs on Postgres with fine-grained access control, also trigger webhooks on database events.
Hasura GraphQL Engine is a GraphQL server that gives instant, realtime GraphQL APIs over Postgres, with webhook triggers on database events, and remote schemas for business logic.
Hasura helps you build GraphQL apps backed by Postgres or incrementally move to GraphQL for existing applications using Postgres.
Main features:
- Powerful queries, including built-in filtering, pagination, pattern search, bulk insert, update, delete mutations
- Live queries: convert any GraphQL query to a live query by using subscriptions
- Merging of remote schemas: access custom GraphQL schemas for business logic via a single GraphQL Engine endpoint.
- Trigger webhooks or serverless functions: on Postgres insert/update/delete events
- Works with live databases: point it to an existing Postgres database to instantly get a ready-to-use GraphQL API
- Dynamic access control that integrates with your auth system (eg: auth0, firebase-auth)
- ~15MB docker image; ~50MB RAM @ 1000 req/s; multi-core aware
- Admin UI & Rails-inspired schema migrations
- Supports Postgres types (PostGIS/geo-location, etc.), turns views to graphs, trigger stored functions or procedures with mutations
More video tutorials can be found here: https://www.youtube.com/channel/UCZo1ciR8pZvdD3Wxp9aSNhQ
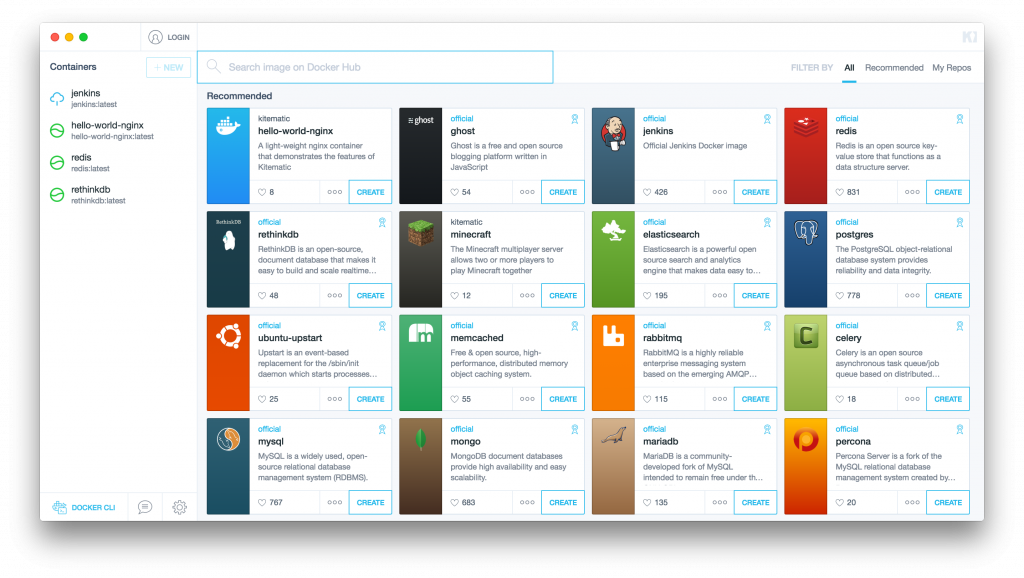
docker / kitematic
Stars: 10,882 + 170 stars this month
Website: https://kitematic.com/
Contributors: https://github.com/docker/kitematic/graphs/contributors (Main: jmorganca)
Description: Visual Docker Container Management on Mac & Windows

Kinematic is a simple application for managing Docker containers on Mac, Linux, and Windows.
Features:
- Fast and easy setup
- Docker hub integration
- Seamless Experience Between CLI and GUI
- Advanced: Automatically map ports, visually change environment variables, configuring volumes, streamline logs and CLI access to containers.
React Testing Library

Stars: 9,105
Website: https://testing-library.com/react
Contributors: https://github.com/testing-library/react-testing-library/graphs/contributors (Main: Kent C. Dodds)
Description: Simple and complete React DOM testing utilities that encourage good testing practices.
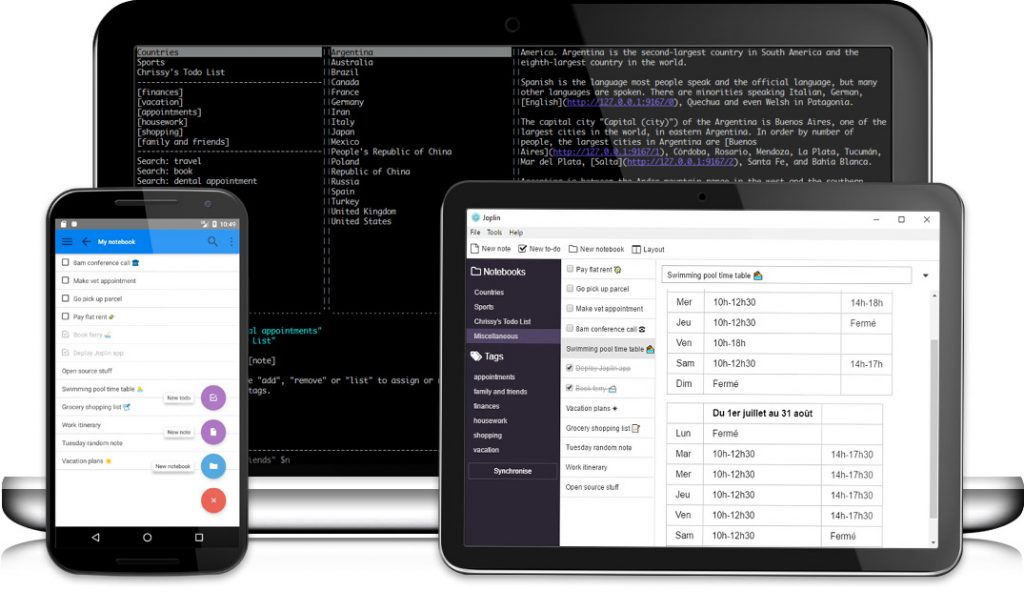
laurent22 / joplin
Stars: 8,878 + 388 stars this month
Website: https://joplinapp.org/ Forum: https://discourse.joplinapp.org/
Contributors: https://github.com/laurent22/joplin/graphs/contributors (Main: Laurent Cozic)
Description: Joplin is a note-taking and to-do application with synchronization capabilities for Windows, macOS, Linux, Android, and iOS (the terminal app also works on FreeBSD).

The notes are searchable, can be copied, tagged and modified either from the applications directly or from your own text editor. The notes are in Markdown format.
You can also import notes from Evernote via .enex files.
The notes can be synchronized with various cloud services including Nextcloud, Dropbox, OneDrive, WebDAV, or the file system (for example with a network directory). When synchronizing, the notes, notebooks, tags, and other metadata are saved to plain text files that can be easily inspected, backed up, and moved around.
There’s also a nice addition called Web Clipper, to save web pages and screenshots from your browser, which is available for Firefox and Chrome.
nolimits4web / swiper

Stars: 7,775 + 341 stars this month
Website: https://swiperjs.com/
Contributors: https://github.com/nolimits4web/swiper/graphs/contributors (Main: Vladimir Kharlampidi)
Description: Most modern mobile touch slider with hardware accelerated transitions
Swiper is a free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior, which is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. While being primarily designed for iOS, it still works great with Android, Windows Phone 8 and modern Desktop browsers.
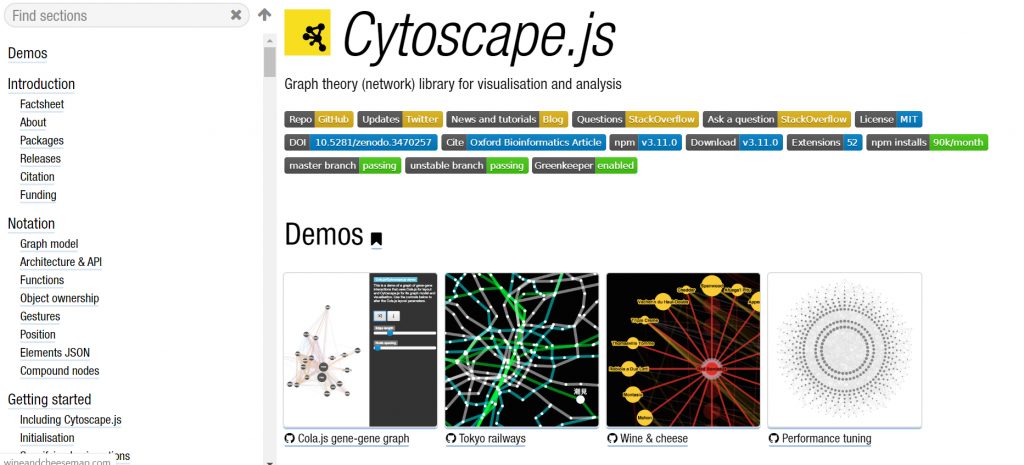
Cytoscape.js

Stars: 6,046
Website: https://js.cytoscape.org/
Contributors: https://github.com/cytoscape/cytoscape.js/graphs/contributors (Main: Max Franz)
Description: Graph theory (network) library for visualization and analysis

Cytoscape.js is a fully featured graph theory library. It contains a graph theory model and an optional renderer to display interactive graphs. Cytoscape.js was designed to make it as easy as possible for programmers and scientists to use graph theory in their apps, whether it’s for server-side analysis in a Node.js app or for a rich user interface.
React-Move
Stars: 6,002
Website: https://react-move.js.org/
Contributors: https://github.com/react-tools/react-move/graphs/contributors (Main: Steve Hall)
Description: Beautiful, data-driven animations for React (just 3.5kb).
With React-Move you can animate HTML, SVG & React-Native, there’s a fine-grained control of delay, duration, and easing, custom tweening functions, support for TypeScript, and plenty of supporting documentation.
goldbergyoni/javascript-testing-best-practices

Stars: 5,595
Contributors: https://github.com/goldbergyoni/javascript-testing-best-practices/graphs/contributors (Main: Yoni Goldberg)
Description: Comprehensive and exhaustive JavaScript & Node.js testing best practices (August 2019)
This is a guide for JavaScript & Node.js reliability from A-Z. It summarizes and curates dozens of the best blog posts, books, and tools the market has to offer. You’ll learn both the ubiquitous testing practices that are the foundation for any application tier and, then, delve into your area of choice: frontend/UI, backend, CI, or all of them.
Collect.js

Stars: 4,872
Website: https://collect.js.org/
Contributors: https://github.com/ecrmnn/collect.js/graphs/contributors (Main: Daniel Eckermann)
Description: Convenient and dependency-free wrapper for working with arrays and objects
Collect.js offers an identical API to Laravel collections. It also can be extended using macros.
CanopyTax / single-spa
Stars: 3,811 + 526 stars this month
Website: https://single-spa.js.org/
Contributors: https://github.com/CanopyTax/single-spa/graphs/contributors (Main: Joel Denning)
Description: Microfrontends made easy
single-spa is a top-level router: when a route is active, it downloads and executes the code for that route. The code for a route is called an “application”, and each can (optionally) be in its own Git repository, have its own CI process, and be separately deployed. The applications can all be written in the same framework, or they can be implemented in different frameworks. Basically, what it allows you to do is build micro frontends that coexist and can be written with their own framework: you can use multiple frameworks on the same page without refreshing it, as well as write new code, even with a new framework, without rewriting your existing app.
instant.page

Stars: 3,678
Website: https://instant.page/
Contributors: https://github.com/instantpage/instant.page/graphs/contributors (Main: Alexandre Dieulot)
Description: Make your site’s pages instant in 1 minute and improve your conversion rate by 1%
Instant.page works by using just-in-time preloading — it preloads a page right before a user clicks on it. Before a user clicks on a link, they hover their mouse over that link. When a user has hovered for 65 ms there is one chance out of two that they will click on that link, so instant.page starts preloading at this moment, leaving on average over 300 ms for the page to preload. Another option is to preload when the user starts pressing their mouse, right before releasing it. This makes for virtually zero unused requests while still improving page loads by 80 ms on average. On mobile – a user starts touching their display before releasing it, leaving on average 90 ms for the page to preload.
iptv-org / iptv
Stars: 3,197 + 2,165 stars this month
Contributors: https://github.com/iptv-org/iptv/graphs/contributors (Main: Aleksandr Statciuk)
Description: Collection of 8000+ publicly available IPTV channels from all over the world

Internet Protocol television (IPTV) is the delivery of television content over Internet Protocol (IP) networks. To watch IPTV you just need to paste this link https://raw.githubusercontent.com/iptv-org/iptv/master/index.m3u to any player with support M3U-playlists. In this repo, you’ll find playlists by category and country
SVG-edit
Stars: 3,146
Website: https://svg-edit.github.io/svgedit/releases/latest/editor/svg-editor.html
Contributors: https://github.com/SVG-Edit/svgedit/graphs/contributors (Jeff Schiller)
Description: Powerful SVG-Editor for your browser

SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
Other relevant reading material on the blog:
Monthly Overview of Popular JS GitHub Repos July 2019
Guide to GitHub Pages