
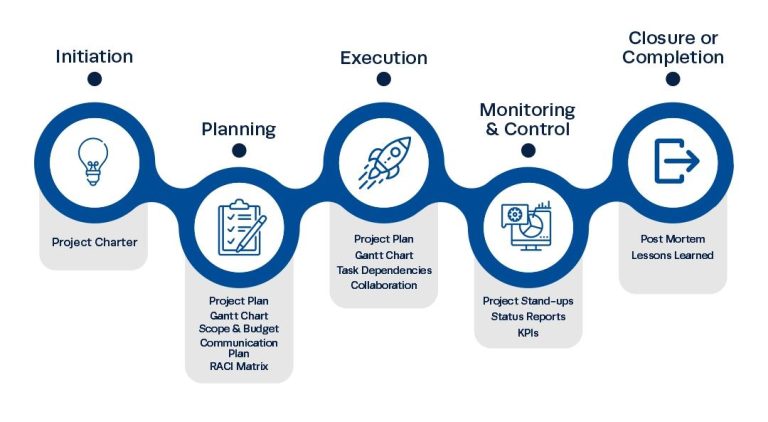
Essential Steps for Crafting a Comprehensive Project Charter
A well-crafted project charter is vital for project success. Begin by clearly defining project goals, stakeholders, and scope. Include a timeline and budget estimates. Ensure alignment with organizational objectives to foster stakeholder commitment and accountability.