If you have been overwhelmed by the amount of technical jargon you have to deal with every day, then lucky for you, we’ve gathered a big chunk of it here, in this blog post, to make things a little easier for you. We’ll brush over the basics of web and software development, information architecture, user experience, and design. In any case, if some of these terms might sound familiar, feel free to skip and hop on to the next one. In future articles, we’ll cover computer science and programming fundamentals for non-programmers, so stay tuned.
How the Web Works
Web Development
Foundations of Every Website
Code Editors and Git
Front-End, Back-End, Full-Stack
Software Development Cycle
Software Development Approaches: Agile and Waterfall
Agile Tools
Information Architecture
Roles: Professions
Whenever you communicate with developers or technical staff, you need to understand what they’re talking about. A good way to start is to understand what web development actually is, how websites are built, what helpful programming tools there are, as well as the differences between front- and back-end. From there, we’ll jump into software development, different approaches to product development, basics of information architecture, and finish with a recap of some of the popular tech professions, like Cloud Architect or DevOps Manager, and what these people actually do.
How the Web Works

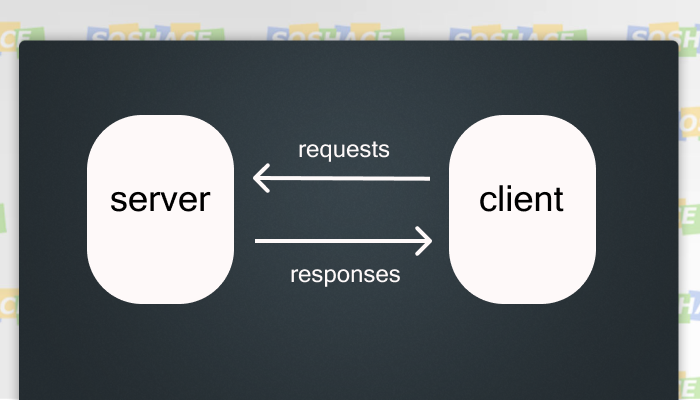
Computers that are connected to the Internet can be divided into clients and servers. For example, your computer that’s connected to Wi-Fi with its web-accessing software like a browser is essentially a client. Computers that store web pages and apps are called servers. When a client computer calls up a website, it sends a request to the server computer, and a copy of that web page is downloaded from that server.
However, clients and servers are not yet a complete picture. For example, an internet connection is something that allows you to actually send and receive the data on the web. And communication protocols (TCP/IP) control and define how that data is going to be transferred. Also, when you type a website name into a browser, the latter looks up that address in its address book for websites, called DNS, or Domain Name Servers. When a browser searches for the website, it first needs to find which server that website lives in, before sending HTTP messages. Now, HTTP stands for HyperText Transfer Protocol, which is, in its essence, an application protocol that defines a language for clients and servers, so they understand each other. When the website finally shows up in your browser, you see it as a set of components, which comprise from the following: code files (HTML, CSS, JavaScript) and assets (all other stuff that makes a website, including images, docs, pdfs, video, etc.)
Web Development

So, web development is actually everything that goes into building a web site for the Internet, a process which can involve developing a single static page, a complex web-based internet application, social network, or e-commerce store. Broadly speaking, web development covers the whole range of topics, from web engineering to network security configuration. But among web professionals, web development primarily concerns writing code for that page.
Foundations of Every Website

As mentioned earlier, each web page consists of three main components: HTML, CSS, and JavaScript. Now, you’re probably familiar with these three, and if so, then jump to the next section, and if not, we’ll explain them in a moment.
HTML, namely HyperText Markup Language, is a foundation of a webpage, a document standard for the World Wide Web that outlines the rules and procedures for creating web pages and web applications. What it essentially does is describe a web page semantically. You won’t be able to create sophisticated web pages with HTML, but it’s the minimum you need for a website to actually count as one.
CSS, or Cascading Stylesheet language, is used for making websites look pretty: present and format them using fonts, sizes, colors, spacing, borders. Using more advanced CSS, you’ll be able to add animations and draw different shapes.
JavaScript is a programming language that will allow you to make your web page interactive and dynamic. You can use JavaScript to make buttons on your web site actually work and perform a function. Thus, JavaScript is the one responsible for how your website is going to behave.
You’ve also probably heard about Sass. Well, Sass stands for Syntactically Awesome Stylesheets and is, in its essence, an extension of CSS, which makes the latter easier, faster, and more intuitive. The power of Sass lies in mixins and nesting. Mixins allow to write a set of styles for an element once and reuse it as many times as necessary; nesting allows for writing children styles inside the parent’s styles. However, a browser can’t understand Sass, so they should be converted into regular CSS first. And in order to do just that, you’ll need to use build tools, like Gulp, Webpack, and Grunt.
Code Editors and Git

You wouldn’t go very far without a fine code editor. The code editor is a program where you write your code, be it HTML, CSS, JavaScript, or anything else for that matter. Now, those are plenty out there. Some of the best are Sublime Text, Atom, and Visual Studio Code. But it’s usually a matter of personal preference.
Now you’d often hear developers mention Git and GitHub respectively, and here’s why.
Whenever a developer wants to make big changes to their code that can potentially break everything, they need to create a save point at some point in their work, so that in case anything bad happens, they can always go back and reverse those changes. Now, it’s the version control we’re talking.
A version control system (or VCS) is a place for storing code files and the entire history of changes of that one particular website (or project). Now, this place is sometimes referred to as a repository. There are two types of repositories, one named central, and the other — local. Central is the repository you keep online, while the version on your computer is the local repository. The main VCS nowadays is Git.
Git is an example of a distributed version control system (DVCS) used for both open source and commercial software development. Git allows every user to access full and self-contained history of all changes made in every file, branch, and iteration of a project. What makes Git unique (actually as any other distributed version control) is that it allows developers to work on the same repository from anywhere in the world asynchronously without the need for connection to a central repository.
You’ve also probably heard some Git jargon, like commits, branches, clones, or pushes. If so, here’s a brief overview of each:
- Commits are file history snapshots in time. To commit means to save the snapshot of the project history to complete a cycle of the change-tracking process.
- Branches are multiple lines of development organized together.
- Clones are local copies of a project that already exists remotely. A sample clone contains the project’s files, branches, and history.
- Pushes are updates to the remote repository with changes made locally.
- Pulls are updates to the local repository with the changes made remotely.
Now, you probably wonder, how GitHub fits in the picture. Well, GitHub is more than just a Git hosting repository. It’s also a community of more than 15 million developers and an ecosystem with hundreds of integrations. GitHub provides developers with the necessary tools to build and ship better code through threaded discussions, pull requests, code reviews, a collection of free apps, etc.
There’s a certain workflow associated with how GitHub works that’s built around core Git commands. There are essentially six major steps for a sample GitHub flow:
- Creating a branch
- Adding commits
- Opening pull requests
- Discussing and reviewing code
- Merging
- Deploying
Front-End, Back-End, Full-Stack
Now, that you know what goes into building a webpage, and how the web actually works, it’s time to move on to the definitions and differences between front-end, back-end, and full-stack. The front-end, or client-side, refers to what actually shows up in the user’s browsers. And the back-end deals with stuff happening behind the scene, like handling requests to the server and database. Now, when a person deals with both front-end and back-end development, they are commonly referred to as full-stack developers. There’s more on the requirements for each in our previous article: Hire a Web Developer.
Software Development Cycle

If you’re a tech recruiter hiring web developers or an entrepreneur wanting to build an app, a website, or a web application, it’s essential for you to understand how software is actually developed and what the process involves.
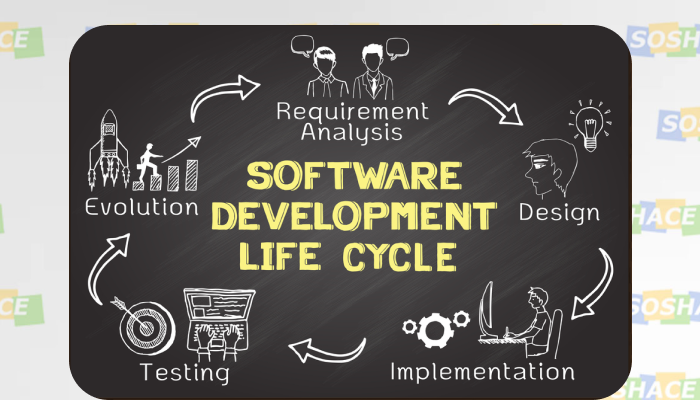
Software Development Cycle is a workflow that defines and establishes the core stages and activities of development cycles. Supervising each stage is a crucial component of managing the development process and ensuring the systems are built on time and within an assigned budget. There are different approaches to software development and it’s never an easy task to choose one that would fit your organization and management style. However, the more you know about the process, the easier it becomes to establish a set of procedures and rules for your projects.
The Software Development Cycle usually includes the following stages:
- Requirement gathering and analysis
- Design
- Implementation or coding
- Testing
- Deployment
- Maintenance
It’s obvious that the cycle starts with planning. Planning is a crucially fundamental stage in the requirement analysis. At this stage, the development and market research teams are gathering data from stakeholders, sales, customers, and competitors to determine requirements, assess potential risks and profits, conduct a cost-benefit analysis, and ascertain the benefits the project holds for the company’s future.
The further analysis involves defining projects goals, functions, and operations, as well as gathering and interpreting all the facts available. The analysis is often performed through studying end-user information, removing inconsistencies, determining obstacles and figuring out ways to tackle them. At this stage, the team prepares a software requirement specification (SRS) document defining the scope of the project, which, if approved, becomes a stepping stone in the commencement of the project.
During the design stage, the team designs the product’s optimal architecture by following SRS and prepares another document, design document specification (or DDS). Upon the stakeholders’ review of DDS, the team selects an appropriate design approach. The architectural modules are essentially defined through risk assessment, market research, and design modularity. Such components as screen layouts, business rules, and other documentation should be developed at this stage and transferred to developers and software engineers who later develop the system relying on the aforementioned data.
During the implementation stage, the team starts real coding and building the product based on previously developed documentation and chosen language.
During testing and integration, separate parts of the projects are brought together for testing and checking for errors, bugs, inconsistencies, etc. Also, during this stage, it’s helpful to determine if anything has gone off plan, what aspects have not met client requirements, and if there’s anything else the developers can do to fix the surfaced issues.
Deployment happens when the project’s complete and ready for the market. After the release, maintenance is carried out. The team makes changes or updates per customers’ requests. The goal of this stage is to ensure the product stays valuable to the customer and of high-quality.
Software Development Approaches: Agile and Waterfall

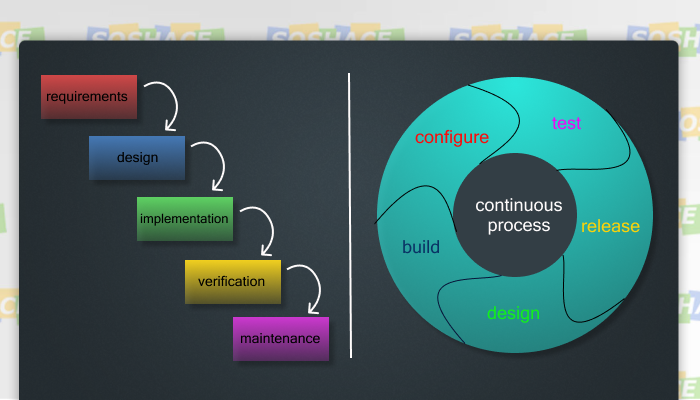
There are numerous approaches to web development, some of which are a Waterfall, Agile, and Rapid Application Development. We’ll focus on the former two approaches since they are the most wide-spread. A Waterfall is a sequential approach, meaning each stage should be fully completed before the beginning of any other next stage with software testing beginning only after the whole project is completed. Agile, instead, is more flexible: it’s an iterative approach that involves building software incrementally from the start of the project where development follows a continuous improvement cycle.
To learn more about the Agile approach, we suggest watching the following video:
Agile Tools

You may have heard words like Scrum and Kanban, or perhaps you had an opportunity to work with either, that way you know that these are the tools that help structure the software development process following the Agile approach.
Scrum is a framework for managing complex projects, where a team works for a short period of time called sprint, at the end of which it demonstrates some version of the product. Scrum allows flexibility in terms of changes that might happen throughout the project and a great deal of self-management.
Kanban is a method of developing a product that focuses on continuous delivery while not overburdening the team.
A distinction between Kanban and Scrum:
Information Architecture

Information Architecture (IA) is a design of the information environments: organization and labeling of websites, online communities, software to support usability and findability. Basically, IA involves bringing design and architecture principles to the digital world. There are numerous definitions of architecture depending on what field of knowledge is implied. In terms of web development, however, IA refers to the three-tier architecture, where the first tier is the presentation, the second is the application, and the third one is the data.
The presentation tier refers to the user interface, or how the end user sees the information in their browser. The presentation tier communicates with the other tiers and puts back the result of that communication to the client.
The logic or application tier involves functional process logic or “business rules.” The logical tier is pulled out of the presentation but still controls an application’s functionality by performing detailed processing with the help of such frameworks as Django, Ruby on Rails, Node.js, etc.
The data tier relates to database servers, file shares, etc., meaning it includes the data persistence mechanisms and the data access layer, which should provide an API to the application tier that shows the methods of managing data without exposing or creating dependencies on those data storage mechanisms.
Roles: Professions

If you’re a beginner tech recruiter, it’s important for you to understand what roles are involved in the process of software and web development and what exactly those people have to do.
Software Development Roles
System Analysts is a professional who’s core competencies include interacting with end-users during implementation stages, preparing systems documentation, evaluating business requirements, participating in designing system architecture and user interfaces, facilitating a relationship between business and technical roles.
Developer (web, app developer, or a programmer) is a specialist who is capable of translating business requirements into deployable solutions, namely a software (website, application, product), through preparing functional specifications, coding, testing, and resolving product defects.
Software Designer is a professional who creates a specification of a software artifact intended to accomplish specific goals using a set of primitive components. Basically, there are two main definitions for the role: one that refers to all activity involving conceptualization, framing, implementation, modification of complex systems, and the other one refers to the designing activity before programming.
Quality Assurance Analyst is a professional who monitors the software engineering process to ensure quality. The methods by which such control is achieved vary from organization to organization and from product to product. However, the software could be checked against accepted standards, like ISO 9000, or models, such as CMMI (Capability Maturity Model Integration). QA Analyst participates in quality management by undertaking internal quality audits, identifying problems and deficiencies in products, and tracking all the software related metrics.
More web-related roles
Information Architect (in terms of web development) creates site maps, user flows, researches various concepts, and performs usability testing, as well as implements a unified approach to organizing, indexing, labeling, and navigating interrelated web-based properties.
UX/UI Designer. UX designer develops prototypes, mock-ups, design specs, researches and analyzes user experience and behavior. UI designer develops site interfaces, graphics, performs design research and creates branding and interactive designs.
Accessibility Specialist evaluates accessibility compliance, closely working with UX and UI designers to ensure the website or application is accessible to anyone.
For front-end, back-end, and full-stack developer roles, please, reach out to our previous article, Hire Web Developers.
For mobile developers, please, read: Find an App Developer.
Data Architect designs and builds systems for collecting, processing, and storing data, which requires a profound understanding of databases, data storage, and system handling.
Data Analyst gathers facts about data and analyzes them by processing and reporting those data for business.
Cloud Architect designs, sets up, and manages cloud data storage as well as does everything to prevent security issues.
DevOps Manager is a know-it-all or jack-of-all-trades professional who knows a little bit of each: web development, quality assurance, and operations management. The role of a DevOps manager lies in facilitating communication between those various departments that each deal with development, operations, or quality assurance.
Security Specialist analyzes and maintains the security of data, systems, equipment, inspects and investigates breaches, and helps to fix and prevent them from happening in the future.
Conclusion
Having covered the basics of web and software development, we’re pretty confident you’re well equipped and prepared for interviewing and sourcing technical staff. However, in future articles, we’ll cover more web related topics that would help you deepen your knowledge in the programming field.