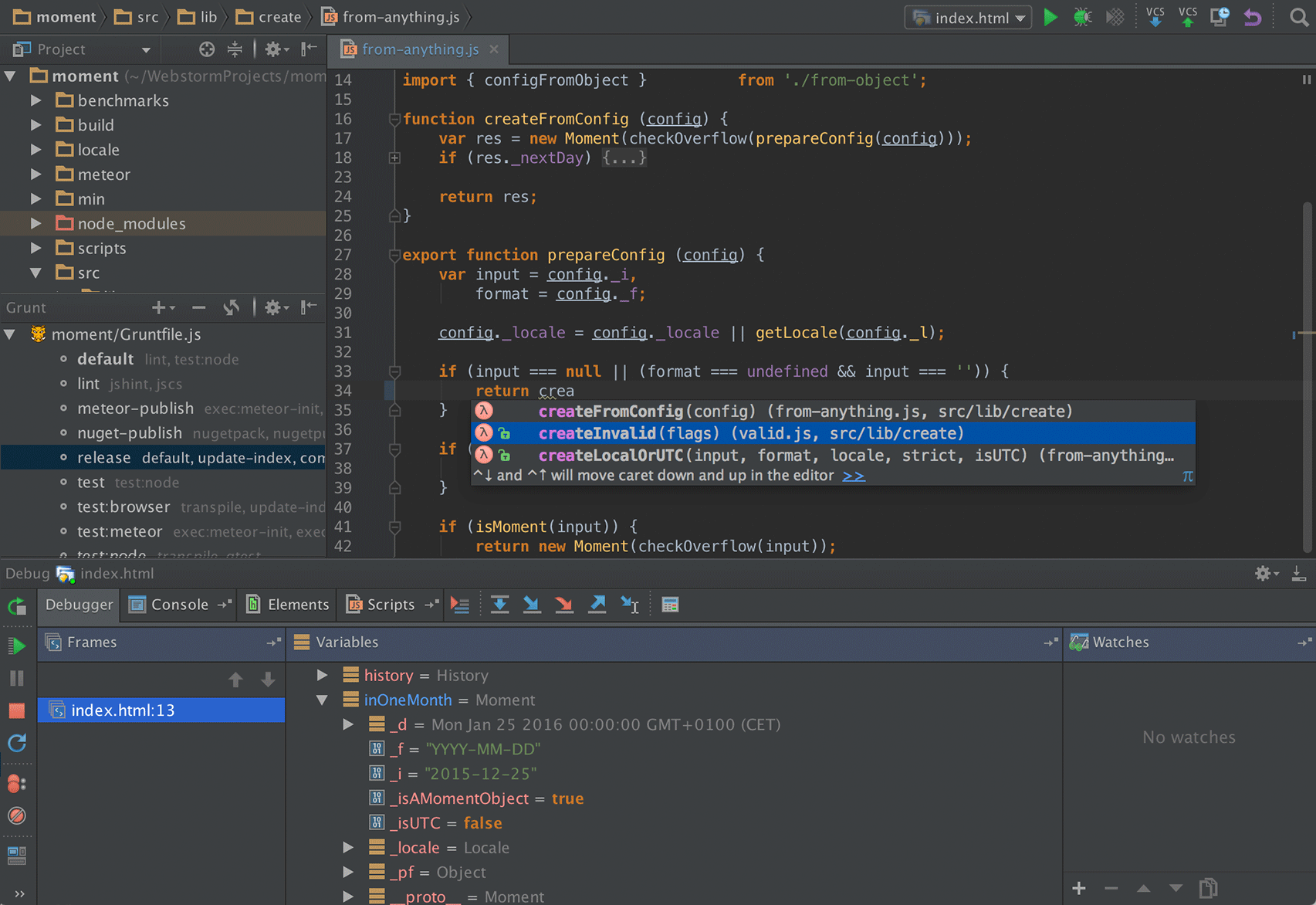
- Editor. Description of the editors can be found here. I personally use WebStorm. The IDE highlights the code syntax, indicates errors, there is the possibility to connect to FTP, SFTP, and much more.

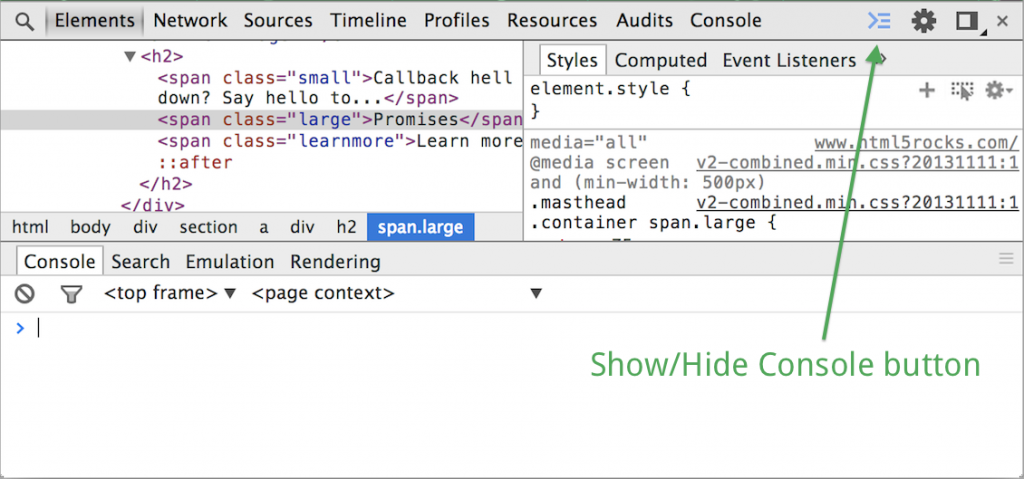
- As to the console, in my opinion, Chrome has the most convenient one. You can read about using it here.

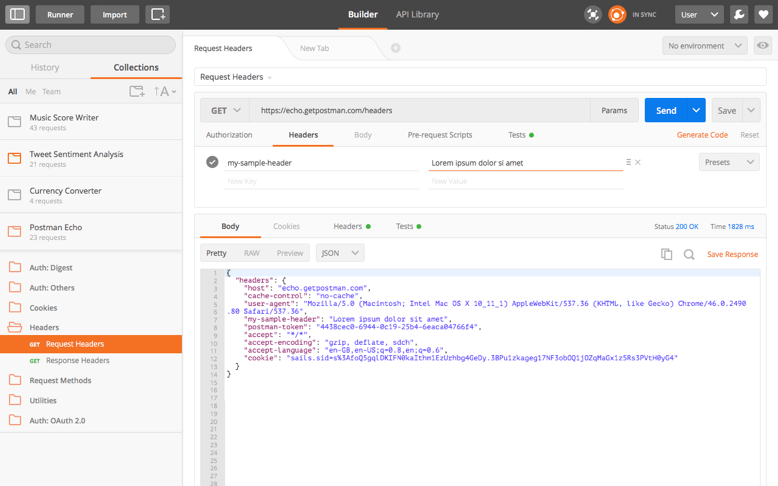
- Postman & Paw – API testing and debugging.

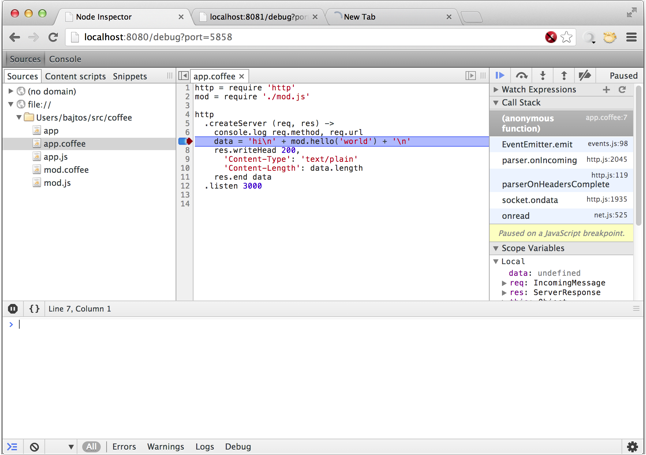
- Node Inspector – debugging a server Node.js in the browser.

- Nodemon – monitors changes on the server side, and restarts the Node.js project.
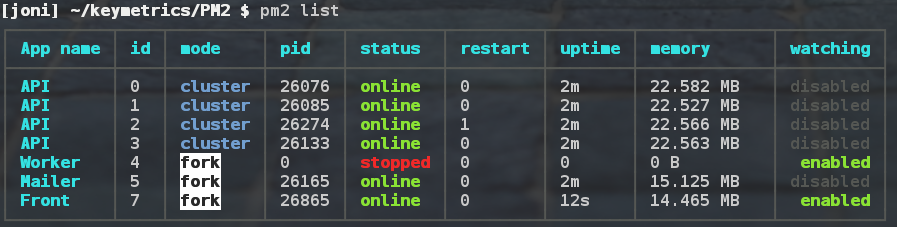
- Forever & Pm2 keep the Node.js server constantly On, the latter – with a load balancer, and a process manager.

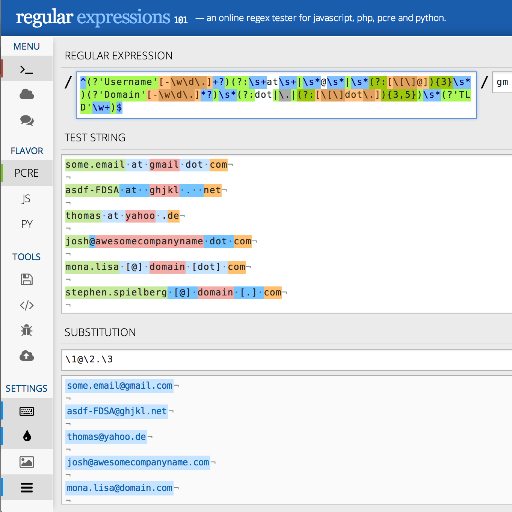
- Regexpal.com & Regex101.com allow to quickly debug regular expression.

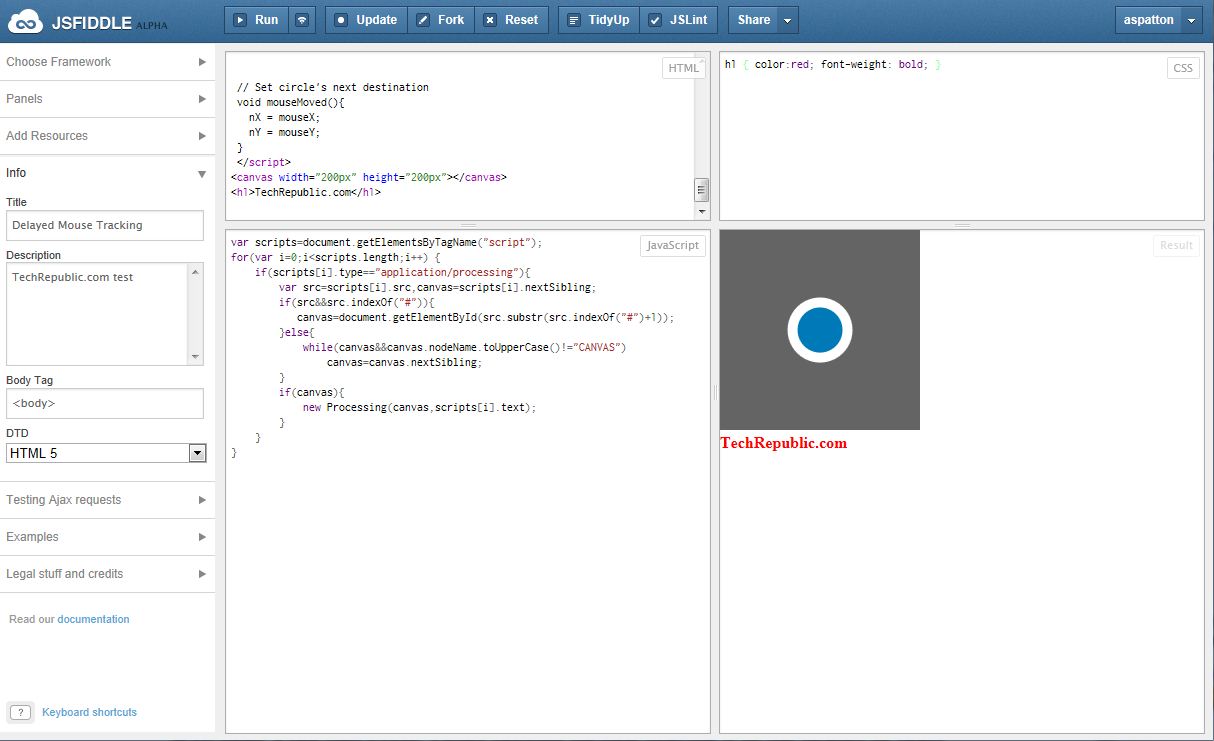
- Jsfiddle & Jsbin & CodePen are sandboxes for testing js, html, css.

- WebDeveloper is a browser extension with a lot of different options (highlighting blocks, deactivating styles, js, cookies, etc.)
- ClearCache – a Chrome extension that allows cleaning cache all at once.
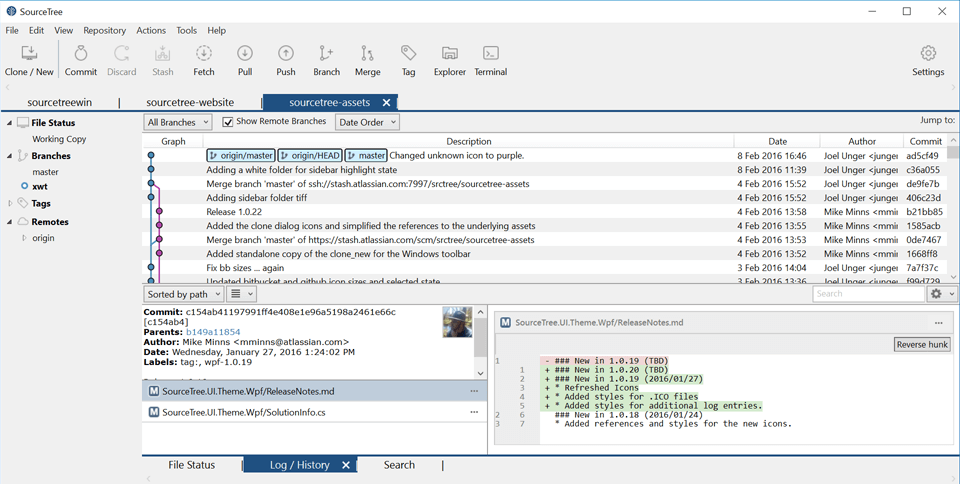
- SourceTree – a convenient UI for working with Git, it has Github and Bitbucket support.

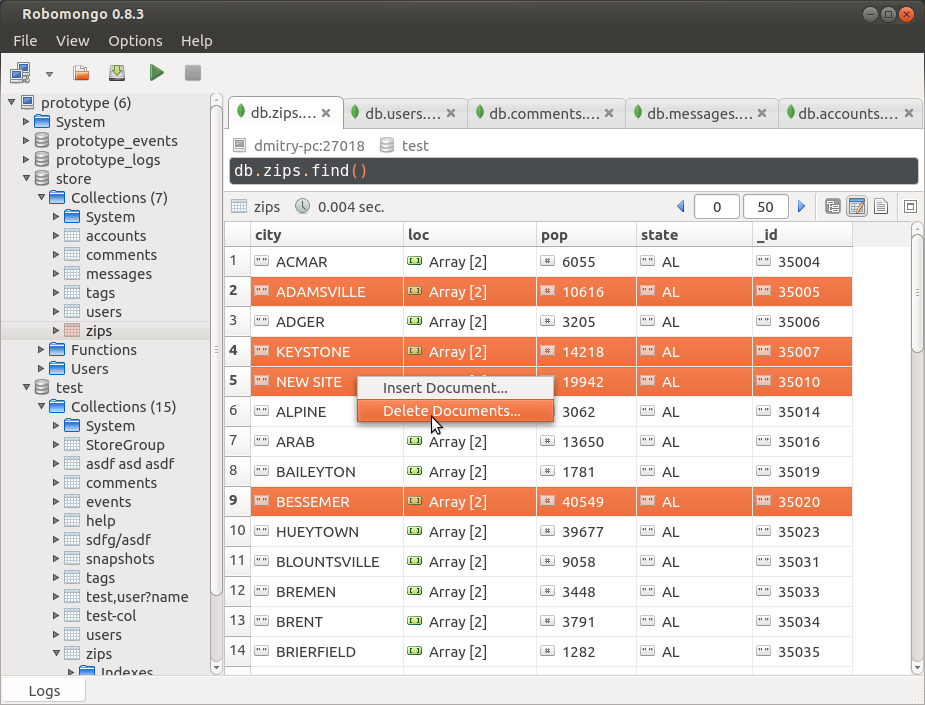
- 3T MongoChef, Robomongo – tools for working with MongoDb.

- DataGrip – a tool for working with relational databases.
- Mongodump dumps a MongoDb database.
- Mongorestore restores the database from a dump.
- Codota learns from the existing code to help you build software faster and smarter. It combines techniques from program analysis, natural language processing, and machine learning to learn from the code.
If you know about more tools that make life easier for JavaScript developers, please write in the comments.
We are looking forward to meeting you on our website soshace.com






