The Jamstack architecture, a term coined by Mathias Biilmann, the co-founder of Netlify, encompasses a set of structural practices that rely on client-side JavaScript, reusable APIs, and prebuilt markup to build websites and applications. At its core, the Jamstack advocates for rendering web applications into static HTML files during the build process and serving them efficiently to clients.
Rendering Patterns: Static and Dynamic Rendering in Nextjs
Next.js is popular for its seamless support of static site generation (SSG) and server-side rendering (SSR), which offers developers the flexibility to choose the most appropriate rendering method for each application page. Traditionally, Next.js utilized functions like getStaticProps, getStaticPaths, and getServerSideProps to manage how pages are rendered. Depending on the data requirements, these functions determine whether a page should be generated at build time or on each server request.
Handling Mutations and Data Fetching Using React Query
Utilizing React Query for data fetching is simple and effective. By removing the complexity of caching, background updates, and error handling, React Query streamlines and improves data retrieval.
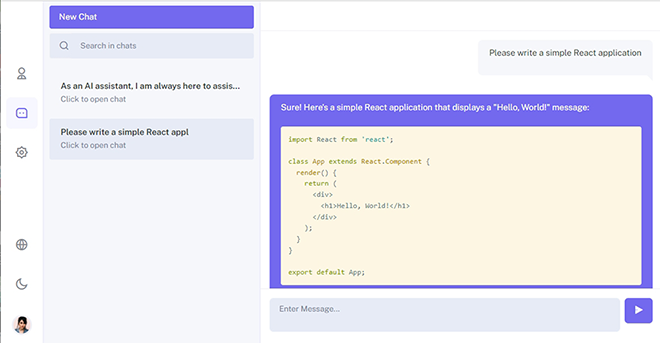
Creating Our Own Chat GPT
In June, OpenAI announced that third-party applications’ APIs can be passed into the GPT model, opening up a wide range of possibilities for creating specialized agents. Our team decided to write our own chat for working with GPT4 from OpenAI and other ML/LLM models with the ability to customize for the company’s internal needs.
Working with Jotai as your next state management in React
Despite being efficient and scalable, most common state management needed additional boilerplate code on setup. As a developer who is continually looking for efficient and user-friendly options, I came across Jotai, a minimalistic state management tool that can be used in constructing scalable react applications. In this tutorial, I will walk you through the Jotai library as well as teach you how to utilize Jotai to build a simple application.
How And When To Debounce And Throttle In React
In React applications, certain user interactions can lead to performance issues, such as slow loading times and unresponsive UIs. For example, making asynchronous requests triggered by user input on every keystroke can overload the web server and cause it to crash, or slow down the webpage if the user is typing too fast.
Using SWR for Efficient Data Fetching in Next.js Applications
It is common to see Next.js applications that make use of client-side data fetching. The challenge with this technique of data fetching is that you have to render data based on user interaction, which can lead to several issues if not handled properly.
Bootstrap your next Preact application with Bun
In recent times, runtimes like Node.js and Deno have increased in popularity due to their role in revolutionizing the JavaScript ecosystem. However, there is also increased consideration for speed and native features that the runtimes provide, as they aren’t as fast and also do not provide native features for certain actions like bundling, transpiling, and package management.
Building a Realtime Messaging app with React Native and Firebase
In today’s world, it’s essential for web and mobile apps to have real-time functionality. This guide shows you how to add real-time messaging functionality a React Native mobile apps using Firebase SDK.
Build Real-World React Native App #11 : Pay For Remove Ads
In this chapter, we are going to apply it in order to implement the Remove Ads feature. First, we are going to implement the Remove ads screen which will have a privacy policy and terms of use along with buttons to trigger the subscription-based payments.