Let’s continue from the advantages of Angular 2.
- As we sad before Angular 2 is component based. It is the analog of user’s directives, that allows to define their HTML elements, than when we are going through code we determine how it will look like and what it’s doing. Also components remove the need for controllers, that means that all the code is written inside it. It is much easier to work with the components then the user’s directives from the first version. It allows to build big, complex and scalable applications (please also remember the speed it provides). So we can say that it has clearer Component Approach and a different way of communicating across Components. Also breaking the applications into a small pieces (Components) allows to scale your team work more effectively.

- It is improving with cosmic speed, and took all the best practices from times of the first version till nowadays. So it is an ongoing developing technology creating by a strong team that soon will became one of Wed development’ trends. It is the technology that you should invest in.

- It is still a framework that gives your developers “solutions from the box” such as DI, routing, language typization (which could be useful) etc.

Let’s talk about React and Angular 2, it seems that author want to compare the incomparable, and he apologize for that, but anyway these two technologies are similar in some ways too. So the idea is simple – we take new Angular and React with it’s ecosystem, then we compare them.
- Both of them are based on the same concept: building an application using components. In both cases a component is just a JS class from ES6.In React you create a component and use it in other components as if it was an HTML element. In Angular 2 you make a placeholder in an HTML template and then tell the component where it should be injected. Also in Angular templates are the separate HTML files, and React you create a component and use JSX code there, so there is no separation.

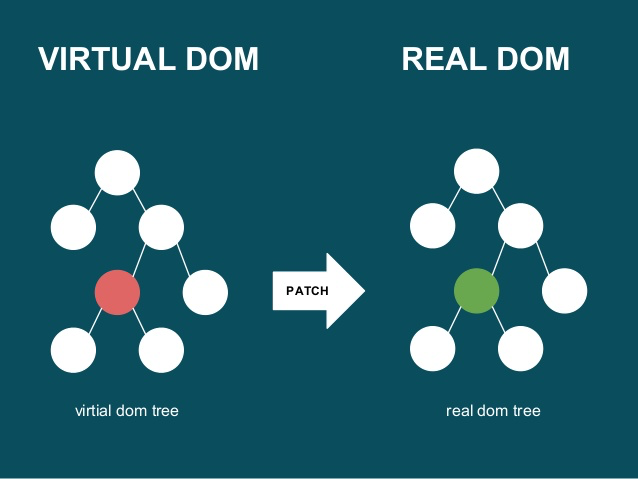
- React do not have two-way data binding. JSX template are a parts of its Virtual DOM. What’s that mean is that when React starts rendering components in a browser, it takes all components and builds them in-memory representation of the DOM tree. Then, on top of it, React aligns a real DOM tree and sends it to user’s screen.
In Angular 2 templates are rendering when UI is changed, in this moment framework makes a regular DOM manipulation. Here we still have a two-way data binding, but also you can use one-way data binding too. The main disadvantage of React principle is that you have to write more code than in two-way data binding, because there is no automatically changing.
- Both of technologies use ES6/ES2015. React convert ES6 code into ES5 using Babel. Angular 2 uses TypeScript, as we talked before. But for beginners, for example, JSX maybe a bit confusing.

- Routing in React and Angular 2 are pretty simple to use, also both of them works great. (in react case we talk about react-router library).


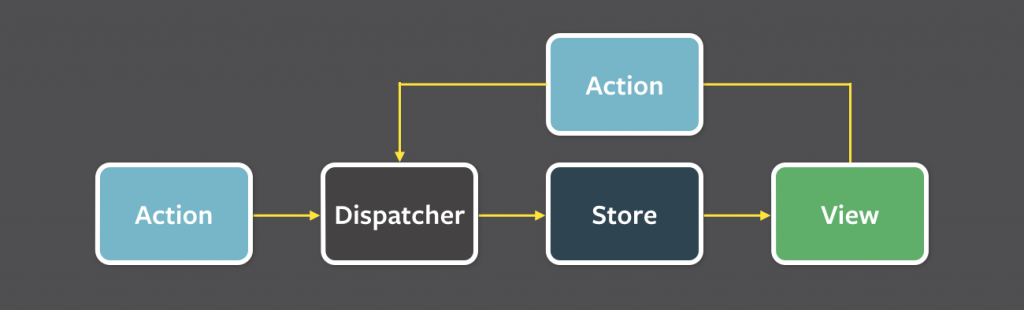
- React with Redux and Flux has one-way data flow. Action which contains type and new data is sent to the dispatcher. The dispatcher invokes callbacks registered in the stores that match the type of action. Every time the store callback is invoked, it sends a change event to change the view.

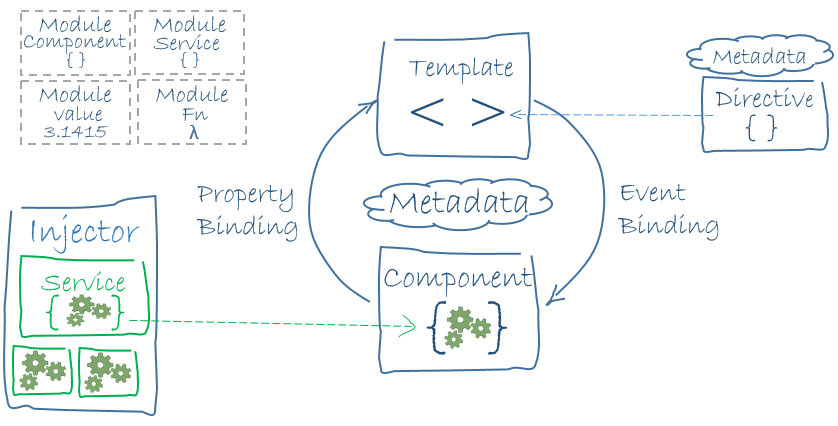
The Angular framework based MVC pattern. In new version architecture is based on components. Templates and components share data using two-way data binding. Components also use services directly to work with things like accessing data, logging, configuration etc.
So both technologies are fast and modern. In our view Angular is a risky technology to use, because in is not complete yet, but it has many advantages like the fact that soon it will be the newest framework with a long period of support in future, and most of new project will use it for sure, so you have to start working with it just now. Also in some tests Angular works faster than React, it has “solutions from the box” for many points. Its developing by the strong Google team, so it makes it very perspective. React is a good choice too, the main disadvantage is that you should create all project environment by your own, and it can cause problems, and time wasting. The thing that is more important is that we are now touching the era of huge and complex web applications, where speed and structured approach will cause your competitiveness, in our opinion Angular 2 laid the foundation of building big and complex web applications with high-performance and responsiveness, and in race between React and Angular the second one can win during the long distance.
We are looking forward to meeting you on our website soshace.com