Hi folks! Today we want to talk about one cool and growing technology its name – Angular 2. What is more interesting that it has no stable version yet, but many companies and developers have already using it for doing projects. To be precise current version today is 2.0.0-rc.6, and the final version is just a half-ready. Please check the current version yourself to know about current updates. So we want to talk a bit about this framework and its difference from the previous version, also we will compare it with React somehow, and summarizing this will say why you should use it, or not.
Let’s run through the new features and add some information about its main differences from Angular 1.*.

- Angular 2 is a rethinking of how the web application should be written. The cause of this rethinking is the performance issues what’s that mean is that Angular 2’ applications can run from 3 to 10 times faster than apps that has been written on the previous version of the framework. It is a sum of many factors (architecture, language, trends, etc.), but this will be the first and important point about it. Modern Web development came to thick client-sides with a large amounts of business logic, what is important is that requirements about the response time and speed have not changed. Also, comparing React with Angular 1. * gives no chances to the second one in performance. So the Angular team must to keep up with the times, and decided work on a new version.

- Angular 2 became simpler for studying. With Angular 1, developers had to understand the differences between Controllers, Services, Factories, Providers and other concepts that could be confusing, especially for beginners. As we will see further all this confusing points of the first version has been changed. It has the new project structure and less code to implement something.

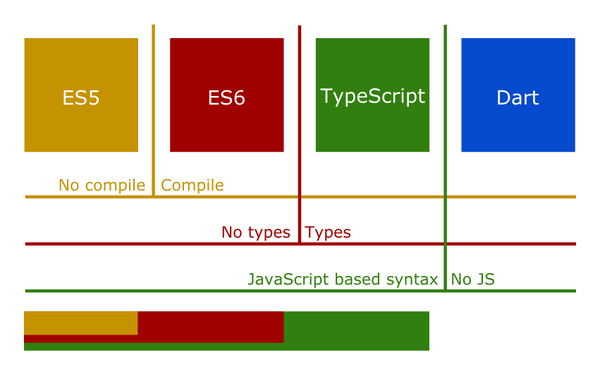
- We can use Angular 2 using several programming languages: JavaScript (ES5 or ES6), but to be honest it is not the best language to use with this framework, Dart (Language created by Google) and Typescript (created by Microsoft). One of the feature of Typescript is that every piece of code (including ES6 code) that was written using JS is the code that already have been written on Typescript, because they look practically the same. But the typification that you haven’t in JS loved by many developers, and give you some advantages in development process.Let’s also run through the main differences from first version, if you do not need details, just skip this part.

– There is no two-way data-binding in the core, that created problems in previous version, but you can use this option if it’s needed.
– Different languages to use including, ES5, ES6.
– There is no controllers and $scope anymore. Controllers are replaced with “Components” so Angular 2 is component based.
– There is no ng-app;
– Structural directives syntax is changed. ng-repeat is replaced with *ngFor
– local variables are defined using hash(#) prefix;
– Angular 2 uses camelCase syntax;
– Angular 2 directly uses the valid HTML DOM element properties and events. There is no built-in directives like – ng-href, ng-src, ng-show, ng-hide, ng-click, ng-blur etc. Now you have href, src and hidden properties to get the same output.
– ng-bind replaced by [property] – valid HTML DOM element property;
– ng-model replaced by [(ngModel)];
– the only way to define a service is class (instead of Factory, Service, Provider, Constant, Values);
– you have the different way of using Dependency Injection (code differences);
– @RouteConfig{(…}) for routing configuring;
– ng-view replaced with <router-outlet>;
– etc.
3. Angular 2 became mobile oriented. It is made with keeping in mind mobile oriented architecture. For example, you can use NativeScript and Angular 2 to write your app, and get higher performance than you had in first version.
We are looking forward to meeting you on our website soshace.com