Всем привет! Цель этого занятия – научиться делать чат на Node.js. Для начала наш чат будет достаточно простой. Всего лишь каждый, кто заходит по этому url
http://localhost:3000/
автоматически попадает в комнату, в которой может получать сообщения от другого пользователя, находящегося в этой же самой комнате, в нашем случае переписка может вестись из разных браузеров. Мы будем делать его в начале без пользователей, базы данных, авторизации.
Для начала, рассмотрим как оно будет все устроено.

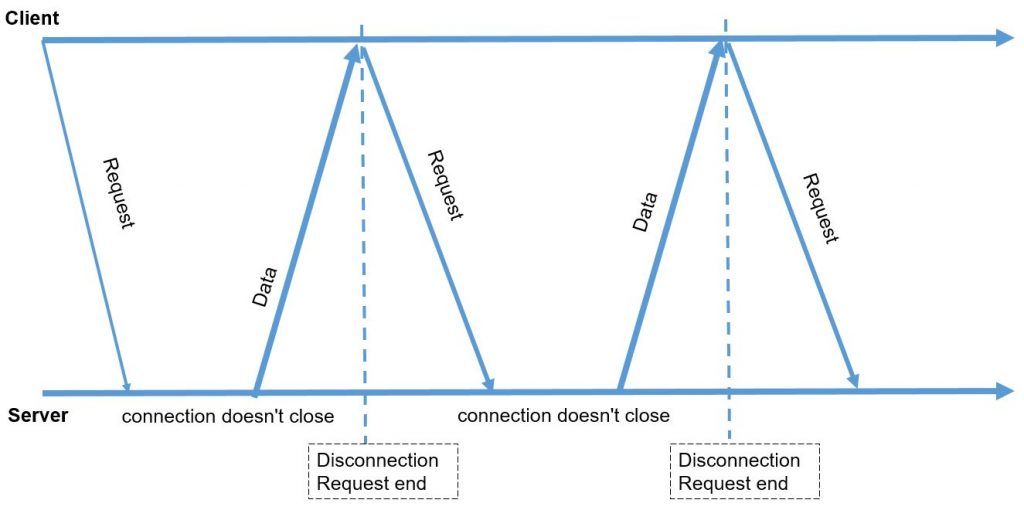
Алгоритм общения с сервером называется long-polling или длинные запросы.
Он, с одной стороны, очень простой, а с другой стороны, для 90% задач, когда нужно общаться с сервером, он отлично подходит. Посмотрим на него повнимательнее. Когда клиент хочет получать данные от сервера, то он отправляет на сервер XMLhttpRequest самый обычный запрос, но необычной является его обработка сервером. Сервер, получив такой запрос, не будет сразу на него отвечать, а просто оставит запрос подвисшим. В будущем, как только появятся данные для клиента, сервер ответит на этот запрос. Клиент получит ответ – сообщение, обработает его, выведет и сделает новый запрос на сервер. Сервер подождет, если данных нет. Как только данные появятся – тут же ответит. Фактически получается, что клиент старается все время держать рабочее соединение с сервером, по которому, как только данные будут готовы, он их сразу же получит.
Соответствующий код на стороне клиента выглядит так, создадим index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet">
</head>
<body class="container">
<p class="lead">Welcome to our chat!</p>
<form id="publish" class="form-inline">
<input type="text" name="message"/>
<input type="submit" class="btn btn-primary" value="Send"/>
</form>
<ul id="messages"></ul>
<script>
publish.onsubmit = function() {
var xhr = new XMLHttpRequest();
xhr.open("POST", "/publish", true);
xhr.send(JSON.stringify({message: this.elements.message.value}));
this.elements.message.value = '';
return false;
};
subscribe();
function subscribe() {
var xhr = new XMLHttpRequest();
xhr.open("GET", "/subscribe", true);
xhr.onload = function () {
var li = document.createElement('li');
li.textContent = this.responseText;
messages.appendChild(li);
subscribe();
};
xhr.openerror = xhr.onabort = function () {
setTimeout(subscribe, 500)
};
xhr.send('');
}
</script>
</body>
</html>
Есть форма для отправки сообщений и есть список messages, куда сообщения приходят. При submit-форме создается XMLhttpRequest и сообщения обычным порядком постятся на сервер. А для получения новых сообщений, как раз используется алгоритм long-polling, описанный ранее. Есть функция subscribe, которая запускает XMLhttpRequest и говорит: получи данные с этого url. Когда будет получен ответ сервера, он показывается в виде сообщения, и заново вызывается функция subscribe, то есть, делается новый запрос. И так все это идет по кругу. Исключение, если произошла ошибка или что-то не так, в этом случае мы subscribe тоже заново оправим, но с небольшой задержкой, чтобы не “сломать” сервер.
Обратим внимание, что этот код реализует алгоритм long-polling. Он не привязан к какому-то конкретному чату, это просто код подписки на сообщение сервера. Его можно расширять, добавлять различные каналы получения сообщений и т.д. Сейчас мы пока этого делать не будем, а перейдем к Node.js. Для серверной части вы можете видеть небольшую заготовку, которая представляет собой http сервер, умеющий отдавать index.html в качестве главной страницы (создадим server.js и добавим соответствующий код):
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
switch (req.url) {
case '/':
sendFile("index.html", res);
break;
case '/subscribe':
//..
break;
case '/publish':
//..
break;
default:
res.statusCode = 404;
res.end("Not found");
}
}).listen(3000);
function sendFile(fileName, res) {
var fileStream = fs.createReadStream(fileName);
fileStream
.on('error', function () {
res.statusCode = 500;
res.end("Server error");
})
.pipe(res)
.on('close', function () {
fileStream.destroy();
});
}
Также будут два url: case '/subscribe' для подписки на сообщения и case '/publish' для отправки сообщений. Они в точности такие же, как вы видели в index.html . Мы начнем реализацию с подписки.
Функция subscribe со странички index.html будет отправлять длинные запросы именно на url subscribe. Клиент, который отправил запрос на subscribe, с одной стороны, не должен получить ответы прямо сейчас, с другой стороны, мы должны запомнить, что он обратился за данными, чтобы потом, когда данные появятся, ему их передать. Для решения этой задачи создадим специальный объект, который будет называться chat. chat.subscribe будет запоминать, что пришел клиент. Для этого мы передадим ему объекты req и res
а chat.publish будет пересылать сообщения всем клиентам, которые сейчас есть:
http.createServer(function(req, res) {
switch (req.url) {
case '/':
sendFile("index.html", res);
break;
case '/subscribe':
chat.subscribe(req, res);
//..
break;
case '/publish':
chat.publish('....');
//..
break;
default:
res.statusCode = 404;
res.end("Not found");
}
Описывать этот объект в чате мы будем в отдельном модуле, который расположу в текущей директории, добавим запись в server.js:
var chat = require('./chat');
Создадим chat.js и добавим следующий код:
var clients = [];
exports.subscribe = function(req, res) {
console.log("subscribe");
clients.push(res);
};
exports.publish = function(message) {
console.log("publish '%s'", message);
clients.forEach(function(res) {
res.end(message);
});
clients = [];
};
Модуль будет хранить текущее подключение в массиве clients.
И при команде subscribe добавляет новый объект res в этот массив. Обратим внимание, что объекты req никуда не добавляются. В дальнейшем он нам не нужен, нам понадобится всего лишь отправлять этому клиенту сообщения, для этого res вполне хватает. Так что при запросе на url subscribe соответствующий объект res просто добавится в массив clients. Больше никаких действий с соединением мы не делаем, поэтому со стороны клиента это выглядит так, как будто запрос подвис, на него еще никто не ответил. Далее, в какой-то момент, приходит сообщение, вызывается exports.publish. и этот метод должен отправить сообщение всем клиентам, которые подписались. Для этого мы делаем цикл по массиву и отправляем каждому клиенту этот ответ:
clients.forEach(function(res) {
res.end(message);
});
res.end(message)тут же закрывает соединение, и мы очищаем массив clients, поскольку все соединения в нем уже закрыты, они больше не нужны. Давайте проверим этот код. Запускаем и заходим в браузер на url чата. Затем пишем что-нибудь. Мы видим, что приходят какие-то сообщения, но не то, что мы отправляем, потому что сейчас в методе publish на сервере стоит заглушка:
chat.publish("...");
Материал урока взят из следующего скринкаста.
We are looking forward to meeting you on our website soshace.com