Всем привет! Для того чтобы дальше разрабатывать это приложение, нам нужно сделать еще две важные вещи , а именно, конфигурация и логирование. Для того чтобы конфигурировать, будем использовать модуль nconf:
npm i nconf
Ведь совсем не дело, когда в приложении прописываются порт 3000, в дальнейшем нам понадобится указывать соединение к базе данных и т.д. Соответственно, ставим nconf и теперь можно посмотреть документацию. Можно конфигурировать этот модуль, то есть, подключаем и дальше говорим, откуда этому модулю читать конфигурацию. Вот такая строка:
nconf.argv()
.env()
.file({ file: 'path/to/config.json' });
означает: прочитать конфигурацию из командной строки, из переменных окружений и из файла. Сейчас создадим директорию config, в ней же создам index.js, а в ней подключим nconf. Затем в нее скопируем конфигурацию из документации немного ее изменив (файл будет из текущей директории) указываем путь:
var nconf = require('nconf');
var path = require('path');
nconf.argv()
.env()
.file({ file: path.join(__dirname, 'config.json') });
module.exports = nconf;
В первом config (создадим файл config внутри нашей новой директории – config.json) напишем: port: 3000.
{
"port": 3000
}
Подключаем модуль configв app.js:
var config = require('config');
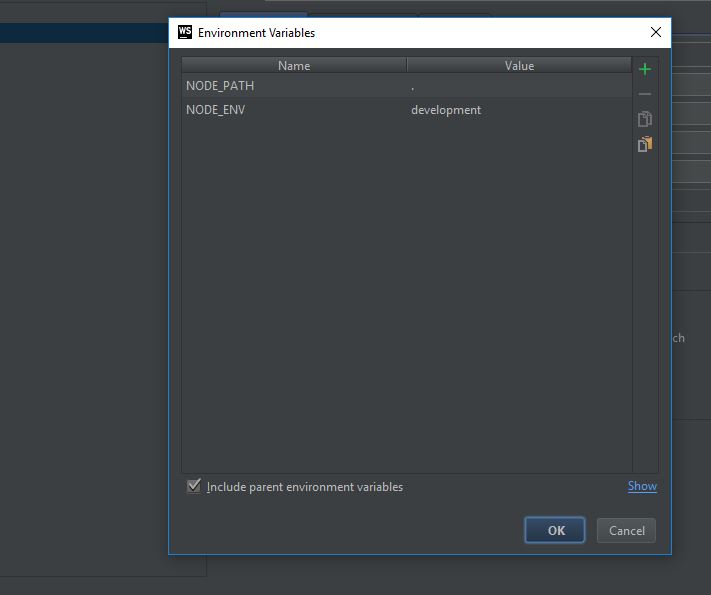
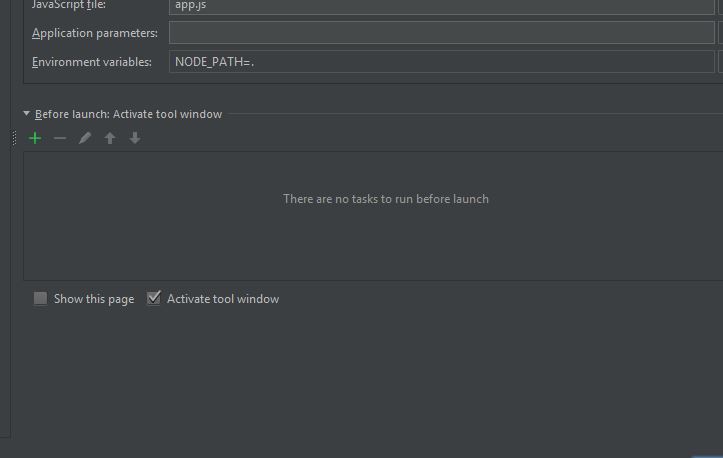
немного изменяя конфигурацию запуска, чтобы оно находило этот модуль, нужно добавить NODE_PATH.

Также в app.js добавляем метод config.get:
app.set('port', config.get('port'));
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + config.get('port'));
});
Проверим – работает.
Следующее, что нужно сделать, это поставить логгер:
npm i winston
Будем использовать свою обертку над winston. Для того чтобы было ее куда положить, сделаем директорию libs. В нее будем класть те модули и файлы, которые никуда не выпадают, но куда-то положить их нужно. В данном случае логирование – файл log.js, (создадим его), который будет в этой директории. Вот пример такой обертки:
var winston = require('winston');
var ENV = process.env.NODE_ENV;
// can be much more flexible than that O_o
function getLogger(module) {
var path = module.filename.split('\\').slice(-2).join('\\');
return new winston.Logger({
transports: [
new winston.transports.Console({
colorize: true,
level: (ENV == 'development') ? 'debug' : 'error',
label: path
})
]
});
}
module.exports = getLogger;
Получаем окружение. В нашем файле log.js будем брать окружение напрямую с NODE_ENV. Чтобы это работало, добавим в конфинурацию запуска NODE_ENV development.
Что делает эта обертка? Если кто-то подключает логгер (добавим запись в app.js) , например:
var log = require('libs/log')(module);
то функция getLogger берет модуль и генерирует для него специальный объект логгера. В нем могут быть включены какие-то транспорты, какие-то отключены, стоять правильный уровень логирования и.т.д, единственная разница – метка. Давайте посмотрим, что это такое, как оно будет работать.
Берем логгер и вместо console.log делаем log.info:
http.createServer(app).listen(app.get('port'), function(){
log.info('Express server listening on port ' + config.get('port'));
});
Запускаем. Логгер выводит, во-первых, все разными цветами, во-вторых, если development, то он выводит debug уровень и выше, а если остается на production, тогда error. В данном случае – development, поэтому мы все видим.
Кроме того, у этого логгера есть метка:
....\node_js_lessons\app.js]
то есть, из какого файла вообще пришла эта запись. Иногда бывает очень интересно узнать. Соответственно, берем module.filename и получаем 2 последних элемента пути. Теперь время двигаться дальше.
Мы займемся тем, что выведем нормальную HTML страницу. У нас есть какие-то Middleware, мы их порежем и возьмем Middleware, которые у нас были встроены в Express. Нам нужны настройки
// app.set('views', __dirname + '/views');
// app.set('view engine', 'ejs');
Это настройки для системы шаблонизации, движок для шаблонов у нас будет ejs. Директорию views переименуем в templates. Вместо него может быть и какая-то другая система шаблонизации, их достаточно много. Порт вообще убираем, потому что его в app писать совершенно нет смысла:
// app.set('port', process.env.PORT || 3000);
app.set('port', config.get('port'));<br>
Сделаем нормальный config, и из него будем брать настройку. а также добавим остальные Middlewares которые у нас есть. Наш app.js станет выглядеть так:
var express = require('express');
var http = require('http');
var path = require('path');
var config = require('config');
var log = require('libs/log')(module);
var app = express();
app.set('views', __dirname + '/templates');
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser('your secret here'));
app.use(express.session());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
app.use(function(err, req, res, next) {
// NODE_ENV = 'production'
if (app.get('env') == 'development') {
var errorHandler = express.errorHandler();
errorHandler(err, req, res, next);
} else {
res.send(500);
}
});
// var routes = require('./routes');
// var user = require('./routes/user');
// // all environments
// app.get('/', routes.index);
// app.get('/users', user.list);
http.createServer(app).listen(config.get('port'), function(){
log.info('Express server listening on port ' + config.get('port'));
});
Оставайтесь с нами, в следущей статье мы продолжим!
Код урока доступен по ссылке.
Материалы для статьи взяты из следующего скринкаста.
We are looking forward to meeting you on our website soshace.com