
With the advancements in JavaScript in the latest years, creating, editing, and running code is no longer constrained to offline editors running on the developer’s computer; nowadays, we can run our code in online environments called “playgrounds” — and there’s quite a lot of advantages of using them.
As the name suggests, a code playground is an environment where you can play with your code: a typical scenario would be (like in all games) trying a new feature out, then seeing if it breaks — quite a scientific approach! Code playgrounds are also similar to the real-world playgrounds for children: they both share a social aspect. The code you upload to the playground can easily be shared and interacted with — this facilitates collaboration between developers and continues the good tradition of open-source.
To be fair, the services we’re about to discuss all function in a similar manner: they take your code and run it in their sandboxed environments; the resulting little products are called “fiddles” (in the case of JSFiddle) or “pens” (in the case of Codepen) — and then you can share them for the whole world to see and be amazed
How can code playgrounds be used?

Although it may seem that the playgrounds’ functionality isn’t that rich, there are actually a lot of interesting use cases.
- Demoing products or libraries: companies that provide JavaScript-based services often use code playgrounds as a way to host and show their product for free: Google (Google Docs), Mozilla (Mozilla Developer Network), Vue.js (documentation), Shopify, StackOverflow, and Highcharts all do that.
- Reporting bugs in test-cases for GitHub issues.
- Linking code snippets to help people on Stack Overflow.
- Collaborating on code in real time.
- Conducting live interviews for developer positions: to do this, interviewers provide sample code or a code test for solving, then turn the collaboration feature on; this allows the interviewer to monitor the candidate’s progress.
- Hosting code snippets (and inserting them into blog posts or personal portfolio)
- Unit testing code (e.g. via QUnit or Jasmine)
- Learning web-based technologies from real-world projects.
Workflow
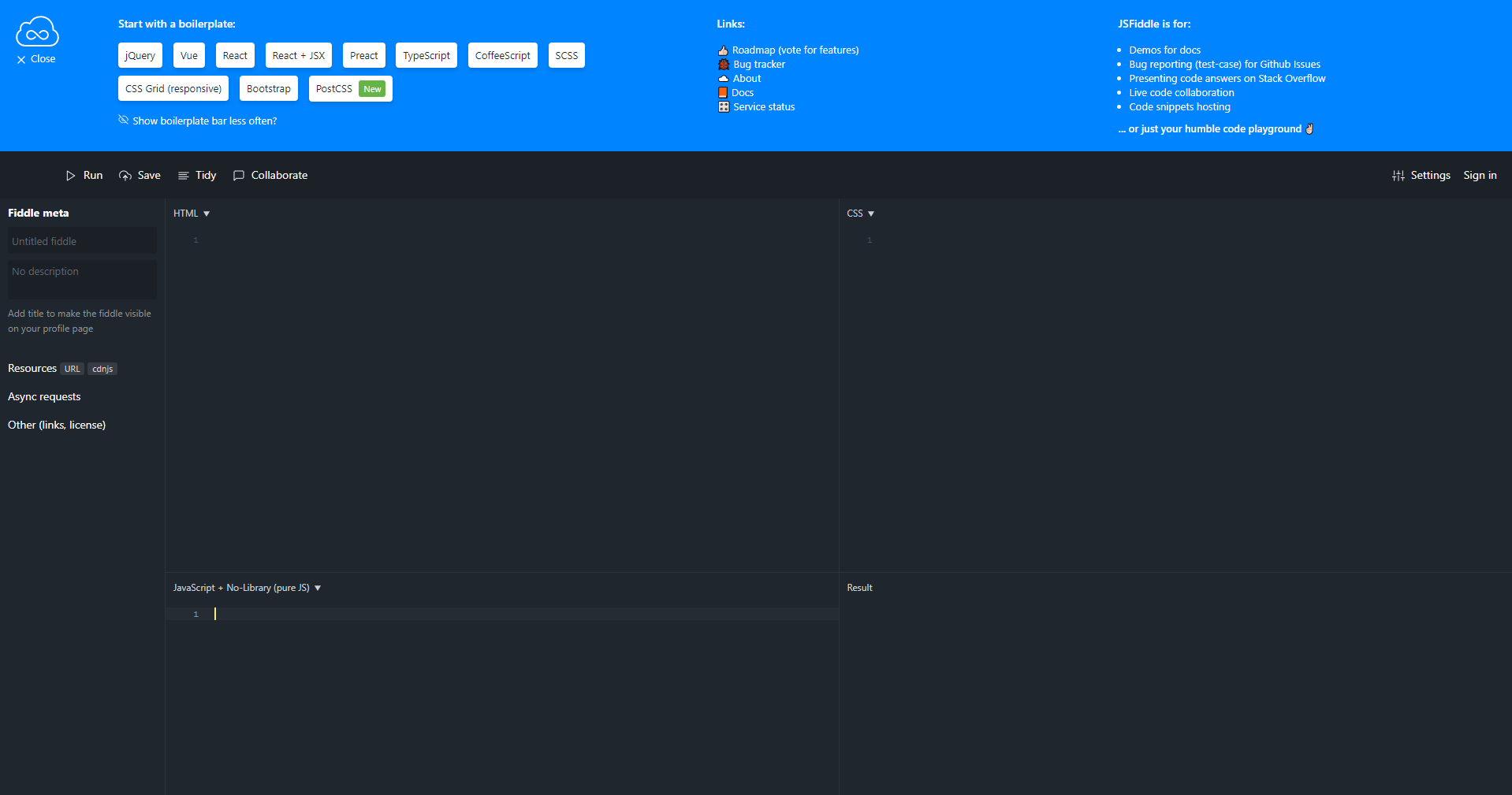
So how is workflow in these playgrounds organized? Let’s examine how we can work with these platforms using JSFiddle as an example. When we open the playground, we find ourselves in the main editor area which is divided into 4 tabs: HTML code, CSS code, JavaScript code, and the resulting magic that these technologies create (in other words, output). JSFiddle will offer you to start with a boilerplate project (Vue, React, TypeScript, jQuery, and so on) — this saves you time as you don’t have to put links to the external resources manually.
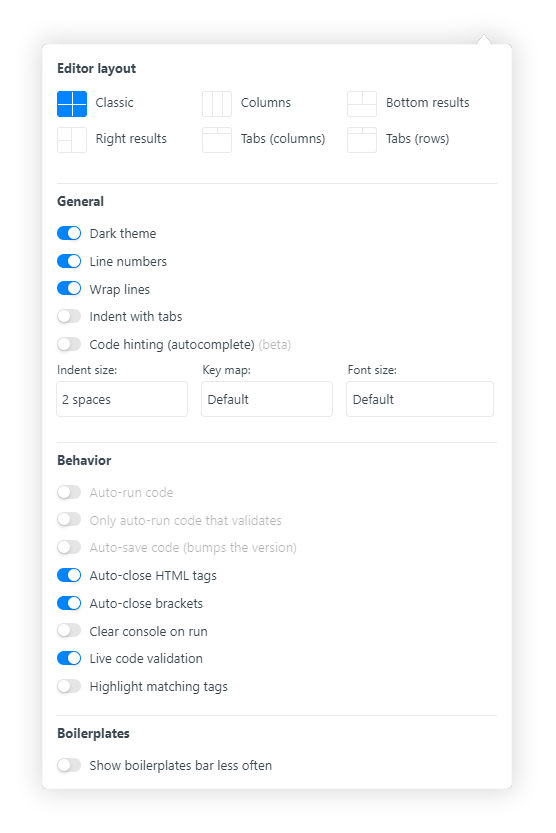
Interface customization. Some users may want to edit the default layout — you can do it in the “Settings” tab, choosing between tabs and columns and fine-tuning where each window should be located.
General settings. The settings tab is similar in its functionality to traditional offline editors: you can pick a theme (dark/light), fine-tune indentation and fonts, turn auto-saving, auto-running, and brackets auto-closing on, and so much more.

HTML, CSS, and JavaScript settings. Users can specify which libraries, frameworks, components, and preprocessors they wish to use: for HTML, you can choose the doctype and the language (HTML/HAML); for CSS, you can choose the language (CSS, SCSS, SASS, or PostCSS) and turn “Normalize CSS” on, which creates the normalize.css file and allows for better cross-browser compatibility for HTML elements in default styles; for JavaScript, you can choose the language (JavaScript, CoffeeScript, TypeScript, etc.), frameworks/extensions (React, Vue, jQuery, AngularJS, D3, etc.), and load type.
The “Resources” line on the left allows to place direct links to .css and .js files from third-party sources — you can connect external components (e.g. fonts).
JSFiddle


JSFiddle is the service that made the biggest contribution to the world of code playgrounds: released back in 2010, it was made public some time later and impressed the global developer community with its capabilities, paving the way for the whole “online IDE” concept. Not forgetting their open-source roots, the team behind JSFiddle is really open about where this project is heading: their roadmap hosted on Trello shows what JSFiddle developers are planning to add next, all the while welcoming new ideas and suggestions from their users.
As the platform features saving and forking capabilities, it’s important to keep track of the given fiddle’s versions: Save / Update, as the names suggest, will save and your progress — and they’ll also increment the fiddle version number by one. When forked, a fiddle will be split out into a new branch which starts with the version 0. For this reason, it’s quite handy to set base versions — this will set the given fiddle will be set as the default one, hiding version numbers (e.g. jsfiddle.net/soshace/project-echo/15 —> jsfiddle.net/soshace/project-echo)
Another important feature is the support of Async requests: it improves user experience via Echo features, allowing to test asynchronous requests, add JavaScript files, and create workers — all the while doing this from one fiddle, which makes the code reading process ever so transparent. Asynchronous requests are split into HTML, JSON, JSONP, and XML. Responses made via Gist and GitHub are somewhat similar to the echo feature and make storing fiddles in Gist and GitHub really easy.
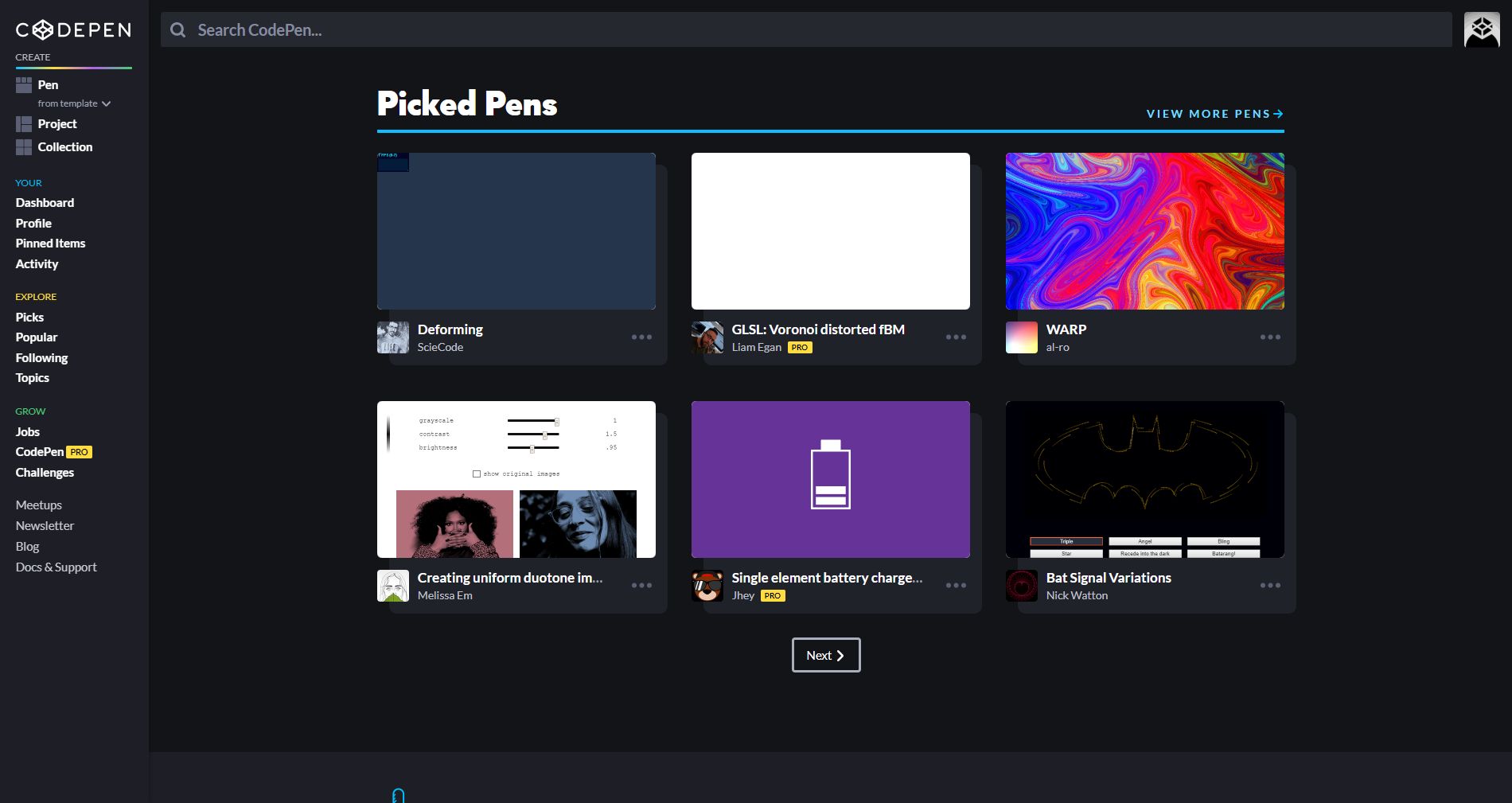
Codepen



A great feature available to Codepen users is real-time result update: unlike some playgrounds where you have to hit “Run” to see changes, Codepen does it automatically. To help power-users scale their creations, the “Projects” feature can be used to serve like an IDE/hosting tool, allowing developers to manage far more complex apps. Codepen also excels at categorization: clicking on the “Topics” menu tab will present you a plethora of topics like toggles, loaders, progress bars, sliders, and framework-related elements.
Another great feature of Codepen (even though it’s not a technical feature per se) is the social aspect. The team behind Codepen realized that their platform isn’t only just a tool for coding — it could also be used as a platform where developers could gather together and interact with each other. To do this, new features were added to turn Codepen into a real community:
- Blogging capabilities allow Codepen creators to elaborate on their pens, creating tutorials, guides, and neat little how-tos.
- Rich profile customization allows the users to present themselves to the developer community.
- Weekly newsletter covers the latest changes and news relevant to Codepen.
- Job board: imagine hosting a fun pen project and getting an offer!
- Podcast acts as a nice segue into discussing the global state of web development.
Here are the most popular pens available to date — as the website’s tagline suggests, they’re ideal for learning and drawing inspiration from!
CodeSandbox



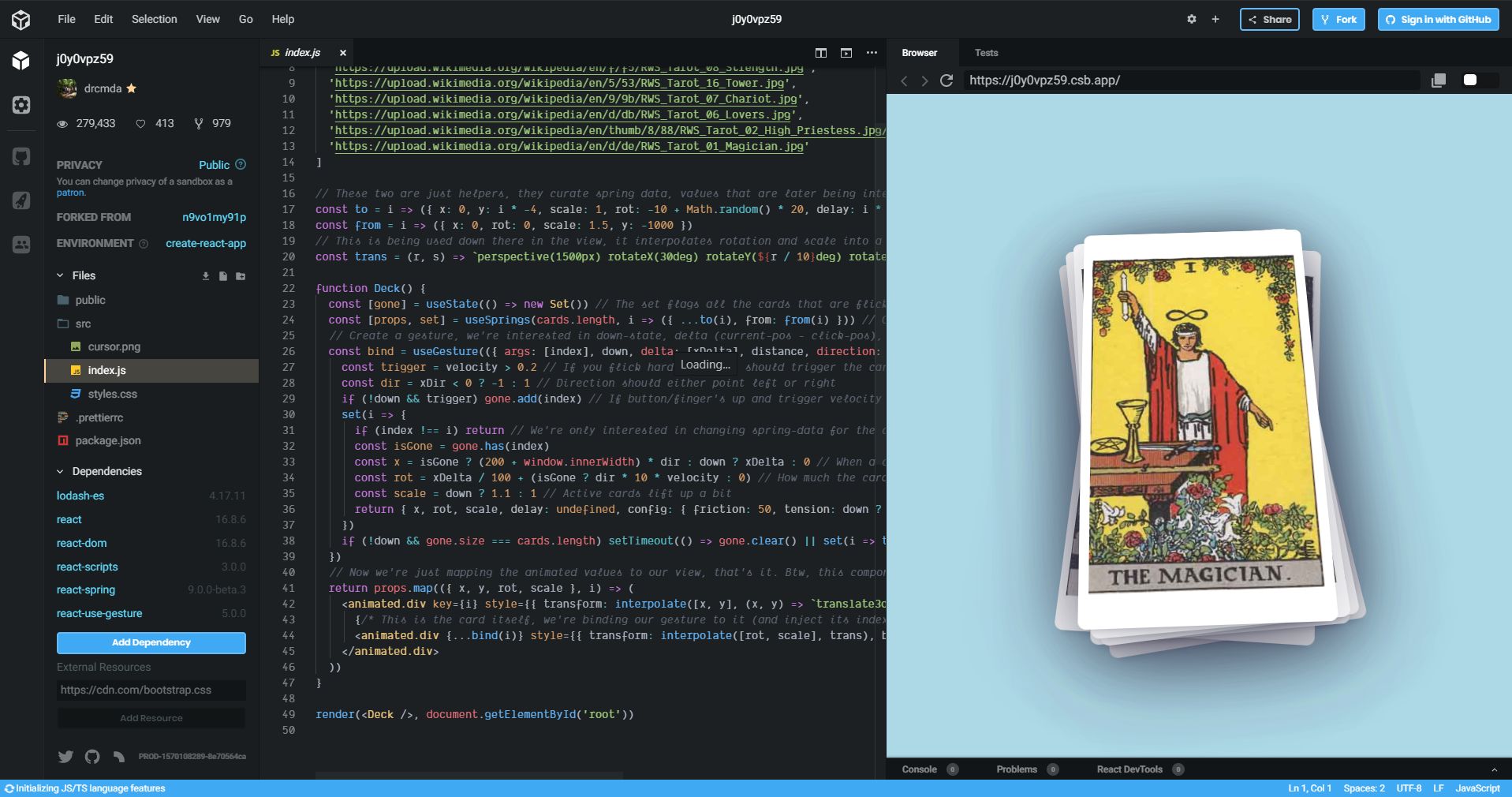
The main difference of this playground lies in its focus on whole projects and working with several files (.html, .css, and .js) CodeSandbox has a number of features that help this platform stand out:
- Live collaboration: using the Live Session feature, users can be invited to collaborate in real time (similar to how Google Docs functions); additionally, Classroom Mode allows to host the playground for 30+ users, specifying usage right for each person (e.g. the right to edit the code)
- Interacting with GitHub repositories directly: CodeSandbox users can import/export from Github as well as work on a repository directly, creating pull requests or commits with the new changes.
- In-browser VSCode: a fork of VSCode was created to work in CodeSandbox, allowing for Keybindings, User Snippets, Breadcrumbs, VSCode Settings, and many other features — the settings can be ported directly.
- Dashboards: for better organization and categorization, Sandbox can be grouped into directories (once again, Google Docs-style) — and the option to create teams help to keep things organized even better.
- Helping beginners: CodeSandbox also aims to be a platform where people can gather to learn new stuff — and when they make a mistake, they’ll be offered suggestions on how to fix them. Alternatively, users can utilize the search page to scan 1,000,000+ sandboxes when they need some examples.
Here are some awesome projects hosted on CodeSandbox.
Honorable mention: Web-Maker is another code playground that works offline.
Conclusion
A code playground is just another tool in the web developer’s arsenal — but despite its apparent simplicity, it can offer many great features. Whether you choose JSFiddle, Codepen, or CodeSandbox for your next project, be sure to use them to their fullest potential. Good luck! 🙂







Code playgrounds like JSFiddle and CodePen are such lifesavers for quick prototyping or testing ideas. I love how they make it easy to experiment without needing a full setup. It’s kind of like finding a user-friendly platform for any hobby or interest—you just dive in and get started. When I was exploring gaming platforms, for example, I came across big baazi withdrawal times which had a similar clarity in breaking things down. Whether it’s coding or gaming, having the right tools or reviews makes everything feel more accessible. What’s your go-to platform for quick coding experiments?
When it comes to online gambling, security is a top priority, and https://casinoaushub.com/ ensures you only find the safest sites. The platform features a list of licensed and regulated casinos that offer a secure environment for players. With state-of-the-art encryption technologies and responsible gaming policies, these casinos prioritize player safety and fairness. Whether you’re depositing your funds or withdrawing your winnings, you can trust these casinos to protect your personal and financial information. Explore the recommended casinos and enjoy a worry-free gaming experience.