
The world of web development is quite exciting to follow: over the last three decades (which is roughly the Internet’s age) we’ve many great technologies spring up and die down. A new technology that many remote web developers keep their eyes on is micro frontends.
Like with all powerful technologies, micro frontends often cause confusion among developers, as evidenced by the ever so popular search queries like “What are micro frontends?” It may be tempting to try and ignore it, but then you’ll be missing out on the amazing opportunities that micro frontends provide — after all, they’re not just a hip trend to follow. In this article, we’ll explore what micro frontends are, what benefits they can bring, how they can be used, and what caveats and pitfalls they pose.
The bigger picture: why did microservices emerge?

The web development world has seen three ways of organizing web pages:
- Monolithic structure doesn’t divide itself into front- and back-end: as the name suggests, the web project is a monolith whose components are inseparable from another.
- Front- and back-end structure acknowledges the importance of dividing these components — but it essentially creates two monoliths.
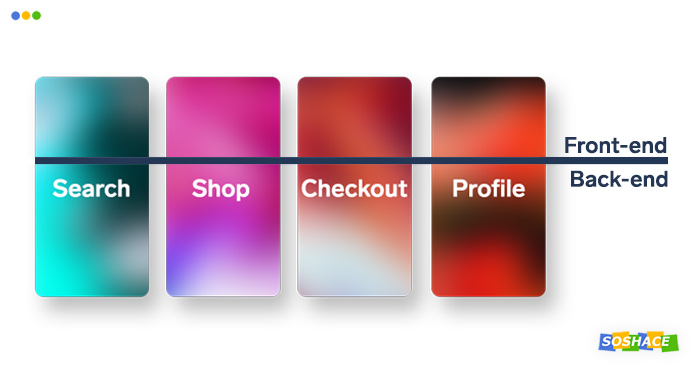
- Microservice structure divides front- and back-end even further
Imagine a project written with an old technology/framework: as time goes on, it grows larger and larger and the only thing stopping it from overthrowing Google/Amazon/Apple is its roots, as old technologies can barely support scaling in an efficient manner. For many teams, this scary scenario rings true: although frameworks like AngularJS are still powerful, they often lead to headache-inducing scaling problems.
Normally, the team then analyzes two options: A) stay with their old technologies and be envious of all the cool kids trying cool new frameworks; B) embark on a costly and exhaustive rewrite of the project (and be envious of the cool kids who didn’t have to go through all of this all the same). The goal of microservices is to bring the option C forward: the application is divided into smaller, self-contained applications — and each of them is built and deployed separately, so application 1 can be created with Framework A, while application 2 can be created with Framework R. For quite some time, developers were satisfied with what microservices had to offer: they boasted strong module boundaries, independent deployment, and technology diversity.
Enter micro frontends

Microservices have significantly simplified the back-end development — and naturally, developers wondered if the same concept could be applied to the front-end part of things. As web apps were becoming more and more complex, this led to front-end getting more and more monolithic. To solve this problem, micro frontends were designed. So what are they?
Micro frontends are microservices that divide the browser-based code, allowing to split the web app into distinct features. Each feature (from the front- to back-end) has a distinct team responsible for it, so developing, testing, and deploying features happen independently from one another.
Benefits
Micro frontends can make the web app become more flexible and scalable; however, it’s important to understand their limitations. Introducing micro frontends to your product isn’t merely a technological problem; to do it successfully, the whole team should be ready to optimize its organizational workflow. How well can teams communicate with each other? Can they agree on the technology stack?
In essence, this can be summarized in a question like “You can use micro frontends… but should you?” The answer depends on the company size: large ones can afford a number of teams dedicated to various frameworks; for smaller companies, the overhead of managing micro frontends would negate their advantages.
Another problem has to do with the increased app size: independently-built JavaScript bundles often create duplicate files and pressure the user’s network.
Still, micro frontends bring some important benefits that overshadow the potential problems:
- The ability to juggle frameworks: This means that the team responsible for the, say, shop feature has the freedom to switch/update frameworks — and they don’t have to “pitch” this change to other teams. Each team stays autonomous and is free to make such decisions — but the structure of the overall project stays intact.
- Stability: Micro frontend components can be packaged into an npm package and be safe from needless framework updates (when a new framework version gets released)
Implementing micro frontends

To introduce micro frontends effectively, many teams follow this pattern:
- Each page is owned by one team: for instance, Team A gets the home and list pages; Team B manages the payment and about pages.
- Each page has a number of elements which other pages can “borrow”, so various elements get intertwined. This interconnectedness should be managed — but how do it effectively?
For some teams, using iframes in this scenario is optimal: iframes excel at isolation, preventing style leakage from component to another; additionally, they’re universally supported. However, iframes also a lot of difficulties: they perform poorly SEO-wise, decrease performance, impose layout constraints, and prevent the developer from creating an accessible design. Still, iframes aren’t completely obsolete: Spotify is actually using them in their desktop player to this day (albeit they got rid of iframes in their web player in 2019)
For other teams, a more simple approach works best, namely, server-side template composition. This method makes the server take a number of templates and render them together; while index.html handles generic page elements, it also adds server-side content from fragment HTML files. Essentially, the code is split into self-contained component — and each of them can be delivered independently.
Conclusion
All things considered, micro frontends are far from the ultimate solution to all life’s problems — they require careful planning and equally careful execution; but when implemented correctly, they make the development and deployment workflow so much easier. If your next project is capable of introducing micro frontends, we invite you to try this awesome tech yourself! 🙂