
Productivity is the core of establishing successful business relationships. As a web developer, your reputation and client’s satisfaction is what you rely on for continuous workflow. No matter where you work, your productivity time depicts who you are and how professional you are.
Even if you give your best, there must be a time when you wish that you could be more productive. With so many obligations that consume our fast-paced world, we need all the help we can get. Luckily, the digital world has our back!
The following tips and tools will help you to maximize your productivity and get more done in a shorter period.
Eliminate distractions
Distractions are one of productivity’s worst enemies.
Did you know that a distraction lasting 2.8 seconds already leads to a 100% increase in your errors? That means that even the shortest distraction will make you less concentrated and lead you to make mistakes.
The best way to manage distractions is to prepare your workspace before you start. What you can do is:
- Isolate yourself
- De-clutter your desk
- Mute all notifications
- Put your phone away
- Set scheduled breaks so you don’t have to keep track of time
Recycle your code snippets
Why waste time writing the same code snippets when you can simply reuse them? All you need is some organization.
Collect the code snippets so that you can easily find them whenever you need.
The first option is to create a folder on your hard drive. Save all the code and text files in there and just do a quick search when you need to put them to use.
For a more efficient solution, you can use a source code developer that will allow you to save code snippets.
Prepare in advance

Over-planning can be overwhelming, but with some pre-prepared essentials you can speed up any project.
Gather the information on what is expected of you. Having goals and objectives set in your mind will give you some clarity and improve the project’s organization.
Prepare the following information:
- Website’s goal
- Content that a client can provide
- Design ideas and examples they might have
- Desired color scheme
- Any other important information deemed necessary
Without these pieces of information, your project can go in the wrong direction.
Take advantage of automation
You’ll better spare a few hours to automate your processes then to consistently lose time on the same daunting tasks.
Take care of repetitive tasks and focus on more important ones.
Some examples of what you can automate are:
- Gathering data
- Formatting of data
- Batch of instructions
- Reporting
- Mass file operations
- Notification
- Automated checking
For more information on how to automate these processes head to this Open Source blog post.
Stay focused with Zen Mode
For the best productivity time, you need to focus on one task at a time. There is a simple solution to this problem.
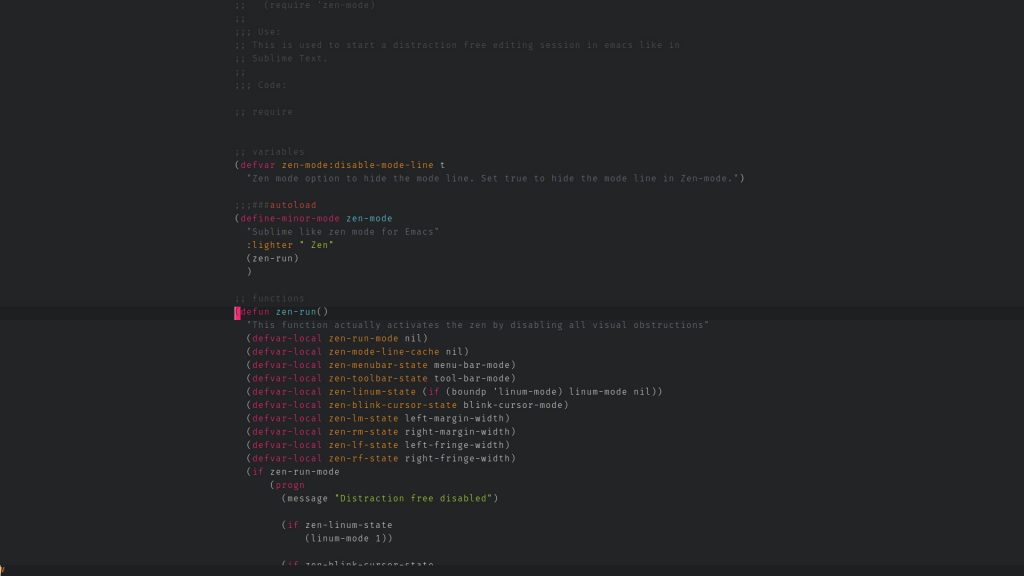
GitHub actually introduced a tool for web developers to help them stay focused. That tool is Zen Mode.
This is what you’ll see when you activate Zen Mode:

It is perfect for editing and without any distractions, your work will be carried out much faster.
Use the Pomodoro Technique
The Pomodoro Technique is very popular among people who want to boost their productivity.
The system is very simple. There are just a few steps that you need to follow:
- Work for 25 minutes (set a timer)
- Take a shorter break
- Repeat this 4 times
- Take a longer break (20-30 minutes) after the fourth 25-minute work time
This technique has proven to increase your focus, eliminate burnouts, and balance out your life.
Improve communication with Slack
Good communication is key for successful cooperation, no matter what type of business you are in.
In web developing, you are supposed to create a website based on someone’s idea, and you won’t be able to do that if you don’t communicate with the website owner.
Going back and forth with emails can lose you some valuable time. That is why Slack can be your winning choice.
With a simple interface, notifications, an app for the mobile phone, and easily sharable data, you can have everything you need for successful communication in one tool.
Boost your concentration with Brain.fm

When your brain is tired and your thoughts are scattered, that is when your productivity hits the lowest point.
Improve your brain function and increase your concentration level with Brain.fm.
This is not your ordinary radio station with relaxing sounds. Brain.fm combines AI-generated auditory beat stimulation with different music styles and genres.
It offers music options based on your needs. You can find music to focus, sleep, meditate, nap, or relax.
Even just 15 minutes of listening to this radio can improve the durability of your focus.
Conclusion
The goal of any web developer is to efficiently finish the project within the deadline. As much as it all seems doable in the beginning, with time, you start to lose focus and the little errors start making your job more difficult. However, with a few adjustments, your productivity level can increase drastically. See the benefits of improving your productivity by putting these tips and tools to use.
Marie Fincher is a content writer at GrabMyEssay company with a background in marketing, technology, and business intelligence. She frequently writes about data science, BI, new marketing trends and branding strategies. Marie gradually changed her focus from working in marketing to writing about it.







I love reading individuals experience. Thank you for sharing. https://www.iqlance.com/new-york-mobile-app-developers/