It was not rainy in London. Actually, it was. But not as much as one would have thought it would be. What do you think of London, anyway, when it suddenly comes up in a conversation? Probably not JavaScript, right? For some people, though, who have traveled miles around it was exactly that, that and React, October 23-25.
React Advanced chose an amazingly artistic neighborhood for the venue, East London, the powerhouse of creativity, passion, and underground culture with lots of galleries and graffiti with the famous Banksy just around the corner in a small car park on Chrisp Street (although, not the best Banksy you could get in London, but still gives you an idea of how East London is literally packed with buildings painted and ‘vandalized’ by all sorts of vivid colors). Oval Space, the kernel of Bethnal Green, with incredible and awe-inspiring panoramic views over the iconic decommissioned Bethnal Green gasholders, was chosen for its ultramodern event setup and artistic ambiance, to be the very best home for React Advanced.

The conference started as soon as the commotion died down with Ken Wheeler hopping on the stage to talk Performance. Knowing Ken on social media, you’d imagine he would be intense and rowdy, but on stage, it’s like he was baptized, converted, and werewolved into a nice little gentleman in a baseball cap. Cracked a few jokes, which were not funny enough, but he seemed genuinely nice and knew his stuff fairly well (judging by the extremely engaged audience and not my personal non-coder’s opinion).

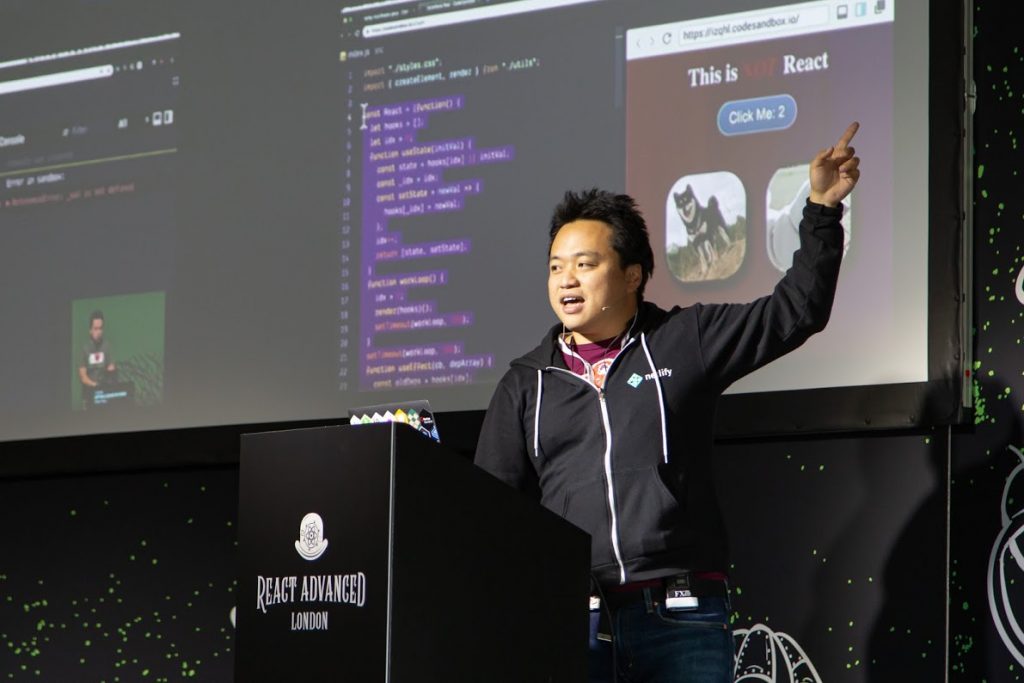
The stage then was taken hostage by Shawn Wang, who recently donated 10,000 dollars to freecodecamp, which gives the tiniest bit of an idea of how great the guy is. Shawn talked all things React Hooks and created an effective mental model of React Hooks by building a tiny React clone with just 29 lines of readable code in JavaScript, demonstrating the effective use of closures, Custom Hooks, and the Rules of Hooks.

Daniel Irvine talked about how you can improve the front-end unit tests you write with some advanced but easy enough perks he covered in his presentation. David Gomes talked about Statically Typing JavaScript. A few of the lightning talks then followed with Leonardo Garcia Crespo on React-ing to Tech Debt, Denis Radin on Large Scale 3D Apps with WebGL and React, and even Escaping from React by David Miller and why React doesn’t necessarily work.

Perhaps, one of the most memorable talks from the event was by Siddharth Kshetrapal, who now works for codesandbox and has recently relocated to the Netherlands from India. Siddharth talked about building design systems and all the angles you can approach them from. These are the tools he mentioned during his talk.

Emma Brillhart talked about writing a more readable React codebase using TypeScript, GraphQL, and Hooks thus improving developer productivity, increasing the speed at which new developers are able to hop on board and understand the codebase, thus contributing to overall project robustness.

After another sweet and short coffee break, Jared Palmer livecoded explaining why you should use Formik 2.0 and sponsor the podcast he co-hosts with Ken Wheeler, the Undefined. Somewhat halfway through the presentation (which was nothing but Jared Palmer coding on stage), he asked for beer which was then gracefully handed by Ken Wheeler resulting in everyone literally bursting in laughter.

But the funniest thing was, though, right at the beginning of his talk where he showed a little clip he made summing up the intro into his presentation:
“I’m sooo excited for launch day!” pic.twitter.com/owh1c6dhGY
— Jared Palmer (@jaredpalmer) September 10, 2019
Overall, React Advanced was quite different from the event I attended earlier in Amsterdam, that is JS Nation, which comes back in June next year with sort of a revamped edition. First of all, because it was a lot more technical than JS Nation, second of all because it was practically zero or very little art involved. If you want to know more about JS Nation 2019, you can check it out here.
While we’re editing the separate talk videos, you can find the archived live stream of the #ReactAdvanced conf here, including timestamps of specific talks in the video description.
General track: https://t.co/UCZYQcP9Uc
Native track: https://t.co/qJS9mOJvjY— React Advanced London (@ReactAdvanced) October 30, 2019
There was another track dedicated fully to React Native, which I was not present at, but I’m sure it was a lot of fun, because how could not it be since it was rocked by Nader Dabit, which I, unfortunately, have not been able to meet up with. But look at him, I mean …

From what I’ve heard the afterparty was fabulous with Polyop and Ken Wheeler playing their best tracks.
The bottom line, for art in development, go for JS Nation. For purely mechanical yet powerfully packed all-things React, go for React Advanced and React Day Berlin.

Disclaimer: Soshace, an informational partner of React Advanced, has been helping Gitnation in conducting the interviews with the top speakers. You may check them here: https://dev.to/gitnation