
In modern (web) development, the way the (web) app feels is an amalgam of numerous factors: performance, accessibility, design (in its broadest meaning), and so on.
Although users often cannot define what their “experience” encapsulates, they have no problems identifying that browsing the given web page or using the given app “feels right” or “feels wrong”. In essence, they’re describing their user experience — and the professionals who craft it are UX engineers.
In this article, we’ll explore the inner workings of the UX engineering sphere: who are UX engineers? Which skills do they need? Would this job be the right fit for you? Let’s find out.
The Bigger Picture: UX Engineers’ Place in the Development World
The term “UX Designer” is more prevalent nowadays, so it’s tempting to think that it has the same meaning as “UX Engineer”. To test this hypothesis, let’s strip the “UX” part and ask the following question: “Do designers and engineers perform the same task?” The answer would be no — so let’s see how their functions compare in the UX department:
- A UX designer (generally, but not always) utilizes various “human factors” (which may include aesthetics, functionality, ease-of-use, fitness for purpose, and quality) to improve the user experience caused by the product.
- A UX engineer (generally, but not always) performs the same task, but they’re also concerned with the implementation of the design. UX engineers, therefore, are arguably more geared towards the design’s (design system in particular) practicality and its overall place in the product’s hierarchy — they utilize various UX research methods to achiever their goal.
The distinction between these two terms is much easier to see in larger companies (e.g. Google or Apple) which define the roles of their employees as clearly as possible. In smaller companies or startups, on the other hand, it’s not uncommon for a single person to be responsible for the entirety of the project’s UX (similar to how non-IT companies simply hire a single “IT guy” to handle “computer stuff” ¯\_(ツ)_/¯)
Well, at least Google knows what UX engineers are all about… right? Here’s what the company’s jobs page has to say: As a UX Engineer, you’ll weave together strong design aesthetics with technical know-how. You’ll partner with researchers and designers to define and deliver new features, translate concepts into living, breathing prototypes, and iterate on interactions, animations, and details to deliver the perfect experience. UX Engineers also collaborate closely with UX Researchers to user-test new concepts and assist engineering
.
So What Are UX Engineers?
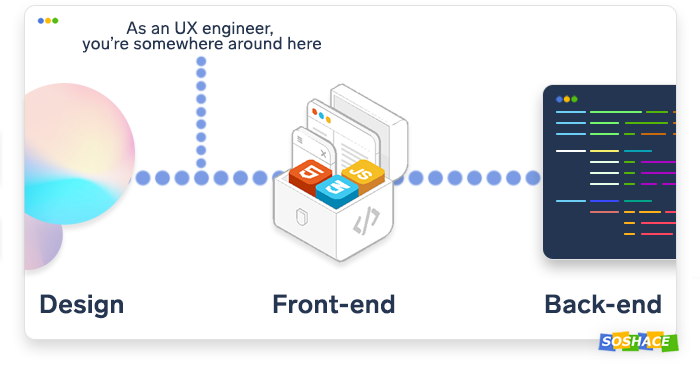
To put it simply, a UX engineer is the layer between design and front-end development. Let’s visualize the typical development pipeline:

As we can see, UX engineers are closely tied to the “aesthetical” component of the project, all the while maintaining the ability to influence how the design gets implemented. To do this, they acquire a set of skills like prototyping and accessibility — we’ll explore them in greater detail in the “Skill Set” section.
It may also be tempting to conflate UX engineers with front-end developers. While the former do share some of the skills with the latter, we shouldn’t disregard the developer component: front-end developers’ workflow is inherently tied to code (i.e. utilizing programming concepts to implement features). UX engineers, on the other hand, aren’t necessarily expected to be proficient in HTML, CSS, and modern JavaScript frameworks.
(Of course, there’s a difference between “proficient” and “knowledgeable enough” — as we’ll learn in the sections below, UX engineers should still understand the inner workings of web technologies)
Naturally, job requirements for UX engineers greatly vary from company to company — as of late 2019, companies are sometimes unable to tell what they actually want from this particular job — this situation is similar to how data scientists are seen as magicians, with their skills and power shrouded in mystery.
UX Engineer’s Skillset

To make the UX engineer’s role even clearer, let’s analyze the skills they’re required to have.
Web Technologies
When discussing web technologies as an explicit skill of UX engineers, people often get confused about the depth; that is, “How well should I know this stuff?” Indeed, the gap between front-end developers and UX engineers becomes blurry once UX engineers delve deeper into web development. The sad news is: there are no industry standards, so different UX engineers may encounter different job requirements.
One of the most common requirements that we saw is experience with front-end web technologies — HTML, CSS, and JavaScript (object-oriented JavaScript, to be precise). The importance of these competencies cannot be overstated: in many scenarios, these technologies are the tools that the UX engineer uses to craft and fine-tune the desired user experience. Naturally, the focus isn’t only on the technologies themselves — the ecosystem of web-related tools, concepts, and practices is much more important:
- The languages (HTML, CSS, and JavaScript) form the backbone. While it’s tempting to disregard HTML as “easy”, it’s important for the UX engineer to be proficient in semantic HTML (i.e. using various HTML tags to structure the web page correctly and not beautifully only). Naturally, the UX engineer is also expected to be well-versed in best practices, i.e. adding “efficiently” to their “getting the work done” motto.
- JavaScript is an outlier in its category thanks to its complexity and rich functionality. Although full-blown proficiency isn’t a must, you’d still need to understand how it works on a more advanced level (fetch API, shadow DOM, event bubbling, etc.).
- “Under-the-hood concepts” are equally important; these are the technicalities that make the web work: DOM manipulation, browser engines, DNS, HTTPS certificates, and so on.
- Accessibility and performance are rather abstract concepts, but they define user experience like no other aspect. Here’s a quick shower thought: most users browse the web from low-end devices (both desktop and mobile), so for them, the following formula rings true: performance = accessibility!
Design
Design is another important skill; however, it doesn’t only refer to the project’s visuals, but also to its logic and the way it works. The reasoning behind this is simple: design isn’t about adding gradients and shadows “because it’s cool”; it’s more about “adding some design element to make the interaction intuitive.” Well, which particular subskills would be most fitting?
- UX subskills are the most essential ones. Text readability, for instance, has to do with questions like “What is the optimal line length?” (50-70 characters seem to be the optimal choice; going above this number puts too much strain on the user’s sight), “Are light themes and dark themes make the text equally readable?” (Not really — in terms of contrast, darker text on lighter backgrounds is the preferred combination).
- Experience with design languages and design systems is a valuable addition. UX engineers often need to create the project’s color palette and define its typography, all the while balancing aesthetics, uniqueness, and usability (do check our usability guide out!).
- UI subskills are often linked to software like Adobe XD/Figma/Sketch and allow the UX engineer, as their name suggests, to create an enjoyable interface.
Communication and Soft Skills
The ability to communicate seems like an out-of-place addition: with vague requirements like Ability to communicate to all levels of users (internal and external)
, aspiring UX engineers may be confused as to why they’d need this skill at all. On the surface, the skills related to user experience aren’t the same as those related to user communication, so what gives?
This has to do with the nature of design and user experience in particular. When we design a product, we want to communicate something to the end-user:
- “This area has a shadow around it. You can probably interact with it in some way…”
- “This looks like a button. It must be interactive…”
- “These three horizontal lines indicate that you can use the menu.”
- “These three dots indicate the menu as well, although a different one.”
The relationship between the user and the design isn’t self-evident, so UX engineers are exposed to another facet of communication — they need to learn to communicate their decisions to their teams and managers. Some typical scenarios would include:
- “Why should we prefer Feature A over Feature B?” A possible answer would be “Feature A has become the industry standard and more and more users are expecting websites to have it. Moreover, it has performed significantly better in A/B testing.”
- “Why should we focus on accessibility so much? Is it practical from a commercial standpoint?” A possible answer would be “Of course — besides affecting our search engine rankings in a positive way, it’s becoming mandatory for a business’s website to comply with the accessibility requirements” (a striking example would be the lawsuit against Domino’s caused by the problems a blind user was experiencing while browsing the website; in October 2019, Domino’s lost the lawsuit).
Conclusion
As the world of web development gets more and more layered, we’re noticing a logical trend: the development process becomes increasingly segregated. While in the past it was common for a single person to be responsible for the project’s design, today’s complexity of web development calls for more specialized professionals. This decade saw the rise of UX and UI designers — in 2020, we may see even more terms branching out.