
This series for beginner to intermediate level React Native developers will guide you to build a simple app that serves post from WordPress API. It covers essential topics in the React Native development cycle such as React Hook, React Navigation, Dark mode, Offline handler, In-app purchase, and Admob. This book aims to teach you how to create real-world monetizing app features that deliver use cases such as Admob and pay to remove ads. We’ll be covering basic to intermediate topics:
- React Navigation
- React Native Paper
- Dark Mode
- Offline Handler
- Push notification
- In-App Purchase
- and more.
After you successfully complete this book, I guarantee that you will get your first feature-rich React Native app which you will be able to publish on the Play Store and App Store. Not to mention, make some money out of it.
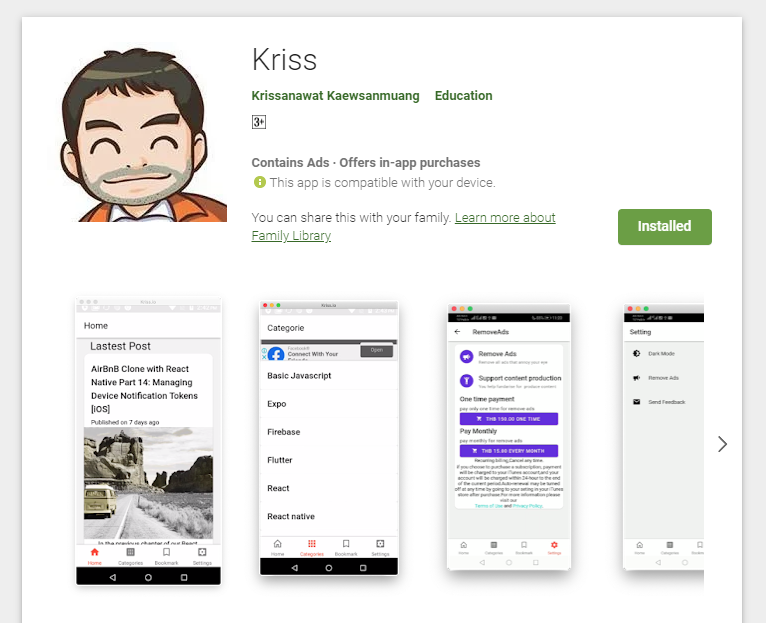
The demo of the App is available on the Play Store: You can access it via the following link: https://play.google.com/store/apps/details?id=com.kriss

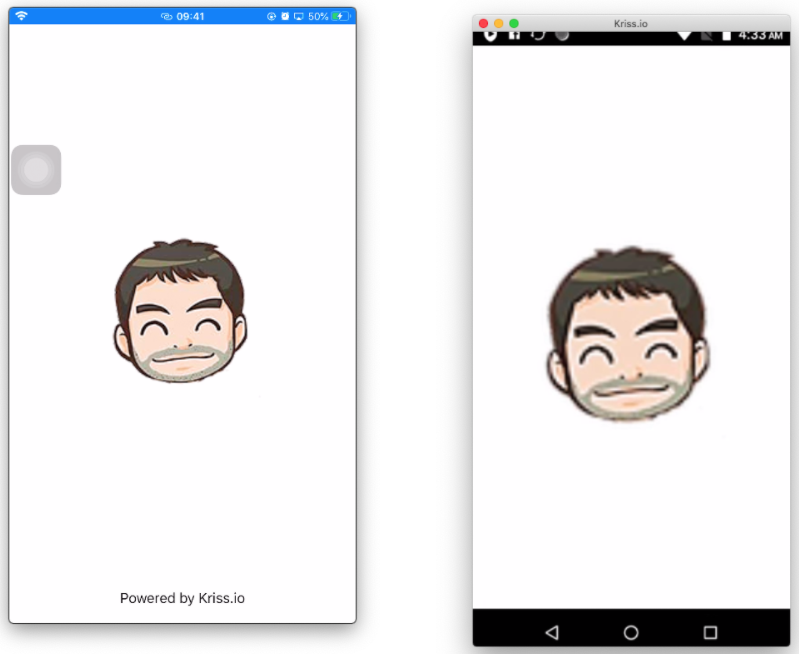
Chapter 1: Splash Screen and App Icon
This chapter will go through the integration of the Splash screen and an App icon to our React Native application in a simple way.

Chapter 2: Getting started with React Navigation
In this chapter, we are going to make use of React navigation version 5. This chapter will show the creation of stack navigation and tabs navigation with icons from the vector icons package.

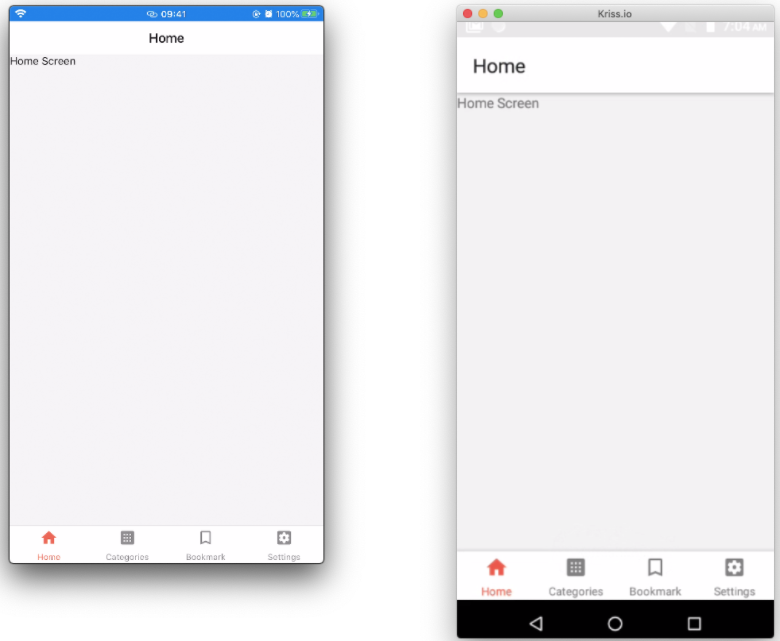
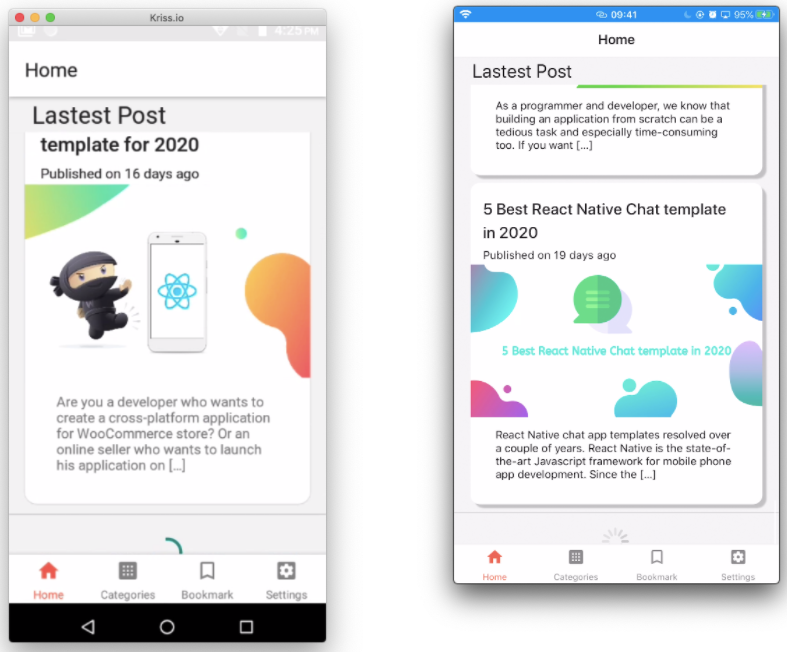
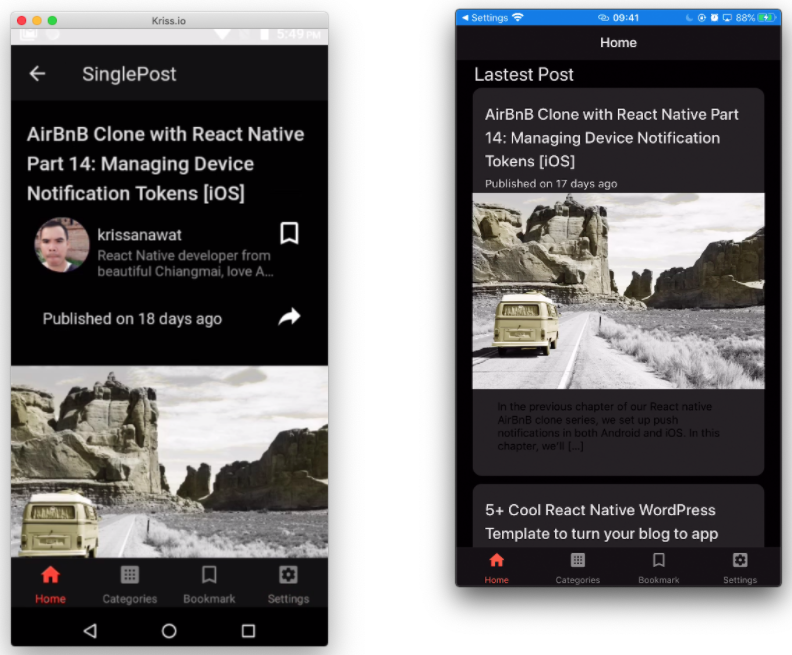
Chapter 3: Home Screen with React native paper
In this chapter, we are going to use a react native paper package for UI components to create Flatlist, Itemtiles, and also implement pull to refresh and infinite scroll.

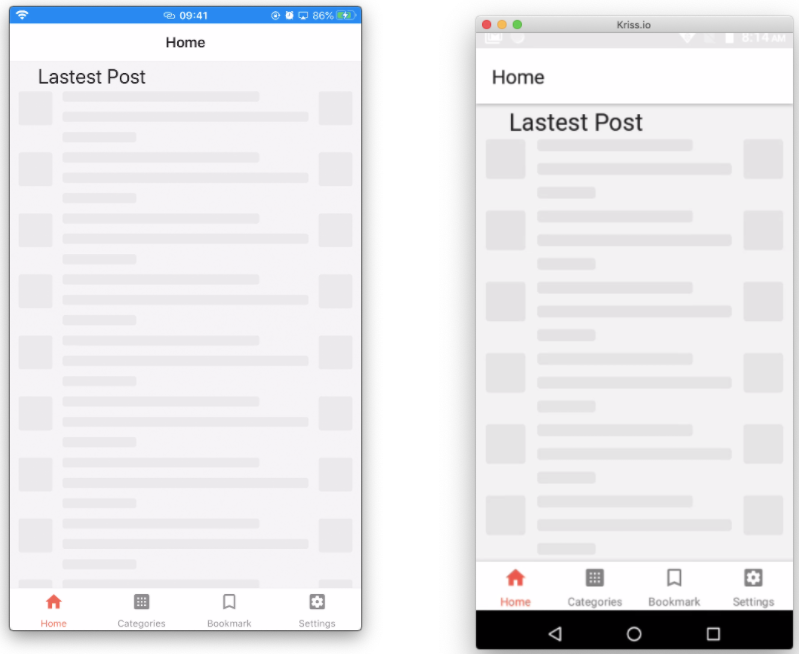
Chapter 4: Content placeholder
This chapter will navigate through the addition of content placeholders. The idea is to show the content placeholders while the content is being loaded from the server.

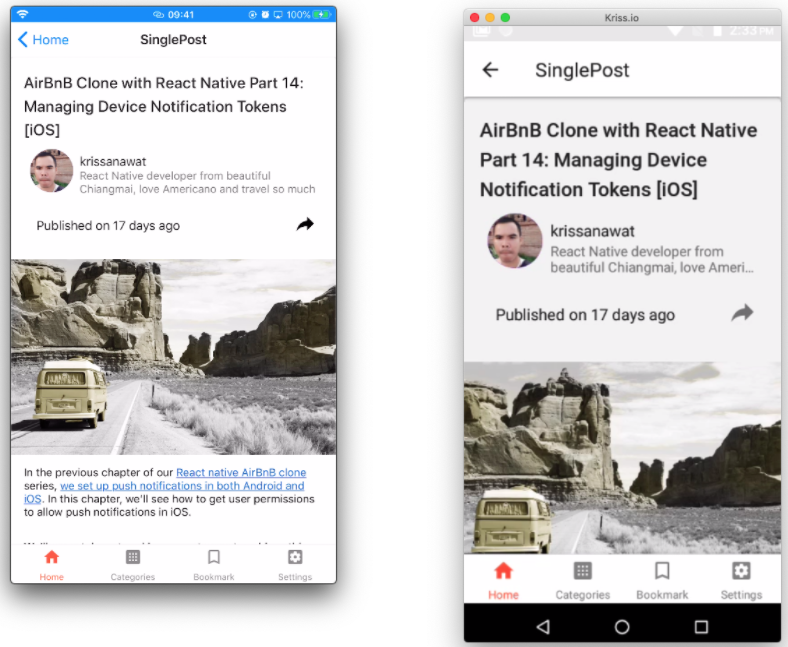
Chapter 5: Single Post screen
In this chapter, we are going to create a post screen that shows all the details of the post along with bookmark and share icons.

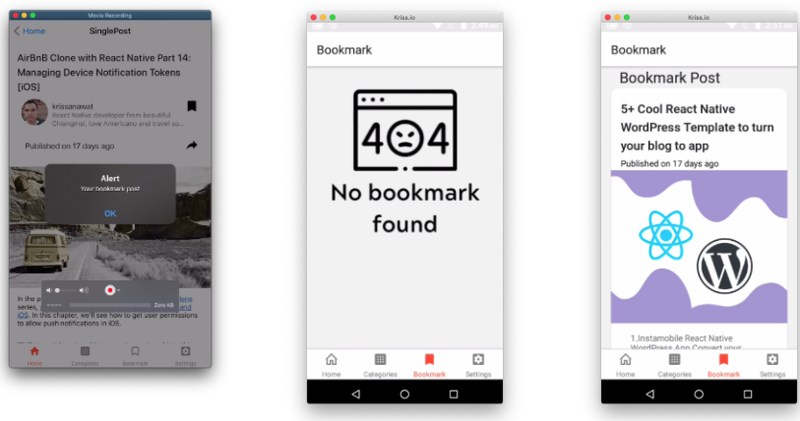
Chapter 6: Bookmark functionality
In this chapter, we are going to make use of the AsyncStorage module in order to save bookmark data by creating a simple CRUD operation. We are also going to show posts that have bookmarked in tabs.

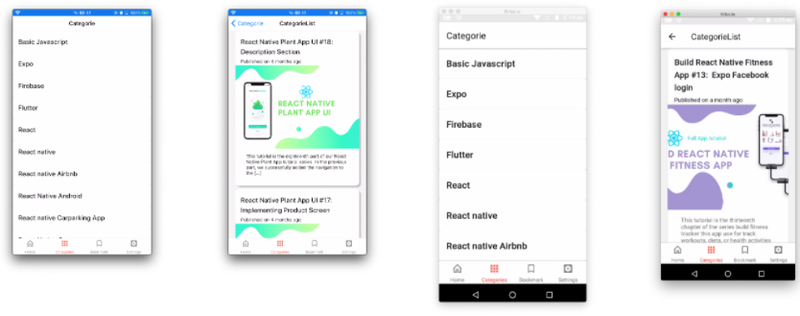
Chapter 7: Display categories
Here, we are going to create a screen that shows categories of a different post. Then, show the posts based on those categories.

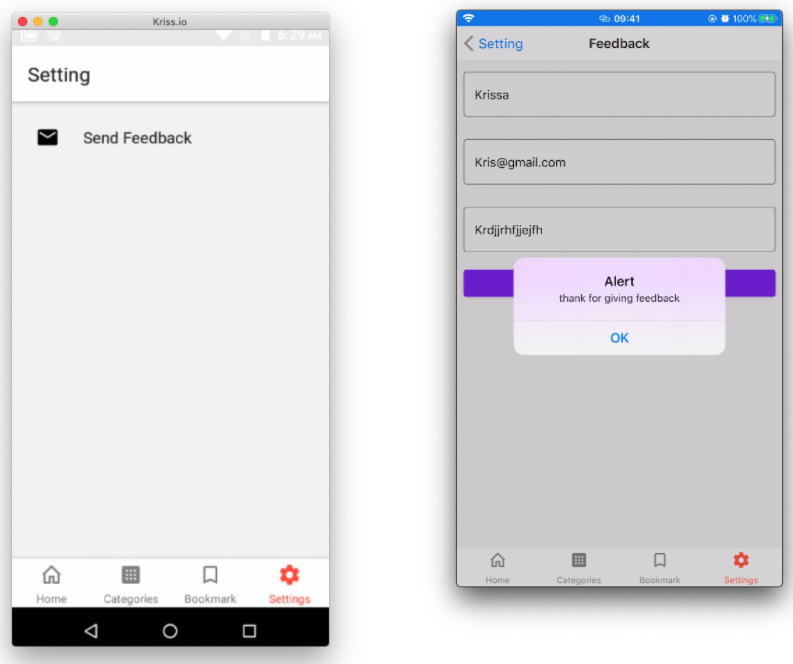
Chapter 8: Feedback
In this chapter, we are going to use Formik and Yup packages in order to save feedbacks from end-users to the Firebase database then using cloud function forward the message to the inbox using Sendgrid.

Chapter 9: Dark mode
In this chapter, we are going to learn how to add dark mode to react-navigation and react-native paper with automatic and manual triggers. Lastly, we will use the react-native-darkmode package to trigger initial theme selection through operating system preference.

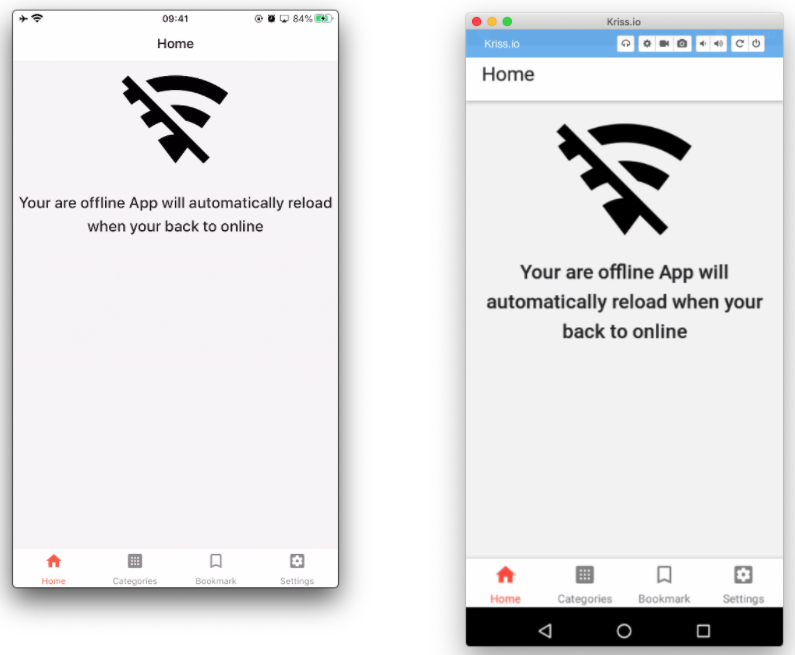
Chapter 10: Offline handle
In this chapter, we will learn how to use the React native NetInfo package to handle internet connectivity status in the app.

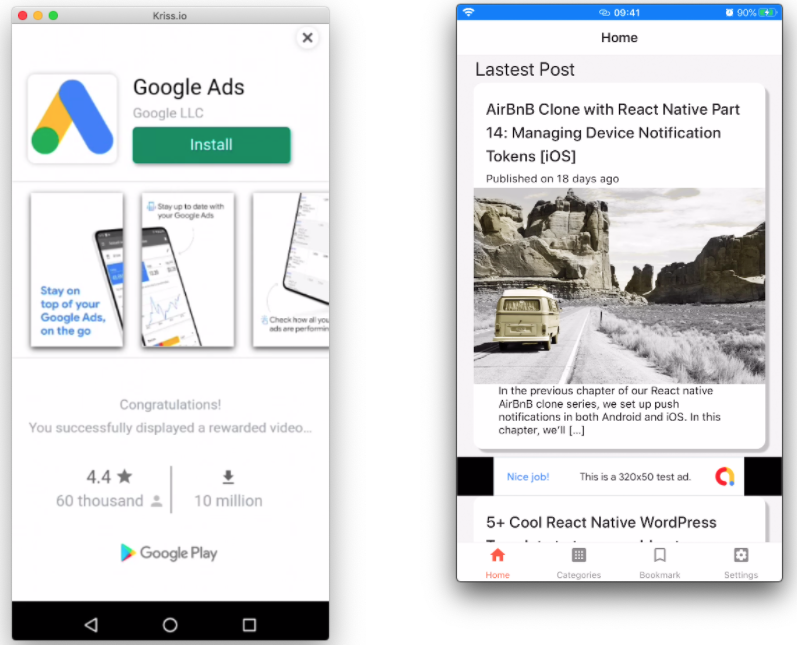
Chapter 11: Admob
This is the highlighted chapter where we learn how to add Admob to the app. We will also learn some tricks that persuade users to watch ads and create context component in order to share code.

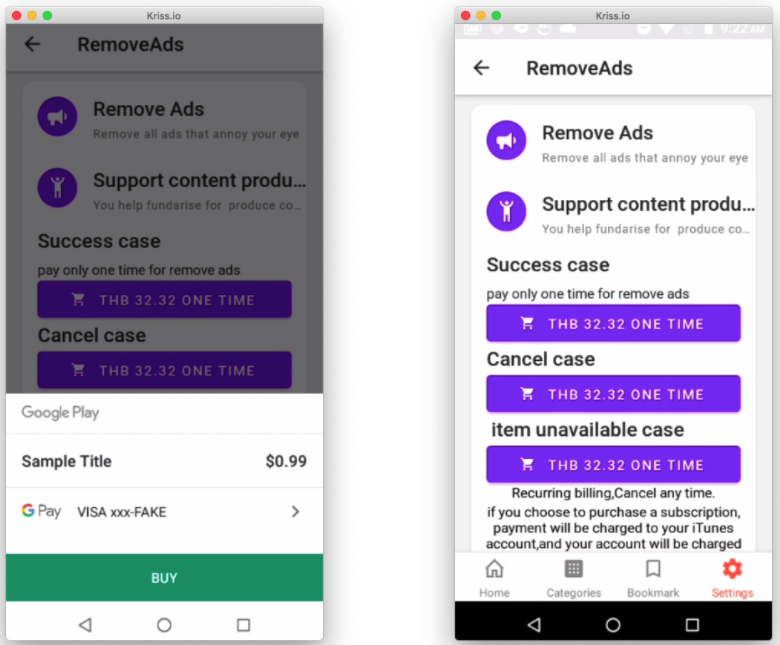
Chapter 12: In-App Purchase
After the installation of Admob, we will want to offer ends users to pay in order to remove ads. This chapter follows this purpose by setting up an in-app purchase on iOS and Android. This chapter is considerably long.

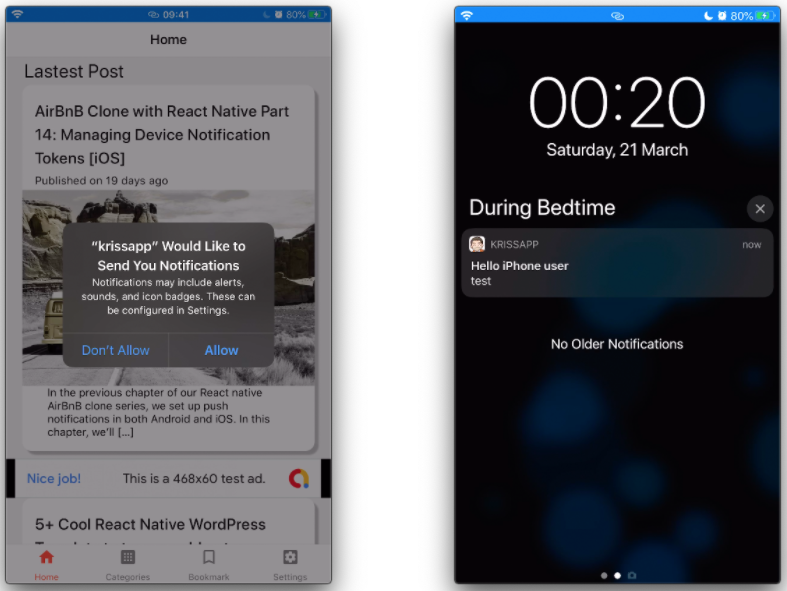
Chapter 13: Push notification with OneSignal
This is one of the most important chapters. Here, we are going to implement push notification using the OneSignal package. The notification will persuade users to open the app again and again. This feature is the most important piece of the puzzle that makes our app ecosystem complete.

Chapter 14: Publish on Play store
Here, we complete the development of our app by creating a production release version APK. Then, we learn to publish the app in the play store. It will take almost two days for the app to be live in the store. Then, you guys can freely test the app. Until then, you guys can buy this ebook.
Chapter 15: publish on AppStore
Here, we are going to learn to publish the app in the iOS App Store. We learn how to add screenshots and the Archive app from Xcode. Then, upload to the app store connect and submit to review.
Over time we will continually update this book by fixing issues, updating information, adding new relevant content, etc.
Requirement
There are some hardware and system requirements that you need to know before getting started with the first chapter.
Computer specification
- PC or Mac with RAM more than 8 GBs.
- Android Smart Phone.
- iPhone or iPad.
The Gears I used…
- MacBook Air with 8 GB RAM.
- iPhone 8 Plus.
- Android Neffos.
Note that: If we use an actual device during the development stage, it will help to save RAM on your computing device and enables faster development workflow.
Appstore and Play Store Developer Program
App Store requires 99$/year in order to activate features like push notification and In-App purchase.
Play Store requires 25$/year for the In-App purchase feature.
WordPress Hosting
In this book. we are going to use WordPress API for serving content to our app. If you want to follow this book, it is highly recommended to use the register domain name Namecheap because they offer WordPress Hosting name EasyWP that provides a month free trial along with a low price of 3.88$ per month and support up to 50,000 visitor which is less expensive.
In this book, I use kriss.io which is my primary domain.
Conclusion
This first chapter exhibits the walkthrough and a brief overview of the entire series from start to end. The series is handcrafted step by step using the most modern and efficient techs available in the React Native ecosystem. Each chapter will be available in the GitHub repository as a separate branch. You can simply clone the repo then check out to the required branch and apply updates with your own version of the app.






