
Introduction
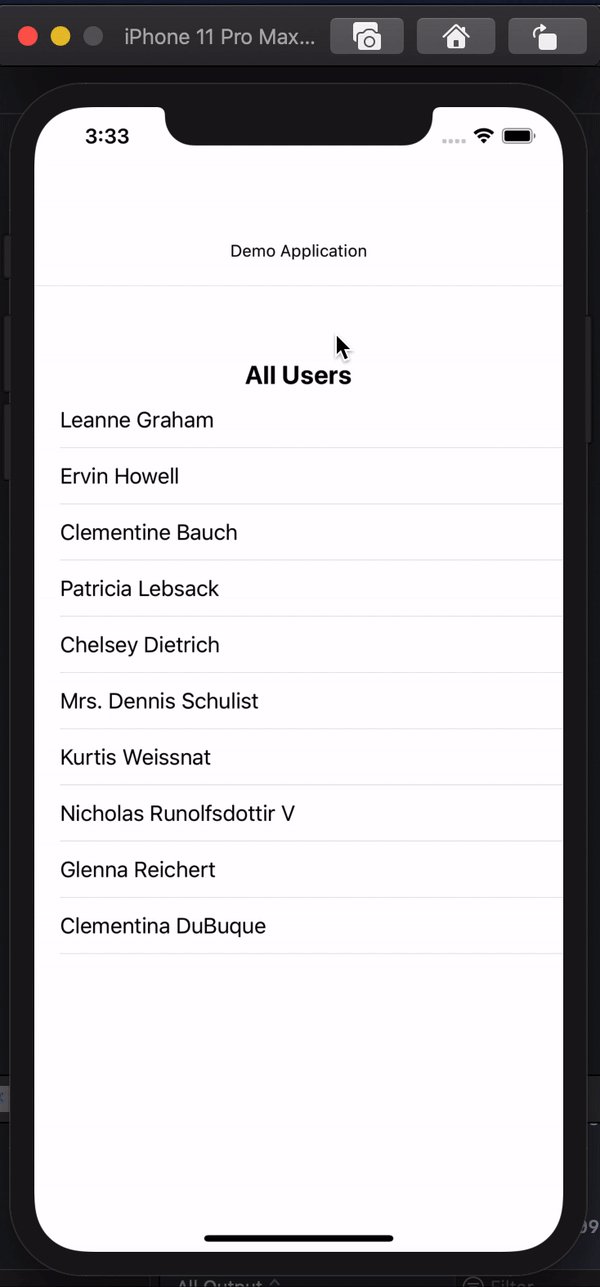
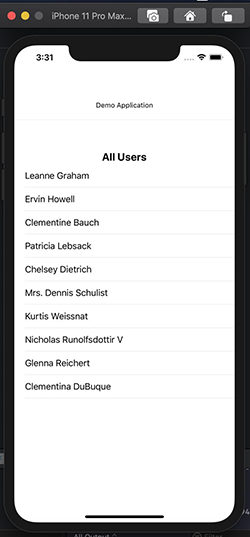
Ionic is an open-source UI framework and toolkit that helps developers build highly efficient and performant apps for native iOS, Android, and the web (PWA). On October 15th, 2020, the Ionic team announced the official release of Ionic-vue, a new way of building applications using the two technologies you already love: Ionic and Vuejs. In this tutorial, we are going to be creating a simple application (shown below) to demonstrate the basics of how ionic-vue works.

Requirements
This tutorial assumes you have at least a little experience with Vuejs and the Ionic framework and that you have the following setup on your computer. If you don’t, head over to their respective download pages to set them up.
- NodeJs and NPM: Download here
- A text editor – eg VSCode, Atom, etc
- Android Studio: Download for Windows, Linux, and Mac users here.
- X-Code: Download for Mac users here
Setting Up The Development Environment
Verify you have NPM and NodeJs installed on your computer by running
npm -v
If NPM is installed, you should get a response similar to the screenshot below. If you get a command not found error, you may need to reinstall NPM.

Once you verify the Node Package Manager (NPM) is installed, Open up a terminal and install the ionic CLI globally on your computer by running the command below:
npm install -g @ionic/cli
Creating Our Ionic Vue Project
Ionic provides starter files to make development less stressful. The ionic starter app has different options namely
- tabs: a boilerplate preconfigured with a bottom tabbed navigation system
- side-menu: a boilerplate that comes shipped with a side menu navigation system
- blank: A simple boilerplate with no extra features
In this tutorial, we will make use of the blank template as we do not need other features. Run the following command to generate a blank starter project in any directory of your choice eg: /desktop.
ionic start ionic-vue-demo-app blank --type vue
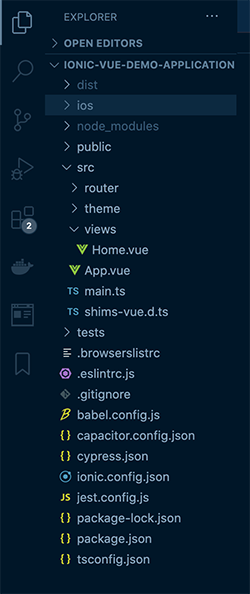
Once the starter app has been generated successfully, run the ionic serve command and head over to http://localhost:8100 to preview your project in the browser. Next, open the ‘ionic-vue-demo-app’ folder in your preferred editor eg VS Code, and let’s begin creating our demo ionic vue app!

Adding Mobile Platforms Support
To make your application available on mobile devices, run either or both of the following to enable support.
ionic cap add ios # to enable support for ios devices ionic cap add android # to enable support for android devices
Debugging on iOS
If you’re a mac user and you want to preview your application in an ios simulator, ensure you have a recent version of x-code installed, then run the following commands to enable iOS support, run a production build of the app, and then open the project for debugging in x-code respectively.
ionic cap add ios ionic run build npx cap open ios
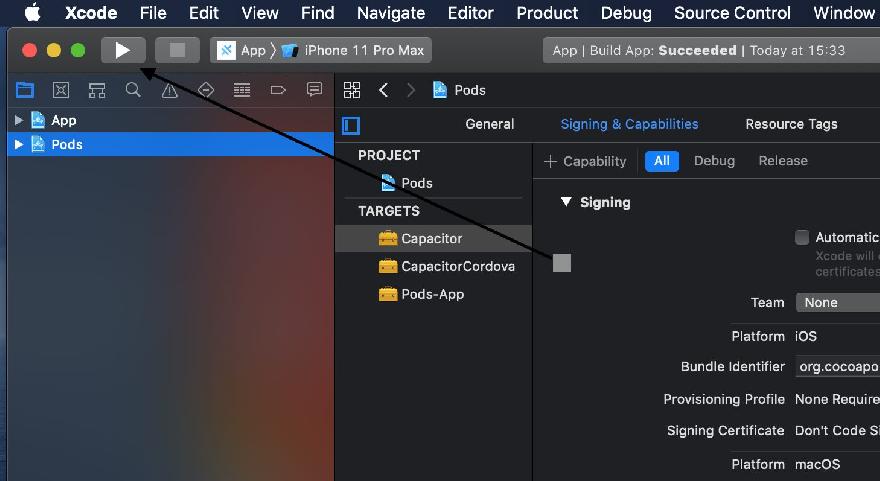
In x-code, click on the run button to launch the app in your preferred simulator.

Debugging on Android
Similarly, to enable debugging for android, run the following commands to set up the required Gradle files and open in android studio.
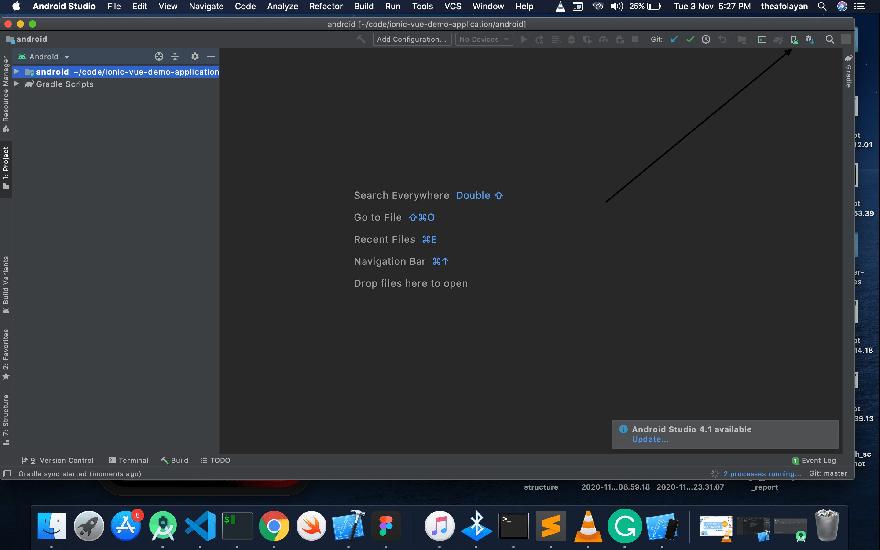
ionic cap add android ionic run build npx cap open android
Once the project has been opened in android studio, click on the run icon to launch the app in an emulator of your choice.

A simple Demo
Creating Markup
Components in Ionic-vue has pretty much the same syntax as in ionic, hence, you should have no trouble if you are familiar with ionic already. The only difference is that you would need to import each component from ionic/vue inside your <script> </script> later. To learn more about components and tags available in ionic Vue, visit the official documentation here. Open the Home.vue file and add the following markup
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Demo Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="small">Demo Application</ion-title>
</ion-toolbar>
</ion-header>
<div
id="container"
v-bind:class="{ 'top-margin': !users, usersShowing: users }"
>
<ion-button v-show="!users" @click="loadUsers()" expand="block"
>View All Users</ion-button
>
<strong v-show="users"> All Users</strong>
<ion-list>
<!-- Loops through the users array -->
<ion-item v-for="user in users" v-bind:key="user.id">
<ion-label>{{ user.name }} </ion-label>
</ion-item>
</ion-list>
<ion-button v-show="users" @click="users = null" color="danger"
>Hide Users</ion-button
>
</div>
</ion-content>
</ion-page>
</template>Adding Logic and Making API calls
To add Javascript logic to our application, we make use of script tags just as in a typical Vuejs file. this script tag is where functions and data relating to our application will be stored. We need to make an HTTP GET request to https://jsonplaceholder.typicode.com/users to get a JSON array of Dummy user data. We will use Axios to make the call but feel free to use any client of your choice.
To install Axios, run:
npm install axios --save
Next, import it into the project along with any other utility you need. Next, Let’s add the following Javascript logic to make API calls to the mock JSON server as such:
<script lang="ts">
import {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
} from "@ionic/vue";
import { defineComponent } from "vue";
import axios from "axios";
export default defineComponent({
name: "Home",
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
},
data() {
return { users: null }; // sets users to null on instantiation
},
methods: {
loadUsers() {
axios
.get("https://jsonplaceholder.typicode.com/users")
.then((response) => {
this.users = response.data; // assigns the data from api call to the users variable
});
},
},
});
</script>
Adding Styling
To add styling to our view, create a regular <style> </style> tag and add the following stylesheets to give our app page a better look:
<style scoped>
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
transform: translateY(-50%);
}
.top-margin {
top: 20%;
}
.usersShowing {
margin-top: 70%;
}
</style>In the end, the Home.vue file should look like this.
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Demo Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="small">Demo Application</ion-title>
</ion-toolbar>
</ion-header>
<div id="container" v-bind:class="{ 'top-margin': !users, 'usersShowing': users }">
<ion-button v-show="!users" @click="loadUsers()" expand="block">View All Users</ion-button>
<strong v-show="users"> All Users</strong>
<ion-list>
<ion-item v-for="user in users" v-bind:key="user.id">
<ion-label>{{user.name}} </ion-label>
</ion-item>
</ion-list>
<ion-button v-show="users" @click="users = null" color="danger">Hide Users</ion-button>
</div>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'Home',
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
},
data(){
return {users : null} // sets users to null on instantiation
},
methods: {
loadUsers(){axios.get('https://jsonplaceholder.typicode.com/users').then(
response => {
this.users = response.data // assigns the data from api call to the users variable
})
}
},
}
)
</script>
<style scoped>
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
transform: translateY(-50%);
}
.top-margin{
top: 20%;
}
.usersShowing{
margin-top:70%;
}
</style>Syncing Changes
Once you’re ready to see your changes deployed to its specific mobile platforms, run the npx cap copy command to sync your changes to ios and android and run a fresh preview of your application. The end result of the app should look like this on ios:

Conclusion
What’s your favorite thing about Ionic Vue? do reach out in the comment section below if you have any questions or suggestions, I cant wait to see what you build with this awesome framework 🙂
You can view the full source code of the project on Github here






