In my opinion, one of the most significant advantages of using CSS variables is that I can avoid repeatedly duplicating the same value by storing it in a single location and then using it in various places across my CSS. Therefore, our stylesheets may become more structured, manageable, and amenable to alterations.
CSS Flexbox
Flexbox, also known as Flexible Box Layout, is a CSS layout module that has transformed the approach to responsive design and content arrangement. Flexbox provides a more efficient and effective method for aligning, distributing, and ordering items within a container. This eliminates the need for us developers to utilize floats, tables, or other less-than-ideal solutions that used to give us grief.
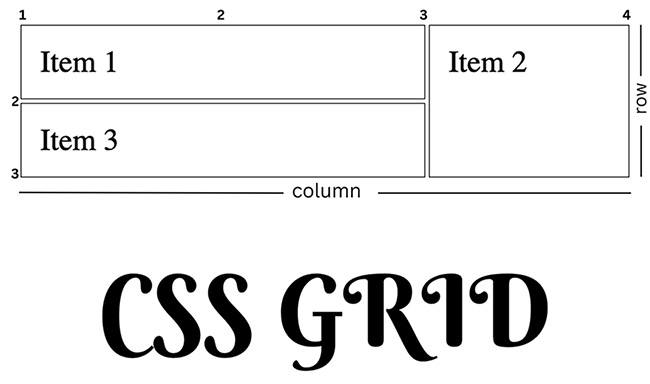
CSS Grid
Cascading Style Sheets Grid Layout, or CSS Grid for short, is a fantastic layout framework made especially for creating flat web designs. It’s a revolutionary step forward in the world of CSS, providing a flexible and user-friendly method for arranging elements on a web page in rows and columns with infinite customization options.
Mastering CSS Arrangement: Techniques and Hints
There are several reasons why CSS layouts hold such importance. First and foremost, they help create a consistent look and feel across a website, allowing designers to apply the same styling to multiple pages.
Imperative Guide to CSS masking
Masking in CSS is the process of hiding or partially hiding images or graphical elements. It is a graphical operation that hides a partial portion of an image or object. It allows you to use an image as a mask layer with different opacity levels. This implies that you can use an Image, an SVG, or gradient as your mask to create a beautiful visual effect.
An in-depth guide on the CSS position property
Positions are used a lot in CSS to describe how elements are placed in a document. Also, they describe how elements behave with the top, left, bottom, and right property. In CSS, there are five positioning properties namely: static, relative, fixed, absolute, and sticky. These properties behave in special ways. In this article, we’ll learn more about the position property and the types.
How to build complex layouts with CSS Grid
Grid layout is one the most powerful features available in modern CSS. In this article we discuss how to use css grids to build amazing, responsive html sites easily.
7 Concepts: Why Your SVG Is the Way It Is
If you have already worked with SVGs or you are new to it, this article is for you. I am sharing a few important concepts which will help you debug and create SVGs.
Setting CSS Styles with JavaScript
It is common to set styles in Javascript. Four years of working with HTML, CSS and Javascript there were plenty of times I had to style elements with Javascript. Here are some uses-cases and ways to style elements in Javascript. I will also be describing one common use case at the end of this article.
18 Best Web Development Blogs on Medium
In this article, we cover the best Medium blogs on web development and design.