
In today’s world of information, a website can serve many purposes: it can help people connect, run a business, or just be a testament to a peculiar sense of humor. Throughout the entire history of web development, we’ve been observing a curious trend: creating and hosting websites became easier and easier, with platforms like uCoz, WordPress, and Wix making website setup and deployment faster and faster. In 2008, another hosting platform called GitHub Pages emerged emerged — but this one was different.
Unpacking the “GitHub Pages” name gives us all the information we need to know: it’s a GitHub product designed for hosting web pages. This simplicity is carried over to the actual process of working with this service: the power of Pages lies in its integration with GitHub and in just a few minutes, almost any repository can be transformed into a website.
Another great feature is GitHub Pages’ simplicity — you don’t have to be a proficient web developer to deploy your website with Pages. Still, professional web developers will also find Pages extremely useful, as this platform allows to deploy front-end web applications (built with React, Angular, or Vue.js) with ease. In this article, we will explore how GitHub Pages works and what its advantages and use cases are.
The bigger picture: Git & GitHub
Before we talk about GitHub Pages as a standalone solution, we need to re-answer the question “what is github?” (gitxperienced web developers are free to jump to the next section). As discussed in our “Web & Software Development Fundamentals for Non-Programmers” article, Git is the gold standard of Version Control Software, allowing web developers to, well, have complete control over all versions of their software. The Git workflow is organized in this manner:
- Sometimes, developers need to test certain changes safely, without running the risk of corrupting the project’s structure. They create branches — “alternate timelines”, as Git describes them, where they change the code in a safe sandboxed environment.
- In these branches, they create commits — snapshots of different stages of development which allow to revert any number of changes if something doesn’t work.
- To suggest adding new changes, developers open pull requests — they compare, as we might call them, Timeline A (master branch) with Timeline B (other branch) and decide whether these changes are appropriate.
- Finally, they merge other branches with the master branch, accepting the changes.

Here’s the best thing: all these great features apply to GitHub Pages, so development becomes even easier.
Nowadays, contributing to open-source projects is the ultimate way of proving your involvement in the developer community: for one, it helps you build your online presence, all the while helping you gain a lot of valuable experience. GitHub has contributed a lot to the open-source movement — and GitHub Pages has inherited this spirit.
So when should we use GitHub Pages?
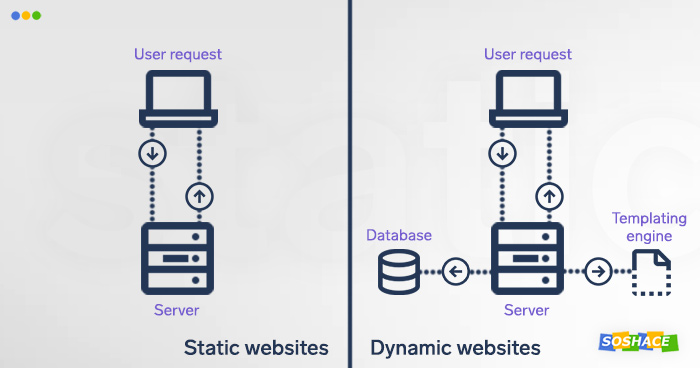
As GitHub Pages’ focus is on static sites, we can analyze how they compare to dynamic sites. Their difference lies in the way content is served: while static sites are monolithic and serve all of their files (.html, .css, and .js) directly on request, dynamic sites are generated dynamically per each request. So what advantages can static sites offer?

- Speed: pre-generated content allows for better Time to First Byte performance (the time between the initial request and the first received byte). This is achieved by not having to deal with database queries or templating engines.
- Hosting: the host provider only works with a simple set of static assets which are language- and framework-agnostic.
- Seamless workflow: deploying a site basically boils down to “connect the repository — add build settings — deploy”.
- Security: as the developer doesn’t have to manage the server, things like updates and security patches are taken care of by the host provider.
Then, we can take a look at the advantages that GitHub Pages boasts:
- Free, which is self-explanatory: free dollars everyone!
- Fast, thanks to using static HTML and not using CMS or complicated back-end solutions. Additionally, GitHub manages the hosting intricacies which improves the speed even further. Lastly, changes and deployment from repositories is fast and seamless as well.
Hosting your project on GitHub Pages may be limited by the fact that there’ll be no back-end structure; therefore, completely front-end project built with React, Angular, or Vue.js will work just fine.
But what are the cons?
Still, the very nature of static websites puts a number of constraints on the project: backend-like functionality has to be realized by third-party solutions; handling sensitive information is tricky; having to build the site every time new content is added; no dynamic functionality that users have grown to enjoy.
Also, you shouldn’t expect to run a large web project without any hiccups as GitHub enforces usage limits which are as follows (furthermore, GitHub Pages users are prohibited from hosting commercial projects like online businesses and e-commerce platforms):
- Source repositories have a recommended limit of 1GB.
- Maximum size of the published sites cannot exceed 1 GB.
- Sites have a soft bandwidth limit of 100GB per month.
- Sites have a soft limit of 10 builds per hour.
So what happens when site usage pushes past these limits? GitHub suggest a few strategies to solve this problem:
- Setting up a separate content distribution network (CDN)
- Using GitHub releases
- Switching to a different hosting service
Pricing
The main differences lie in the available plans: GitHub currently offers “Free”,“Pro” ($7 per month), “Team” ($9 per month), and “Enterprise” (undisclosed cost: need to contact their Sales reps) options. What sets the “Free” plan from others is private repositories management: for Free users, features like protected branches, code owners, draft pull requests, pages/wikis, and repository insights are only available in public repositories — this way, GitHub gracefully makes the projects of this user group even more open-source-oriented. 🙂 Most importantly, Free users will not be able to use private repositories for GitHub Pages!
Creating & publishing the site

Setting up a GitHub Pages project is easy — here’s the short version of the how-to:
- Create a repository using regular name convention (username.github.io)
- Clone it locally.
- Within the repository, place the .html, .css., and .js files (add code to them if you’ve just created them)
- Commit and push to GitHub — and after a couple of minutes, the site will go live (GitHub Pages project can also create a separate branch gh-pages to avoid cluttering the master branch)
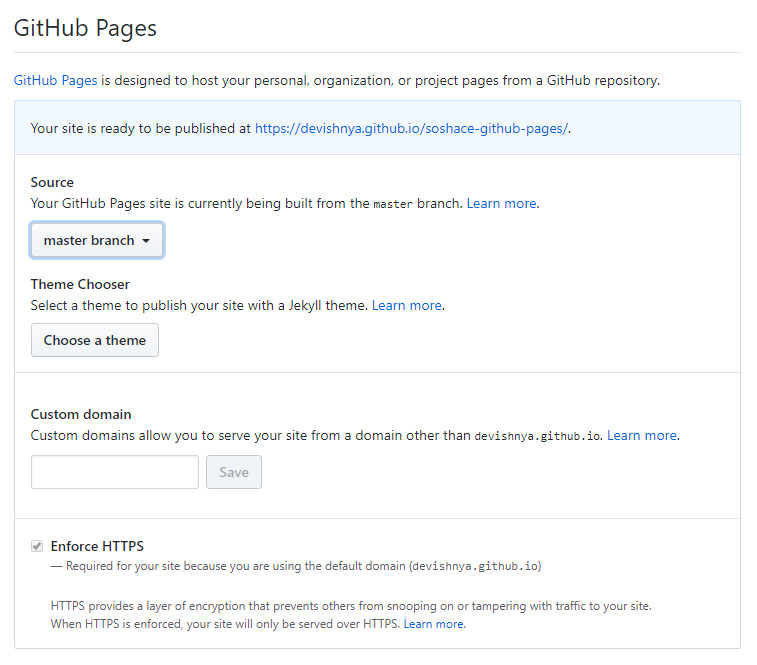
 Stylizing the website can be a tricky little challenge in and of itself: in the “Settings” tab you might’ve noticed the “Theme Chooser” option — GitHub pages offers a number of themes that you can use in your project. With Jekyll (we’ll discuss it below) you can have even more fine-tuning and control — some really awesome projects have been made with this technology. Alternatively, a platform like Unicorn Platform provides a lot of great designs as well.
Stylizing the website can be a tricky little challenge in and of itself: in the “Settings” tab you might’ve noticed the “Theme Chooser” option — GitHub pages offers a number of themes that you can use in your project. With Jekyll (we’ll discuss it below) you can have even more fine-tuning and control — some really awesome projects have been made with this technology. Alternatively, a platform like Unicorn Platform provides a lot of great designs as well.
Even if the repository is private, the site is still publicly available on the internet — so the developer should always check for any sensitive data before deployment. Naturally, sending sensitive data (e.g. passwords or credit card information) is also unsafe. Finally, we must ensure that the HTTPS protocol is used (this is a required feature): it protects our web traffic from being snooped — thankfully, GitHubPages supports enforcing HTTPS for their own domains.
Jekyll
Jekyll is a popular static site generator that works really well with GitHub Pages. Static site generators combine templates with content to create a set of static HTML pages, so Jekyll allows to compile the entire project into just 3 files (.html, .css, .js). Naturally, the website runs extremely fast thanks to this.
One of the caveats of Jekyll is the –safe option which prevents any custom plugin from running — for some developers, this may prove to be quite limiting. Jekyll’s GitHub profile also provides an extensive list of Jekyll-powered, GitHub-hosted pages: from simple personal blogs to beautiful company hubs.
Conclusion
The web development sphere is rich with all kinds of solutions — nowadays, they seem to become more and more heavy, complex, and feature-rich. In this environment, static sites that you can host on GitHub Pages is a refreshing take on how websites can be made and interacted with. You’ve learned a lot about GitHub Pages — now it’s time to put this knowledge into practice! 🙂