“Blogging” is a ubiquitous term in 2019 — every web developer is advised to start blogging for various reasons. Although we think of tech blogging only as scrupulous in-depth guides, the essence of blogging involves various forms and mediums: articles, infographics, videos, even tweets — in general, it’s any useful information packaged on a given website and delivered regularly.
Another misconception of tech blogging has to with complexity — it’s tempting to think that every post you write has to be 5,000+ words manuscript, have $5,000+ traffic value, and rank #1 in the search result. Blogging, however, doesn’t require your standards to be that high — it’s more about creating and giving value to your readers.
Tech blogging is extremely popular nowadays; this can be evidenced, for example, by an overwhelming amount of blogging platforms to choose from. At some point in time, web developer starts to wonder: “I know what I want to write about, but where should I do it?”
In this article, we’ll explore 4 practical reasons why you should start your tech blog, then we’ll review the best tech blogging platforms of 2019 that will be suitable for you as a web developer, and teach you how to start your own tech blog with Jekyll and GitHub Pages.
First things first: why blog at all?

“Why should I blog in the first place?” is a great question that many web developers might be asking themselves right now. Given enough time, we can come up with a plethora of reasons against tech blogging: this can eat up time, the web dev community is oversaturated with blogs, there are no real benefits. Let’s address these issues:
- “I would have to spend too much time”: Indeed, working on a blog post after an actual 8-hour workday may seem like a chore. However, you’re not required to pump new material out every day — writing at your own pace (even for 15 minutes in the evening), you can still produce insightful content. You have to spend some time, of course, — but in the end, this is all worth it.
- “My blog won’t be the first, the best, the most interesting, or the most beautiful”: Yes — at first. Think of your favorite web development blog: when it started out, it didn’t have any titled, awards, or mass following. Instead, it focused on a single problem that people were having and offered a solution (e.g. “Here’s a visual explanation of how sorting algorithms work”) — and the audience appreciated it.
- “There won’t be any benefits”: If you’re talking about monetization — maybe there won’t. But there are other benefits which we’ll outline now.
4 practical reasons why you should start a tech blog:

- Build a professional network. Much of the fun that you get from blogging comes from interacting with the audience: your readers will provide feedback, argue against your points, be thankful for the articles you create. With time, you’ll get to interact with a myriad of professionals from different spheres — and they’ll be able to remember you for your blog.
- Show credibility. In many situations, you need to prove your proficiency and work experience before browsing through job offerings. A typical scenario is job interview: a candidate’s resume may claim that they have “5+ years of development experience”, — but to actually prove it, the company would need to go through the painstaking process of technical interview. This is where your blog steps in – each post like “I was having Problem A, so I used Programming Language B to solve it — here’s how:” is a testament to your real-world knowledge and expertise.
- Provide value and make the development community a better place. This point might seem too abstract — after all, what can a single blog do? Here’s what: whenever you feel frustrated that people are doing X instead of Y, write a blog post! Chances are, they’re utilizing Y simply because they don’t know the benefits of X; a striking example would be websites with poor accessibility — many web developers just aren’t educated about accessibility.
- Journaling and logging. The benefits of writing are ever so present in the blogging activity: not only do you share the value with your readers, but also share it with yourself. Your tech blog, for one, becomes a mini-library of useful content — and you’re much more likely to remember something after having written it down. Additionally, it acts as a personal journal, helping you process (and re-process) the stuff you write about more clearly —
Writing is formalized thinking.
Tech blogging platforms: more convenience, less control

The five reasons outlined above have probably inspired you to start a tech blog — so where should you start? A beginner-friendly option is a proprietary tech blogging platform like Medium or dev.to: their creators realized that self-hosting a tech blog is too much of a hassle for most people, so they offered a solution: “Come to our platform and post your stories here — for free!”
The benefits or these tech blogging platforms are self-evident: they provide the infrastructure, audience, tools, and reputation, only requiring your quality content in return. This may seem like an ideal scenario for any content creator — why bother with building a house when you can buy or rent it?
This is a pitfall that you as a tech blogger should be aware of: control. Blogging platforms do offer you a lot of perks, but to hedge their risks, they decide to retain control over your content. This has been a pressing issue for various tech bloggers and publications: content is the soul of any blogging platform — and it’s also the only tool that makes money for them.
Your content, therefore, will be used as the platform’s moneymaker. In some cases, both the writer and the platform win: great content gets promoted and attracts more new users. In other cases, however, the platform decides — arbitrarily — that content A would be “better” for the readers than content B. This means that the given article’s popularity would be determined not by the readers’ interest, but the platform’s own criteria.
This turns out to be a double-edged sword: these algorithmic feeds (utilized by services like YouTube, Twitter, Facebook, Instagram, and Medium) can suggest new content based on your preferences or read/watch history, but just how much content gets left out because the algorithm thought it wouldn’t interest you?..
Medium

Medium has been a household name for modern blogging for the last five years: with its clean design, powerful editor, and social features, it quickly rose to prominence and attracted a large number of individual contributors and publications.
The actual process of writing and submitting content is pretty intuitive: you create your Medium account, type down the article, then publi… actually, wait, don’t publish! You have two options:
- Publish the article to your personal profile, driving all traffic there. In this case, you’re the editor, the proofreader, and the marketing specialist — so you can either hope that Medium’s algorithmic feed will promote your article or do it yourself.
- Submit it to a publication which is basically a magazine inside Medium. In this case, your article will be exposed to a huge audience — but it’ll be much harder for the reader to acknowledge you as the author (your profile will only be visible after the article, see image below). Plus, many articles are simply rejected.

Other than that, tech blogging on Medium is seamless; over the years, many developers have amassed a sizeable following — we’re preparing an extensive list of the best web development-focused Medium blogs, so stay tuned! All in all, Medium seems like an ideal platform and we would end this article here and now — but it also has certain problems.
Controversies
Medium claims in its motto: A platform built for people. Not advertisers.
However, just like every IT startup, it’s looking for the monetization model — and some of the latest decisions made by the Medium team were too aggressive, marketing-wise.
The reading experience at Medium is not equal for all users: while those who have a Medium account are allowed to enjoy the content, non-logged-in users are constantly bombarded with “Psst, just how cool would it be if you signed up! Please?..” banners.

Another issue that Medium users have with the platform’s policies is paywalling — requiring a $5 subscription to access some of the articles. This is a natural move for a platform exploring various monetization opportunities — but it also led to certain controversies: freeCodeCamp, one of the biggest publications on Medium, has left the platform because some of its articles suddenly became paywalled. freeCodeCamp then launched its own platform, Developer News.
Another major publication, Hacker Noon, left Medium citing the issue of control: with Hacker Noon starting to bring more traffic to Medium than Medium brings to Hacker Noon, HN began to seriously consider creating an independent platform. Eventually, it did.
Additionally, syndicating content (i.e. re-publishing Medium makes it so you can only set canonical_url if you import via a URL, the imported content always required updating tags, descriptions, code formatting or something else.
Dev.to

Dev.to attempts to address the problems that Medium suffered from — aggressive advertising and annoying pop-ups. Many ex-Medium readers turned their eyes to this platform as it was offering a more friendly user experience:
- Tech-focused: dev.to provides a platform for discussing and showcasing IT technologies.
- Open-source.
- Inclusive, accessible, and blazingly fast.
A major advantage of dev.to as a tech blogging platform is its focus on development (Medium, on the other hand, publishes all sorts of content); that way, you get an audience that will be more engaged into tech articles. Additionally, dev.to segments the content based on Tags (i.e. topics). Out for 100+ tags available, here are the most popular:
- #javascript (oh look, JavaScript interview questions!)
- #webdev
- #beginners
- #discuss
- #react
- #career
- #python
- #tutorial
- #node (oh look again, it’s the Node.js interview questions!)
- #productivity
As we can see, it’s pretty easy to find an audience even if you specialize in a niche area.
Dev.to also boasts great social functionality, helping the content that gets more reactions (likes and saves) rank higher in the user feed.
Self-hosted tech blog: less convenience, more control

The controversies, drama, power struggle, and office politics of various publications battling each other out are, of course, interesting to read about — at some point in time, however, you start to wonder: “But what if my content gets caught in the middle?” Unfortunately, individual authors often get emails like “We’re moving to a new platform and we’re sorry to inform you that your articles on the old platform had to be deleted.”
This is why you see developers like Dan Abramov (creator of Redux) move from Medium: on their own platform, their content is safe and the author is free to exercise the full control. Therefore, a great alternative to proprietary blogging platforms is self-hosting your tech blog: one option is using static site generators like Jekyll to build and deploy your website.
Creating your tech blog with Jekyll
Jekyll is a great option for starting a tech blog: it’s simple, free, open-source, and blog-aware. Additionally, Jekyll doesn’t require you to be proficient in front-end web development; you’ll only need some command-line knowledge. Let’s create a blog right now!
Installing Ruby
Jekyll runs off Ruby, so installing Ruby is the first step. Although installation procedures are different in each operating system, the most common way is via command line: install ruby (preceded by either brew or apt-get). Jekyll’s Ruby installation docs detail how you should proceed further.
Creating a new Jekyll project and customizing it
Then, we create a new Jekyll project:
jekyll new yourprojectname
This creates a project folder (titled “yourprojectname”) in our case; it contains the _config.yml file which we can edit to customize our project. This is the config’s part that we want to edit:
title: Your awesome title email: your-email@example.com description: >- # this means to ignore newlines until "baseurl:" Write an awesome description for your new site here. You can edit this line in _config.yml. It will appear in your document head meta (for Google search results) and in your feed.xml site description. baseurl: "" # the subpath of your site, e.g. /blog url: "" # the base hostname & protocol for your site, e.g. http://example.com twitter_username: jekyllrb github_username: jekyll # Build settings markdown: kramdown theme: minima plugins: - jekyll-feed
Creating a new post
Posts in Jekyll are Markdown files located in the yourprojectname/posts folder. Upon creating our first Jekyll project, we got a test post in the /posts folder — it shows the naming convention of Jekyll posts:
yyyy-mm-d-hello-world-this-is-a-live-broadcast.md
Of course, Jekyll supports support for code snippets. One option is using Jekyll’s { highlight } system:
{% highlight python %}
class PingPongParent:
pass
class Ping(PingPongParent):
def __init__(self, pong):
self.pong = pong
{% endhighlight %}
The other option is using three backticks…
```
… used universally in Markdown.
```ruby
def greet_user(username)
puts "Hello, #{username}"
end
print_hi(‘reader’)
#=> prints ‘Hello, reader’ to STDOUT.
```
Building the website
Finally, we can build our project and view it locally. Once your project gets updated, the serve command will launch a web server and auto-regenerate your site.
bundle exec jekyll serve
We navigate to http://localhost:4000 — voila, it’s live!
Hosting
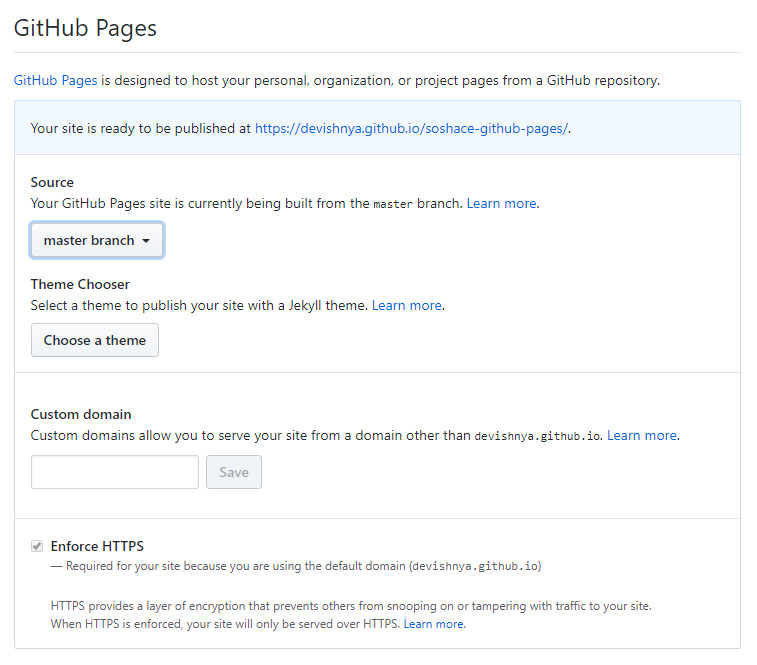
As detailed in our GitHub Pages Guide, you can host your Jekyll project via GitHub Pages for free. To do this, navigate to your repository settings and scroll to the “GitHub Pages” section → choose the repository source, and go live. You don’t even have to buy a domain name — your website will be accessible at username.github.io!

Conclusion
In the end, it all comes down to what you want to tell the world, not where or how. As a web developer, you have the superpower of modern web technologies — so you always have a valuable insight to share. We’ll be looking forward to seeing your tech blogs! 🙂