
Today’s web development process is vastly different from how web projects were developed just 10 years ago: gone are the “vanilla” days of using simple tools to build simple websites; nowadays, being proficient in web development technologies (like HTML, CSS, and JavaScript) is indistinguishable from mastering additional tools like frameworks, libraries, package managers, and more — a good example would be knowing the best Bootstrap editor tools.
One of these tools is a CSS preprocessor — a scripting superset of CSS that makes writing CSS code easier. At the moment, the battle for the title of the best preprocessor is Sass vs. Less, or, as their name suggests, Syntactically Awesome Style Sheets versus Leaner Style Sheets. Although these tools are similar, different web developers go for different options — and in this article, we’ll explore if Sass or Less is the best fit for you.
Why are CSS preprocessors so vital?
Even though CSS is an incredibly powerful technology (a good showcase of its prowess is the “CSS can do that?” question), it lacks the logic that “real” programming languages have. CSS preprocessors address this issue via extending CSS syntax’s functionality and adding a plethora of useful features like variables and mixins. So what are the advantages of using either Sass or Less?
- Cleaner code thanks to variables and nesting.
- Easier maintenance thanks to specialized libraries.
- Programming language logic.
- Better organization.
- Easier setup.
Essentially, all of these advantages were designed for one purpose: save the developer’s time. However, the question still stands: which CSS preprocessor, Sass or Less, would be better at this task?..
CSS Preprocessors criticism
Interestingly enough, some developers criticize the use of CSS preprocessors and advocate against using them. Although they do admit that “DRY CSS” (i.e. CSS code follows the “Don’t Repeat Yourself”) principle is practically impossible without a preprocessor, there are still several points of criticism that need to be addressed. A good example is a blog post titled Why I Don’t Use CSS Preprocessors written by a web development veteran Jens Oliver Meiert (key member of the Google Webmasters team). Some of these points include:
- Additional syntax to learn is always a hassle: at some point in time, developers need to stop chasing all attractive technologies and work with the tools at their immediate disposal (not to mention the syntax of each CSS preprocessor is unique…)
- Lack of absolute control over the CSS and inability to work on it directly. The essence of this argument is as follows: CSS preprocessors act as middlemen between the developer and the browser, so by packaging and minifying code they take some of the control away.
- The source CSS code should be deployable at all times — this is not the case with CSS preprocessors; if their build processes fail, deployment would be impossible.
- The changes in code should be instantly visible; however, preprocessors first need to compile it.
Comparing by popularity
Although popularity per se is far from a reliable criterion, it’s always interesting to see how widely these tools are used. In general, Sass is more popular — but as our practical section below will show, it doesn’t mean that Less is inherently worse.

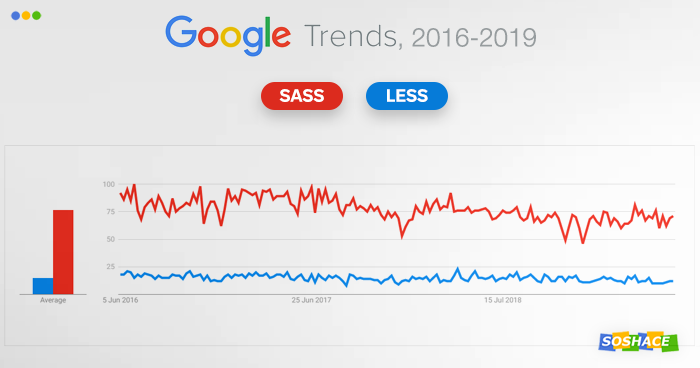
We start with Google Trends which is a great tool to gauge the overall popularity of a given term. Still, it cannot assess its popularity among professionals — as the tool’s name suggests, it monitors trends. Well, maybe we should take a closer look at pro-oriented platforms…

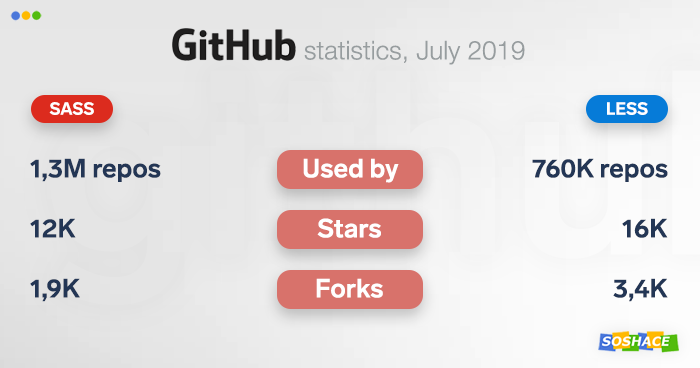
GitHub shows interesting statistics: Sass’ popularity is countered by Less’ bigger “Stars” and “Forks” numbers, showing that developers appreciate Less as well.

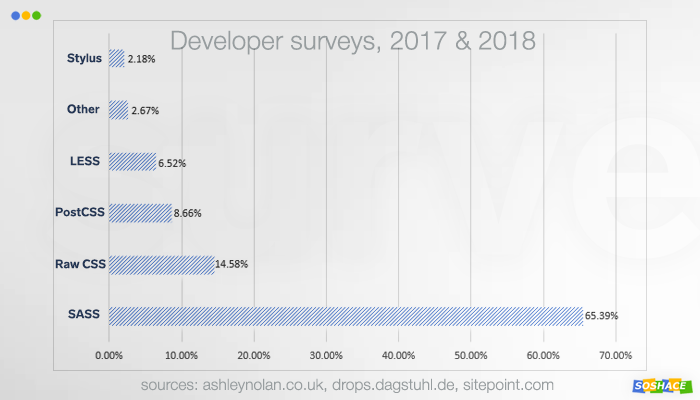
Another perspective can be seen in the developer surveys conducted by Dagstuhl Research Online Publication Server, SitePoint, and Ashley Nolan: this statistic shows just how popular Sass is in the dev community.
Comparing by features
Most of the time, the popularity of the given tool/solution stems from the awesome features it can offer. Let’s compare Sass and Less by features! Here’s what Sass can and Less can’t do:
- Indented syntax: omitting curly braces { } and semicolons ;.
- Using default variables (these are overwritten by regular variables)
- Nesting selectors (with a parent reference under another selector)
- if-statements (in Less’ case, this is considered as unusual syntax)
- Using ternary operators, e.g. a < 5 ? true: false.
- Interpolating if-statements inside property names and selectors.
- Customization of the global precision for calculations involving decimal numbers.
And here’s what Less can do what Sass can’t:
- Hoisting variables, i.e. declaring variables after using them.
- Extracting luma/luminosity/luminance components from a color.
- Extracting hue, saturation, or value/brightness components from a color.
OK, so Sass and Less actually have a number of differences. How are the most important features (variables, nesting, mixins, etc.) realized in these tools?
Variables

Variables are a staple of any programming language, allowing the developer to add a layer of abstraction to the development process. CSS doesn’t have this feature — but CSS preprocessors do!
Sass font setup:
$font-set: Gotham, sans-serif;
$main-color: #D45113;
body {
font: 100% $font-stack;
color: $main-color;
}
CSS output:
body {
font: 100% Gotham, sans-serif;
color: #D45113;
}
Less color setup:
@burnt-orange: #D45113;
@smokey-topaz: @burnt-orange + #345;
#header {
color: @smokey-topaz;
}
CSS output:
#header {
color: #813405;
}
Nesting

Similar to variables, nesting simplifies CSS code via organizing the elements in a clear way — just like HTML elements are organized in a hierarchy.
Nesting in Sass:
article {
ul {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
}
li {
display: inline-block;
}
a {
color: #0099ef;
padding: 7px 12px;
text-decoration: underline;
}
}
CSS output:
article ul {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
}
article li {
display: inline-block;
}
article a {
color: #0099ef;
padding: 7px 12px;
text-decoration: underline;
}
Nesting in Less:
#footer {
color: cyan;
.block_left {
font-size: 12px;
}
.logo {
width: 400px;
}
}
CSS output:
#footer {
color: cyan;
}
#footer .block_left {
font-size: 12px;
}
#footer .logo {
width: 400px;
}
Importing

Although CSS supports the @import feature by default, it leads to an increase in HTTP requests — both Sass and Less solve this problem by combining the to-be-imported files together.
Importing in Sass:
// waterfall/_main.sass
main {
padding: .25em;
line-height: 0;
}
// waterfall/_lists.sass
ul, ol {
text-align: left;
& & {
padding: {
bottom: 0;
left: 0;
}
}
}
// style.sass @import waterfall/main, waterfall/lists
CSS output:
main {
padding: .25em;
line-height: 0;
}
ul, ol {
text-align: left;
}
ul ul, ol ol {
padding-bottom: 0;
padding-left: 0;
}
Importing in Less:
// variables
@themes: "../../main/themes";
// Usage
@import "@{themes}/black-gold.less";
Conclusion
CSS preprocessors are essential tools of any remote web developer. Curiously enough, it’s hard to say whether Sass or Less reigns supreme in this field — they are both great and have their own unique specializations. Still, if you think that preprocessor A is better than preprocessor B, the comment section awaits your input. 🙂