You need Markdown if you are a technical writer or an aspiring (and even seasoned) developer, use any of the following resources like GitHub, Reddit, Diaspora, Discord, Stack Exchange, OpenStreetMap, SourceForge, among others. You can even use your markdown knowledge in writing text messages on Skype or Whatsapp (although with pretty limited functionalities). Markdown is just something you really need to know. Here’s the gist of all the basic Markdown syntax you should be aware of and use easily.
What is Markdown?

Markdown is a lightweight markup language with plain text formatting syntax. It’s often used to format readme files, write messages in discussion forums (think Reddit, Discord, GitHub), and finally create a rich text using a plain text editor. Because of the unstructured development over the years, markdown can differ from platform to platform and would require syntax extensions to make it work everywhere.
Markdown was created back in 2004 by John Gruber and Aaron Swartz, with the intention to give writers an opportunity to write using a simple plain text format that’s readily convertible to structurally valid (X)HTML.
The reason behind coming up with something like markdown was to create a text that’s easily human-readable without looking like it has been marked up with tags or formatting instructions, like HTML.
Because of the lack of standardization, many informal specifications have appeared and, in turn, facilitated the discrepancies among the versions of markdown used by different platforms. Moreover, the original markdown.pl have not been updated since 2004, there’s no standard suite for markdown either, the closest one is, perhaps, MDTest, and the only way to resolve markdown inconsistencies is by using Babelmark, which compares more than twenty implementations of Markdown against each other to arrive at a consensus.
The community thought that some standardization wouldn’t hurt and thus created and published RFC 7763 (with MIME type text/markdown) and RFC 7764 (with MultiMarkdown, GitHub Flavored Markdown (GFM), Pandoc, CommonMark, and Markdown Extra) in 2016. Some of these ‘standard specifications’ we’re going to look at below.
CommonMark
The team behind CommonMark is truly stellar, with Jeff Atwood (Coding Horror), Neil Williams (Reddit), and John MacFarlane (Berkeley) behind the spec. Since the original markdown.pl code was buggy and gave pretty bad results in many cases, what would later be the CommonMark team decided to put up an unambiguous spec and a suite of comprehensive tests to validate Markdown implementations against the existing spec.
The spec with all the changes through the years can be seen here with reference implementation and validation test suite on GitHub here and live testing tool powered by the reference implementation here.
GitHub Flavored Markdown (GFM)
GitHub Flavored Markdown (later referred to as GFM) is based on the CommonMark specification except for tables, strikethrough, autolinks, and task lists, which are added as extensions. Moreover, GitHub has also changed the parser and a few other things like a separation of the hash symbol and a heading text with a space character. The GFM spec can be viewed here.
Markdown Extra
Markdown Extra is a lightweight markup language based on Markdown implemented in PHP, Python, and Ruby. Markdown Extra is used in CMS like Drupal, TYPO3, and MediaWiki. It adds a few features which are otherwise not available in Markdown, among them are markdown markup inside HTML blocks, elements with id/class attribute, fenced code blocks, tables, definition lists, footnotes, abbreviations. The spec can be viewed here.
MultiMarkdown
Multimarkdown is another lightweight markup language based on Markdown. It supports more export-formats and implements some added features currently not available in plain Markdown. The features that are added include footnotes, tables, citations and bibliography, basic math support, automatic cross-referencing ability, smart typography, image attributes, table and image captions, glossary entries, document metadata, definition lists. Find a full spec here.
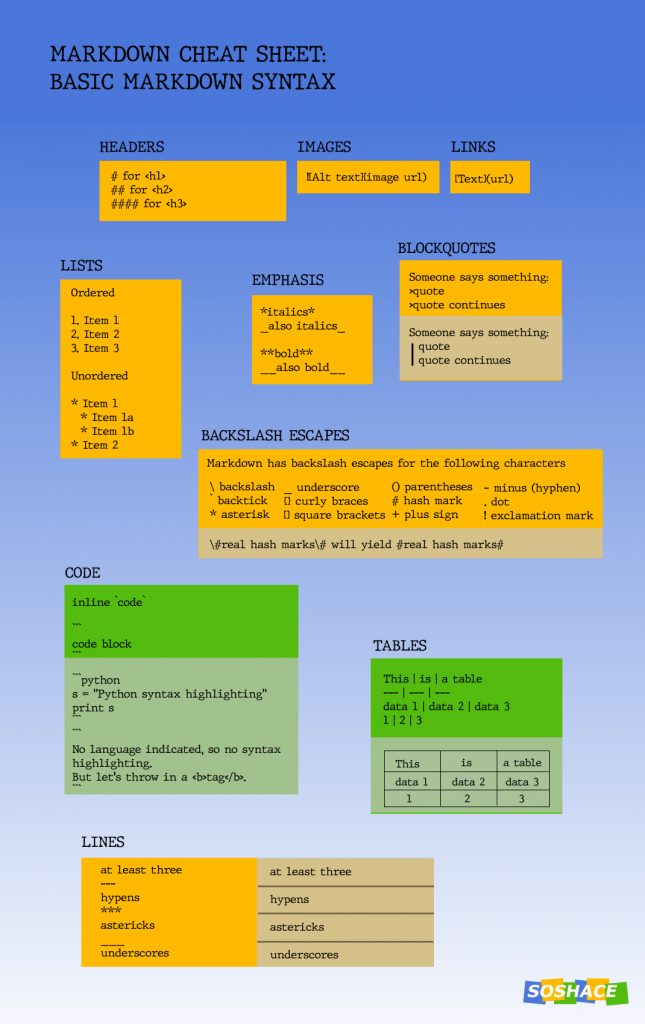
Markdown cheat sheet: basics
Here’s the basic markdown cheat sheet which should work across multiple implementations.

Markdown Cheat SheetThe text format of the cheat sheet:
NB: Some features are not supported by basic markdown but available in pretty much any other markdown spec, extensions
Headers
# This is an <h1> ## This is a sub-heading or an <h2> ##### This is an <h5> since the amount of hashes correspond to a subheading’s number.
Emphasis
*This text will be in italics* _And this text will also be in italics_ **This is a bold text** __This is also a bold text__ *You can actually **combine** the styles together*
Lists
Unordered lists are easy:
*Item 1 *Item 2 *Item 2a
Ordered lists are just as simple
1. Item 1 2. Item 2 1. Item 2a 2. Item 2b
Instead of the ordered sequence of numbers, you can just use number “1” repeatedly, hence your list will look like
1. Item 1 1. Item 2 1. Item 3 1. Item 3a 1. Item 3b
Images & Links
 [This is the text you want to link to](and this is the link)
Examples:
[Soshace](https://soshace.com)
Blockquotes
Virginia Woolf: >One cannot think well, love well, >sleep well, if one has not dined well.
Code
Use `code` here
Or
``` Use code here ```
Syntax highlighting can be achieved by mentioning the language after the ticks;
```javascript
function test() {
console.log("look ma’, no spaces");
}
```
Tables (not supported by basic markdown but available in pretty much any other markdown spec, extensions)
First cell | Second cell | ------------ | --------------- | Content1 | Content 2 |
You can align the text within the tables to the left, right, or center by adding a colon (:) to the left, right, or both sides of the hyphens like this:
First cell | Second cell | Third cell | :------------ | :-------------:| ------------: | Content1 | Content 2 | Content 3 |
You don’t necessarily have to include so many hyphens, generally — (3 hyphens) is enough
Strikethrough
~~this~~ is going to be crossed out
Footnotes
To create a footnote, add a caret and an identifier inside the brackets, which can be either a number of a word without any spaces or tabs, for example: [^1] or [^two]
For a bigger footnote, which contains multiple paragraphs and/or code, use indentation like this:
Text text text[^1] [^1] This is going to be a big footnote with several lines and code. Indent a paragraph `code` Include as many more paragraphs as you like.
Definitions
Some markdown processors allow to create definition and definition lists of terms, to use the feature write the following:
The term : Define the term The term : Define the term : Provide the second definition if there’s any
Tasks
Task lists allow you to create a list of items with checkboxes, where checkboxes are written as [] (square brackets) and checked item are identified with x within the brackets [x], for example:
- [x] checked item - [] unchecked item 1 - [] unchecked item 2
Links to other platform/language/software-specific Markdowns:

R markdown cheat sheet
Discord markdown
Slack markdown
Jupyter notebook markdown
Github resources:
Adam Pritchard Repo on Markdown
Adam Pritchard Repo on Markdown Here
Collection of markdown resources, editors, libraries, linters, tutorials, miscellaneous
Resources on our blog:
50 Amazing Tools and Resources for a Web Developer
5 Coding Interview Tools