
For quite some time, React and Angular have been battling for the “Best Front-end Solution” title. Our experience, however, tells us that it is impossible to give this title to one technology and disregard the other; instead, we can consider them to be powerful, yet very distinct instrument. So how do these tools compare to each other and when should a web developer use one or the other?
In this article, we will examine how React and Angular are different and under which circumstances they truly shine they truly shine. For any remote web developer, understanding the differences between these technologies is crucial for a successful career: many companies are designing their hiring strategies based on these skill sets. As companies become better and better at finding the best remote web developers, use this article to take up the challenge of acing your next technical interview! On the other hand, if you are wondering how to hire a web developer and which technology to use, read on and apply this knowledge to your next product!
Key Features
Although, on the surface, both React and Angular offer similar functionality (e.g. data binding, components, XSS protection, tools for unit-testing components), their key features set them apart and determine whether a web developer chooses one solution over the other. Angular unique key features include:
- Dependency injection.
- Easy 2-way data binding (from View to Model)
- XHTML-based templates.
- Component CSS encapsulation.
- Routing via @angular/router.
- Ajax requests via @angular/common/http.
- Forms creation via @angular/forms.
- More opinionated, usually ensuring that there is a commonly agreed (i.e. “right”) method to implement some feature.
To fully capitalize on the power of React and Angular, a project needs proficient remote web developers — and Soshace only works with the best remote professionals.

Some web developers feel that Angular’s “Everything out of the box” approach is a little too much: many of the Angular features are linked to the framework’s core and cannot be excluded from use — this forces Angular developers to familiarize themselves with dependency injection even if their projects are somewhat small.
As for React, it boasts such features as:
- Virtual DOM
- JSX
- State management coupled with Context API
… and not much else — unless you install additional libraries. As we can see, React aims for “Far from everything out of the box” approach, so the developer has to be sure what libraries they actually need to add. Some of the most popular ones are: React-router, Fetch (used for HTTP requests), Enzyme (for extensive unit-testing capabilities), and more.
Performance

Although it is not completely fair to compare their performance head-on (as Angular is a full-fledged framework while React is technically only a library), we can analyze certain elements of React and Angular and see how they stack up.
In Angular, features like routing, form tools, HTTP library, reactive extensions bloat the framework and somewhat slow its performance down — the problem is that many features are built-in into Angular’s core, so the developer has to accept this caveat. Still, under-the-hood updates that took Angular from version 2 to version 4 have significantly improved the framework’s performance. (For more tips on Angular performance optimization, you can check our Angular Interview Questions!)
React, on the other hand, is just a view library, which runs faster and boasts smaller size. Even as we add functionality like router, HTTP client, and testing, React increases in size but still beats Angular performance-wise.
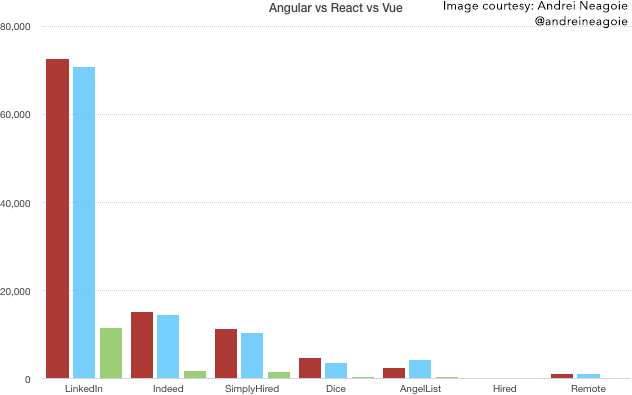
Job Demand

They say “A bar graph is worth a thousand words”… or something like that.
It would be incorrect to say “Learn Technology X and you will always have plenty of job opportunities no matter what” — both React and Angular are high in demand, but also have major differences: Angular, being full-featured, is a great choice for the enterprise level — it suits those developers who are tasked with building feature-rich, heavy projects (not to mention the MEAN stack, of course) Additionally, many companies are still using AngularJS — as a complete rewrite to modern Angular may prove too costly. Despite the fact than AngularJS is currently considered “outdated”, there is still demand for AngularJS developers to support legacy code.
Anecdotally, React is more widely used in smaller companies and startups — being light-weight and easy to develop with, React becomes the go-to solution for building a project in a quick and efficient manner. Pro tip: to prepare for your next technical interview, you should see our React Interview Questions!
TypeScript vs. JavaScript

One of the key differences between React and Angular lies in the language ecosystem they utilize: while Angular is built with TypeScript, React uses JavaScript. The differences between them are worth discussing as they influence how projects are created. TypeScript, being a superset of Javascript, excels at large coding projects thanks to its OOP features, making the transition for Java and .NET developers quite easy. Other obvious advantages of TS include:
- Clear syntax, organizing TS code into modules, functions, variables, and statements.
- Static typing (more on that below)
- Enhanced productivity thanks to cleaner and more reusable code.
- Support for latest ECMAScript features (which ship much later to JS)
- Static Typing: Pros and Cons
TypeScript features static typing, while JavaScript does not. In some instances, static typing offers superior functionality. So how do they compare?
- Great editor support (e.g. in Visual Studio Code and Webstorm)
- Type system is both powerful and intuitive, allowing to statically type a lot of JS code via union and intersection types.
- Makes the code more robust and less prone to errors
- Numerous npm packages with support for static type definitions.
- Enhanced refactoring (e.g. adding cases to enums)
On the other hand, static typing comes with a few caveats:
- Another complexity layer: the developer practically writes code on two levels at the same time.
- Requires some time to learn (and even more time to use effectively)
- More verbose
Interestingly enough, over the last few years, JavaScript has gained additional features: some of them include classes, modules, spread operators, arrow functions, and template literals — these changes now allow the developer to combine the elements of declarative and OOP languages.
Mobile Development

With mobile and web traffic going head-to-head, it is ever so important to make sure that your project is equally great on desktop and mobile devices. To create mobile-first projects, both React and Angular offer some great tools — but how do they compare?
To create hybrid applications, Angular developers use the Ionic Framework — an Angular application running inside a native wrapper for mobile apps. An important caveat is hybrid applications’ clunkiness — user experience (in this case, speed and responsiveness) cannot really match that of the native apps’. Another method is utilizing NativeScript — a language that allows to build native apps for iOS and Android and which also supports Angular. Additionally, there is the Material Design Components library which helps to create projects according to Material Design guidelines.
As for React, it offers arguably the best solution for building a mobile project via web-based technologies — React Native, which in the right hands can perform as good as native Swift/Java apps. Like Angular, it also offers a material design library — Material UI. Finally, React can even be used to build native desktop apps via React Desktop!
Conclusion
All in all, React and Angular should not be compared as two sports cars, racing each other to the finish; they are great, yet very different tools that every remote web developer should check out to become a better professional. Over the years, both React and Angular have been key requirements in many companies’ hiring process — so make sure to keep with the latest changes in these technologies via our blog!