
Follow the link below, Ilya Cantor gives very good recommendations:
http://learn.javascript.ru/coding-style
The main things that I would like to draw your attention to:
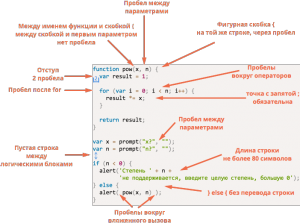
1) The names variables and methods should be clear and concise, don’t skimp on characters.
2) Methods should not exceed 30-40 lines, they are intended for solving a single specific task, and poor methods do everything.
3) Comment your code using JsDoc.
4) Declaring variables is best done at the beginning of the method. Searching for variables throughout the body of the function is a doubtful pleasure.
5) Store long conditions in variables: var myMother = (woman === whoKnowsDateOfMyBirthday === whoLovesMyFather === notMyGrandMother)
6) Try to use comparison without type casting (may have unexpected results):var fakeZero = false, isZero = fakeZero == 0, isTrueZero = fakeZero === 0;
Here you will get: isZero: true, isTrueZero: false
7) Never store different data in one variable, the variable must exactly match the name.
We are looking forward to meeting you on our website soshace.com