The Angular, it is one of the most popular and best known framework in Web development. Check its rating on GitHub, for example. In our team we have spent many hours creating apps using it, and soon we will also show you our inner projects that made with it. Please stay in tune and subscribe to our facebook too.

Today the development of a SPA is difficult to imagine without Angular.js. Angular appeared in 2010 and gained its popularity as the best known and high-rated JS framework. It is a complete JavaScript-based open-source front-end web application framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications.
Let’s go through Angular advantages together and try to find out why it is one of the best solutions for building a SPA, and also, why it is not.
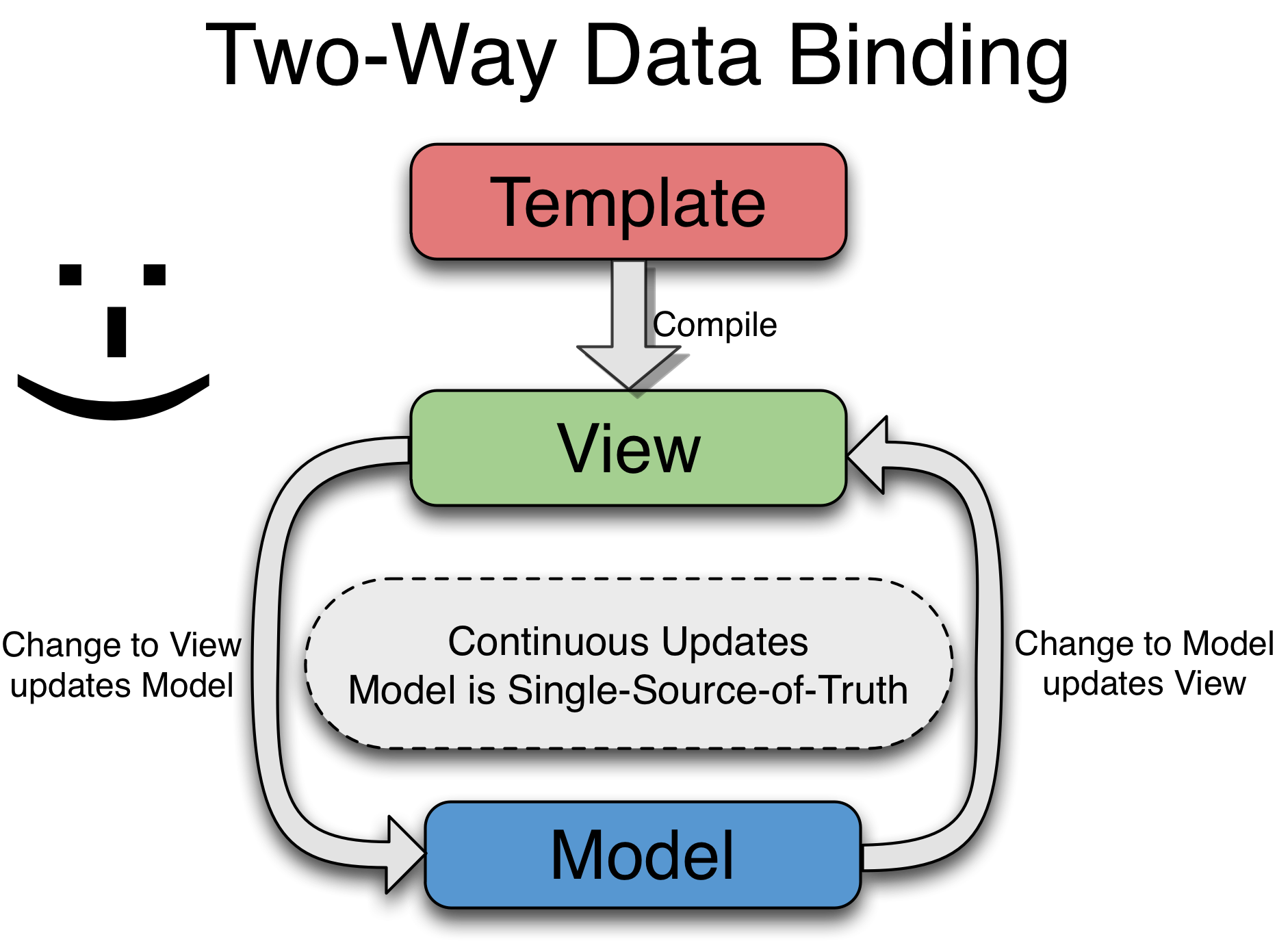
- In Angular.js you have two-way data-binding: so any changes in the user interface are immediately reflected on app’s objects and vice versa. The framework keeps track browser events, model ‘changes and user’s actions to update the required template at once. It is one of the main Angular’s advantages that saves developer’s time. But two-way data-binding means that changing anything in your application will call hundreds of functions that monitor changes. It could work slow, especially when you write something complicated. Angular imposes some restrictions on your UI, especially on its functionality and complexity. You’d have 2000 watchers, if you’ll develop some large application, you will run into this limitation, and will have problems. But Angular has the possibility of one-way data-binding, to avoid performance problems. Summarizing this issue we’d say that «Angular disadvantages is a continuation of its advantages».

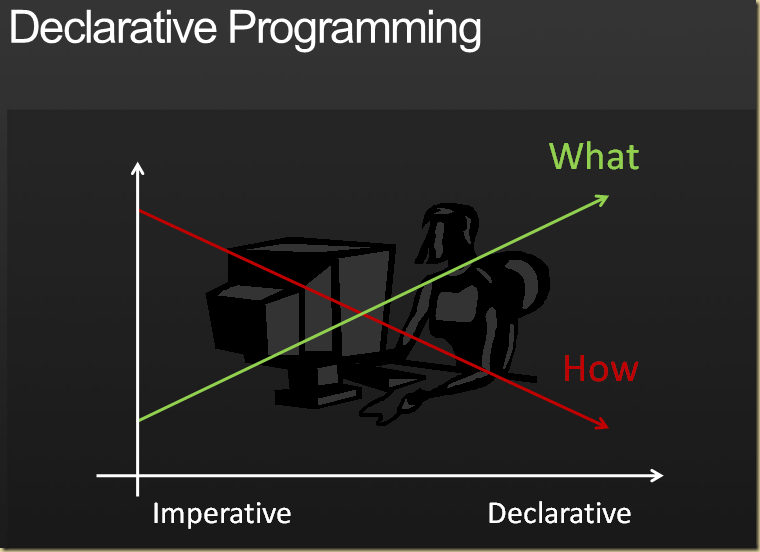
- AngularJS is built on declarative programming paradigm, on the belief that it should be used to create user interfaces and connect software components. The result of that is that you’ll get some light-weight code, that is nice to read and support, because the code describes required end result, not all the steps of achieving it.

- As the template language Angular.js uses HTML. It expands by directives which add to the code some information about the required behavior (for example, the need to load a specific module immediately after the page loads). Directive allow you to concentrate on the logic and work more productively. Directives are the The Holy Grail of this framework. To understand this syntax and why you need it, you really have to spend a lot of time. Instead of writing WHAT to do, you think about HOW to do it. The sad thing is that complexity is useless. There is no logical reason to separate logic for 3 methods (compile, link, controller), all this can be easily implemented in a single method. For example, if you need to integrate some code in the Angular, some jQuery plugin, you need to wrap it in a directive. But we think that it all depends on some habits and own preferences, and for someone this can be a huge disadvantage to live with. Also we shall to notice, that we have no problems with directives at all.

- You can develop really fast using Angular, but you need to have right approach for development process, and deep knowledge in framework and programming, otherwise your development process could cause a lot of problems.

- There are a lot of prepared solutions that have been already made with Angular. Thus it speeds up your project’s development, saves time and budgets. The development community is large and responsive, so developers will never left alone with complex problem.

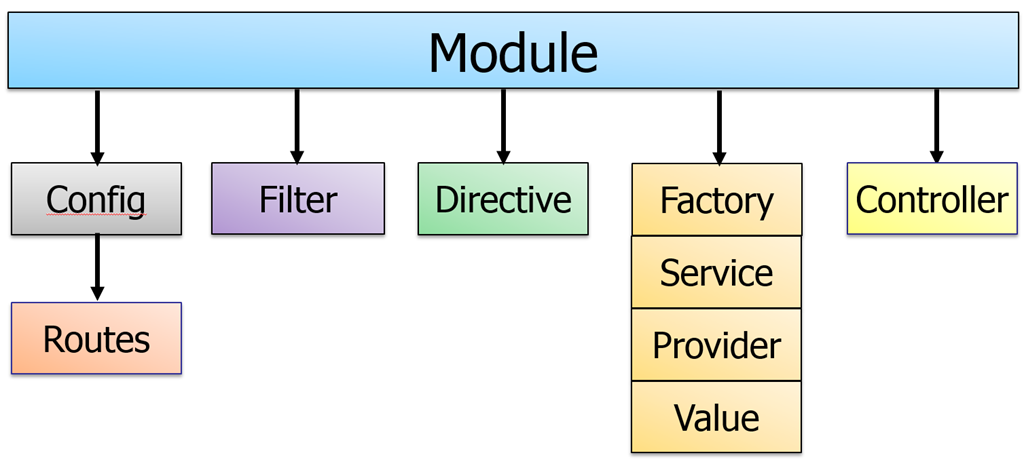
- In Angular you can build applications from individual modules, they allow you to organize and structure different components of your application. This modules may be dependent from each other or be separate. For example, you can use Gmail login module in several parts of the application, for example, on the login page and on the checkout page. In addition, the modular architecture of the application enhances testability.

- Angular has dependency injection at its core, which makes it easy to test and to structure your app. Also, parts of an application are often located inside Angular modules, that are easy to manipulate. This breakdown into modules allows you to download only the necessary services and to perform automatic testing effectively. Even testing is the part of every tutorial step in Angular documentation.

- It is a real framework, that gives your app the well-built structure for SPA. For developers that have not so many experience in web development it can be useful to look on how Angular project is look like, also this approach for building applications has proved its worth.
Summarizing all this advantages and problems that you can meet during the development process, we can say that Angular is still one of the best framework for SPA development. There is so many features and prepared solutions that help to solve any complex problems in today’s web development. But we shall notice that there are not so many experienced and really professional Angular developers even today, when this framework is on the top of its popularity. It is really complicated to learn for some junior developers, so be careful with your personnel policy on your Angular project. Also, with some tasks on the front-end, React can do a better job, and it is true.

Here in Soshace we have really experienced Angular developers, whom you can trust the development of your project or hire them to work in your team. They’ll implement the best practices, using Angular, so your app will be quick, responsive and reliable.
We look forward to check your specification, thanks for paying attention!
We are looking forward to meeting you on our website soshace.com