
git holds a special place in the development world — in the dark times before git, the typical project structure would look like this:
- Future updates
- Deprecated assets
- To be removed
- Might use later
- Changed assets
- Updates CSS
- Updated styles
- Updated layout.css
- Updated .nav
- Updated .container
- Updated .nav
- Updated layout.css
- Updated styles
- Updates CSS
Nowadays, the development process evolved into a more balanced, full-featured, and enjoyable workflow thanks to version control software. All of a sudden, developers were granted the ability to create alternate timelines (git branch), visualize their great deeds (git log and gitk) ground their magic in reality (git commit and git push), and more. Naturally, git as a technology sparked even more collaboration between the developers from all around the world — a glance at GitHub’s home page stands as a testament to that.
To sum it up, git became a game-changer. However, how to use it (and, by extension, services like GitHub, GitLab, and BitBucket) comes down to the developers’ preferences:
- Use it via a command-line interface?
- Use it via a web interface?
- Use it via desktop software?
GitHub, the world’s largest software development platform, just so happens to be offering a desktop app called GitHub Desktop — and in this article, we’ll explore the ins and outs of this program, highlighting its advantages and discussing the potential problems and caveats you need to know about.
(Disclaimer: We first delve into the “CLIs vs. GUIs” debate; click here to jump straight to the section about GitHub Desktop itself)
The Cases For/Against Command-Line Interfaces
The timeless debate of “command-line interfaces vs. graphical interfaces” is a great conversation starter when you’re approaching a new group of developers — just mention that you prefer one over the other and people will tell you, in great detail, why you’re wrong. Although we’re making this recommendation jokingly, there is some truth to that: for some reason, we often put great importance into how we interact with our devices. This debate reaches beyond personal preferences and creates an image of “proficiency in CLIs as a superpower”.
When you ask developers about the benefits that command-line interfaces can offer, they often tell you — reflexively — that it makes the user “feel like a hacker/wizard”. This (somewhat humorous) sentiment was perfectly portrayed in numerous Hollywood blockbusters from the ‘90s: a young hacker teams up with a Schwarzenegger-esque protagonist, tries to infiltrate the bad guys’ network/system, which finally culminates in the following phrase:

You have to wonder, though: why exactly is proficiency in command-line interfaces a skill that many beginning developers are advised to obtain?
The Power to Automate and Customize
In my personal experience, the most important benefit of mastering the terminal has to with automation. Compared to GUIs, console commands are tedious to execute; even aided by aliases, autocompletion, and history navigation, the developer is still limited by their input speed (i.e. how fast they type). The supremacy of graphical interfaces is reflected in the rapid adoption rate of the GUIs themselves and the tools to interact with them — for that, we have the Xerox Palo Alto Research Center and Apple (which was Apple Computer back in those times) to thank.
However, a text command as an interface is an ideal candidate for automation, with scripting serving as a prime example. The structure of text commands makes it easy for the developer to be precise in their intent: “I want Command A to keep executing until Condition B is satisfied. While being executed, it must output its results here in the terminal. The output must be verbose and color-coded to increase readability; names of commit authors must not be printed. Upon execution, the output must be saved to the Logfile D.”

Another benefit has to do with rich functionality — text commands can take numerous arguments, augmenting and customizing their behavior. As en example, let’s list the arguments for git add:
git add [--verbose | -v] [--dry-run | -n] [--force | -f] [--interactive | -i] [--patch | -p] [--edit | -e] [--[no-]all | --[no-]ignore-removal | [--update | -u]] [--intent-to-add | -N] [--refresh] [--ignore-errors] [--ignore-missing] [--renormalize] [--chmod=(+|-)x] [--] [<pathspec>…]
Memorization
This is an essential part of the command-line interface’s learning curve — as time goes by, you have to memorize an increasing number of commands. In CLIs, commands are an interesting bunch: they’re often designed to be easy-to-remember, organized in one of the following structures:
- Short names that become the command name themselves (
pop,ping,kill). - Clipped names (
mkdirfor “make directory”,cpfor “copy”,initfor “initialization”). - Abbreviations (
pwdfor “print working directory”,cdfor “change directory”,ttyfor “teletypewriter”).
Unfortunately, developers who create CLI commands aren’t always able to strike a balance between the command name’s brevity and the meaning it broadcasts — so sometimes, they prefer the former over the latter.
The problem with memorizing CLI commands is that memorization is hard — and it gets progressively harder as you expose yourself to new software and APIs. The commands above come from Linux; however, a developer would also typically need to memorize commands from:
- Git,
- Syntax of 1-2-3-∞ of programming languages they use (as syntax is, in large part, an interconnection of numerous individual commands),
- Various industry- and field-specific utilities.
In the end, the developer feels overwhelmed and overburdened; they may also feel inadequate and suffer from impostor syndrome for failing to remember an obscure command like mkfdkillsupop (of course, we made this one up… or did we?). Some developers may provide a counter-argument: “This excessive memorization is indeed hard, but it’s an essential part of the learning process, so it’s not a bad thing in and of itself.” This is a fair point: the IT sphere encompasses a myriad of things that the developer needs to know well — googling “How do I use print() in Python?” every five minutes isn’t exactly a viable strategy.

However, it’s a common misconception that the developer must remember everything — from terminal commands to the last commit message they made. The developer’s expertise doesn’t lie in the amount of information they’ve memorized — it lies in their ability to use what they know efficiently. As their experience grows, they, essentially, build a sort of a “memory index” in their heads which they can refer to if they need to remember something. This process would look something like this:
- “Alright, I want to generate a set of random numbers in Python… I can probably do it via some module. Let me google “Python random numbers” real quick.”
- “Indeed, it’s the ‘random’ module! Let me check its documentation…”
- “I understand it now. Let’s get coding!”
Here’s our conclusion: some developers often snark at their colleagues for preferring graphical interfaces. However, unless they’re truly maximizing CLIs’ efficiency via automation and utilization of advanced commands and arguments (and not just the most basic ones), there’s no point in this heated discussion — sometimes GUIs are slower, sometimes GUIs are faster.
Therefore, we would argue that beginning developers shouldn’t always be pressured into learning command-line interfaces straight away — although proficiency in this area is invaluable for more experienced developers, this is hardly a deciding factor for one’s overall’s competency as a developer. You might disagree with this idea — let’s discuss it in the comment section.
A (somewhat) recent trend of software development is guification (if this term goes mainstream, remember where you saw it first! 🙂) — this is a natural reaction of beginning developers to an ever-increasing heaps of data and information they’re expected to carry. Interfacing (i.e. the process of interaction between the user and the machine) becomes friendlier and easier as the developer community realizes that command-line interfaces aren’t the most important aspect.
GitHub Desktop Workflow
Just like its sibling, Visual Studio Code, GitHub Desktop is built with Electron — a framework designed to build cross-platform desktop apps with JavaScript, HTML, and CSS. You may feel inclined to think that all Electron-based apps are memory hogs; however, keep in mind that VSCode is an Electron app as well!
Alright, so our musings above inspired you to give GitHub Desktop a go and now you’re heading to the downloads page. It’s impossible to revolutionize git as a technology — at its core, git is pretty simple (and the genius of git lies exactly in its simplicity), but it is possible to implement some features that would make the development process easier and more enjoyable. What workflow can you expect from GitHub Desktop?
(Disclaimer: The What is GitHub Desktop and who is it for? page states: GitHub Desktop is not a replacement for the functionality of Git, but a tool to enable you and your team to be more productive.
Throughout the documentation, GitHub Desktop developers highlight that its intended primarily to extend the features of GitHub, not to be an agnostic Git client or replicate the feature set of github.com.
)
Welcoming Beginner Git Users

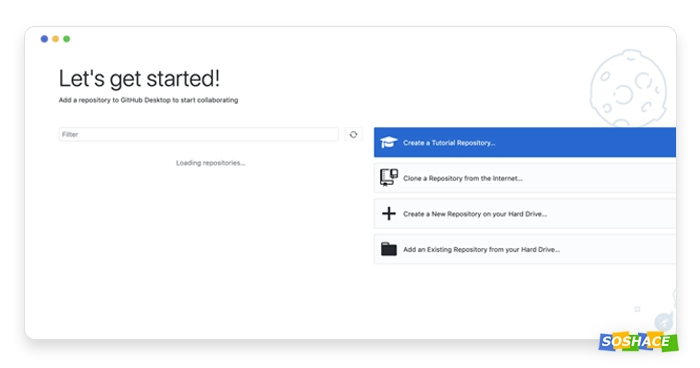
Realizing that git may seem intimidating, the GitHub Desktop team added a little tutorial to serve as an introduction. At first, the app shows how to create/connect a repository, then it shows how to configure the code editor you’ll be using later.
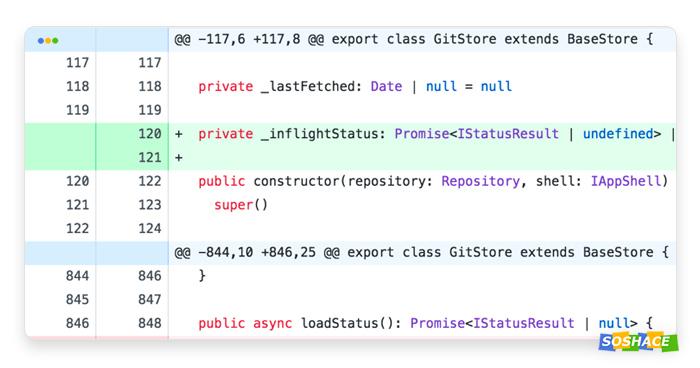
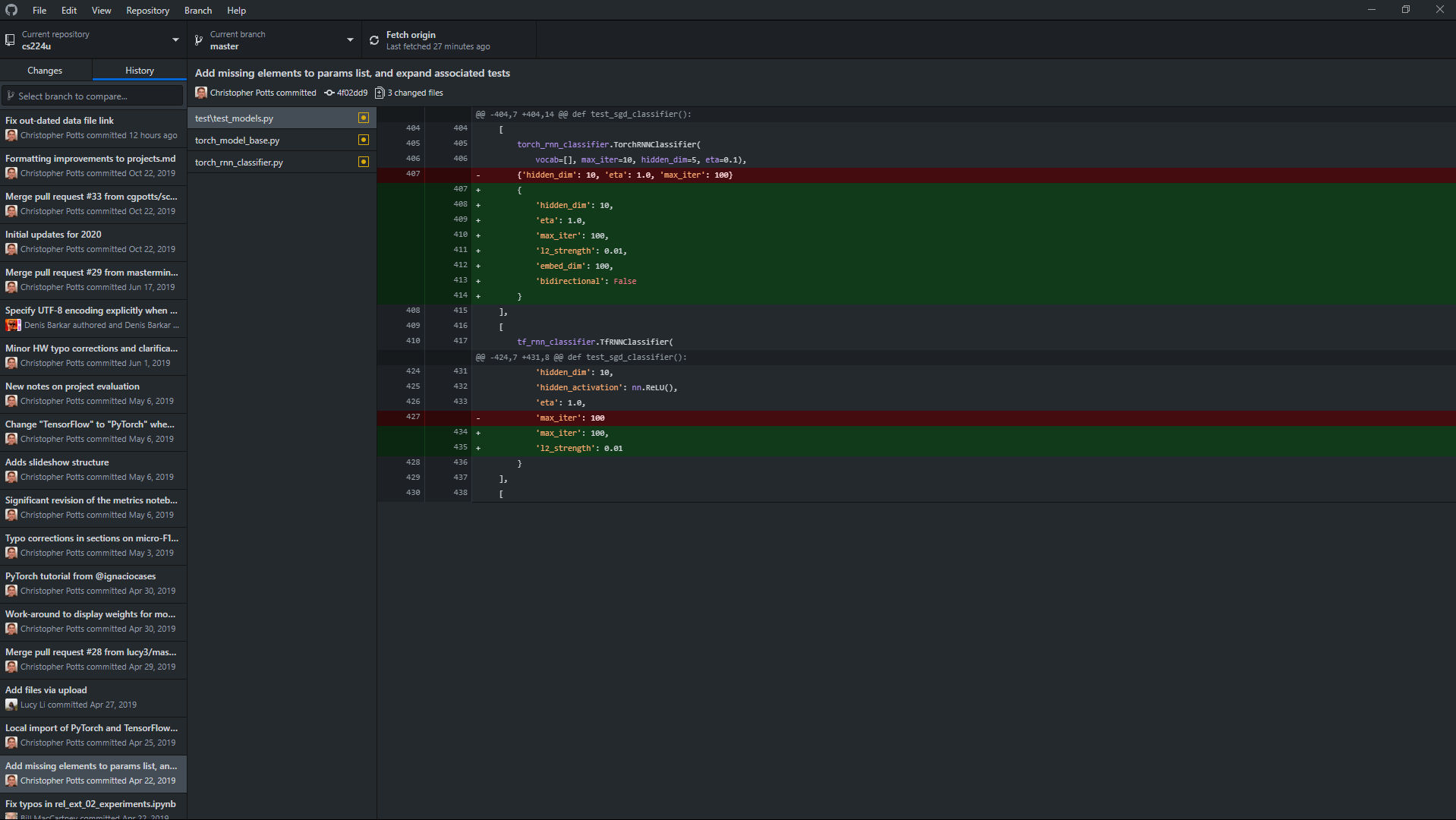
Syntax Highlighted Diffs

When viewing changes, GitHub Desktop highlights the diffs based on the programming language of the file:
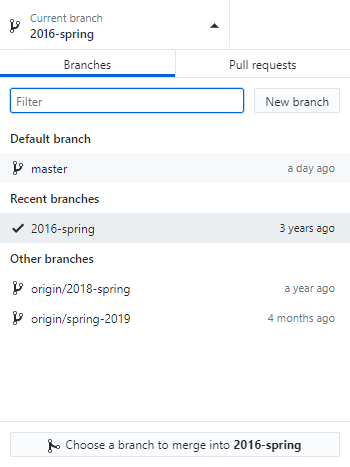
Checkout Branches with Pull Requests and View CI Statuses

See all open pull requests for your repositories and check them out as if they were a local branch, even if they’re from upstream branches or forks. See which pull requests pass commit status checks, too!
Expanded Image Diff Support
Although images aren’t exactly a critical part of programming, it’s still important to keep track of how they change from Commit A to Commit B. GitHub Desktop offers a powerful tool image comparison tool. In this example, we first committed a photo of a snow leopard, then made the photo grayscale. Here’s a quick demo:
The Power of Visualization
Many GitHub Desktop (and GUI in general) users report that they prefer it over the command-line interface thanks for its ability to visualize their git workflow. Naturally, git also offers various visualization tools. They’re highly customizable, but a particular pet peeve of some developers may be their somewhat outdated look and design. Anyhow, let’s explore these tools in greater detail.

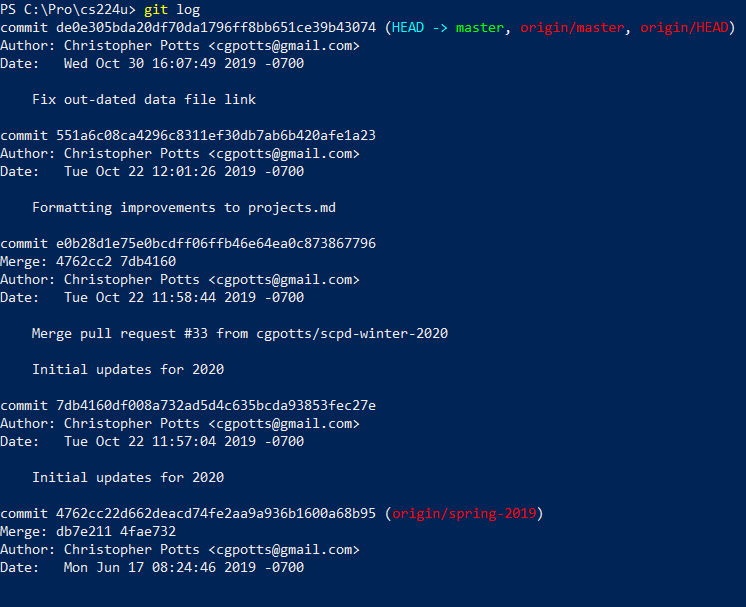
git log is the main command you’ll use when visualizing changes. When no arguments are applied, it outputs a rather dull-looking log (of course, it does provide all necessary information):

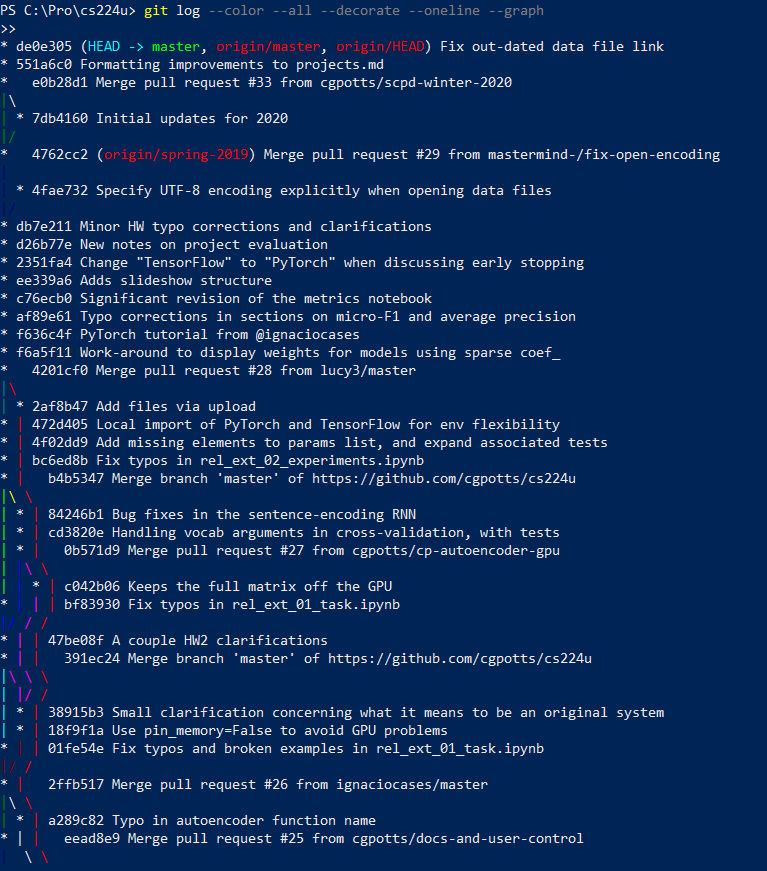
However, we can add a few parameters to fine-tune the output. --color, for example, will highlight different sections of the visualization with different colors. Here’s the output for git log --color --all --decorate --oneline --graph:

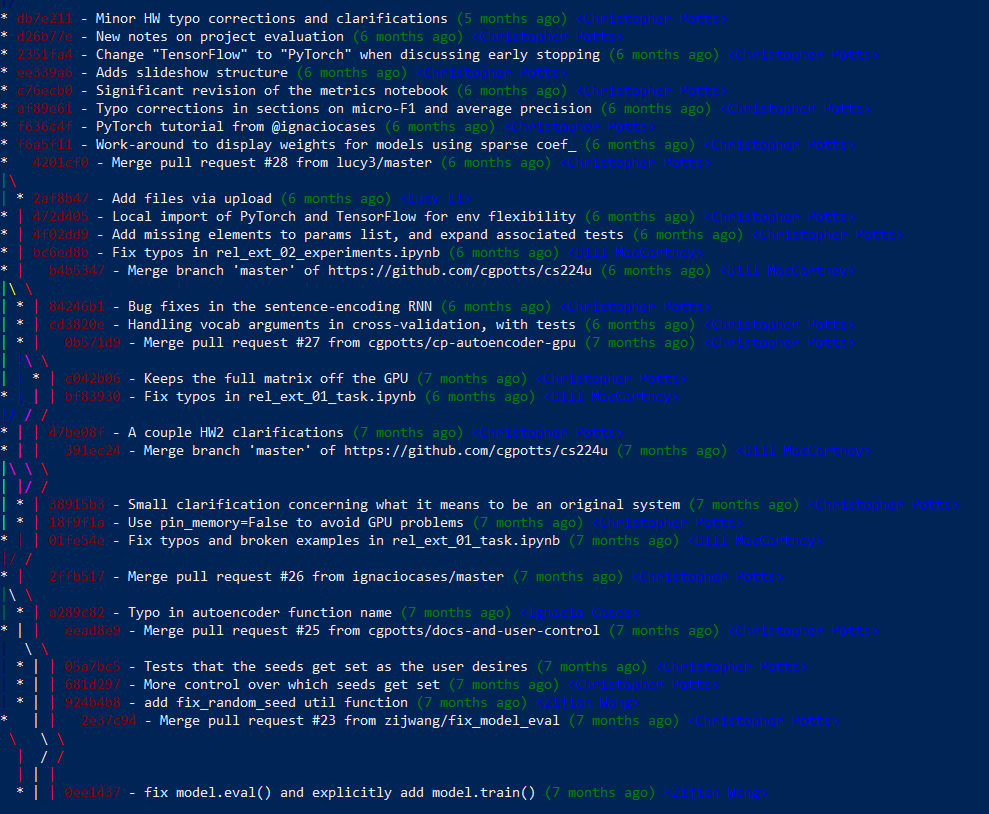
And here’s the output for git log --all --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit (yeah, default PowerShell needs some customization as well ¯\_(ツ)_/¯):

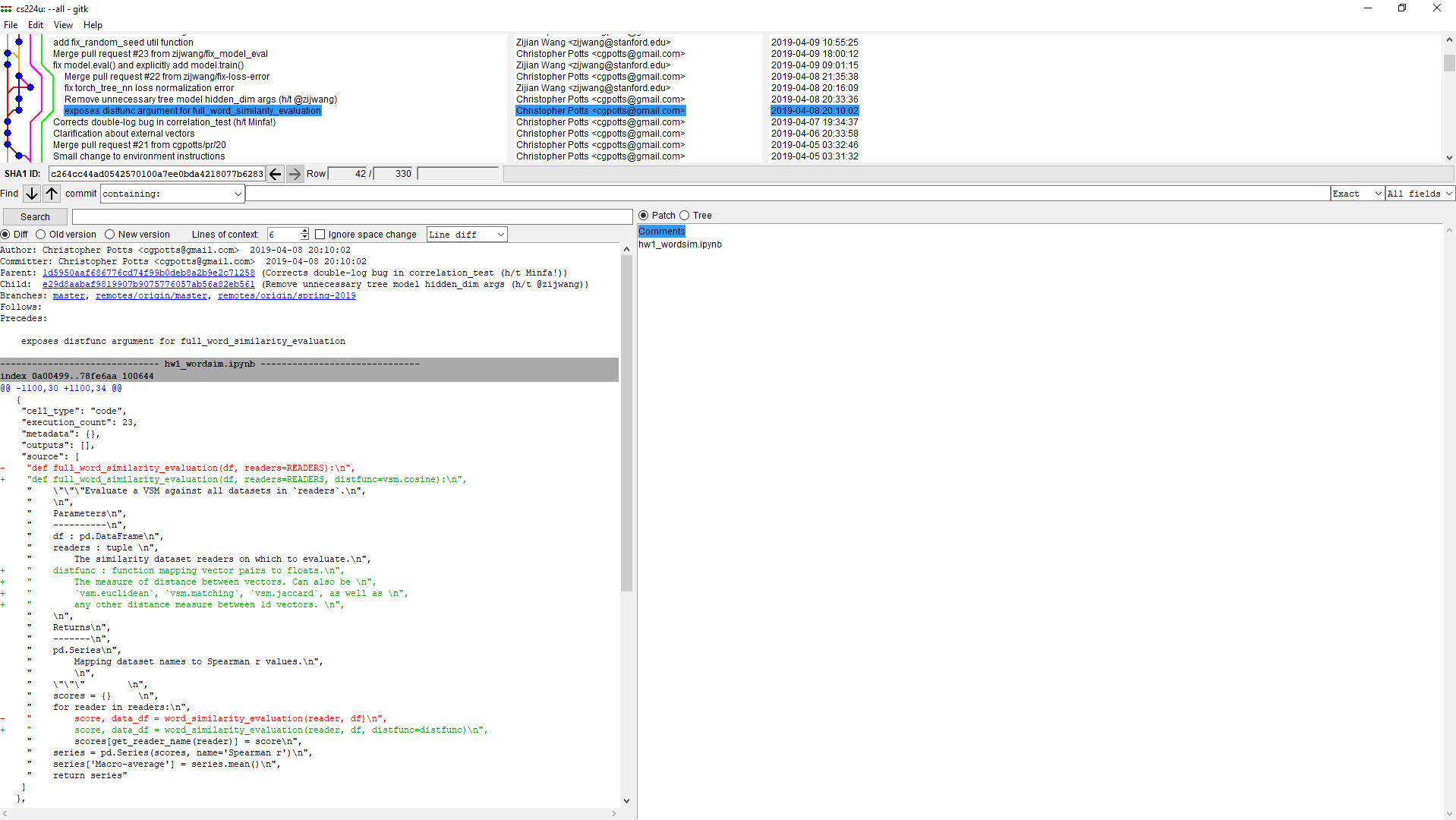
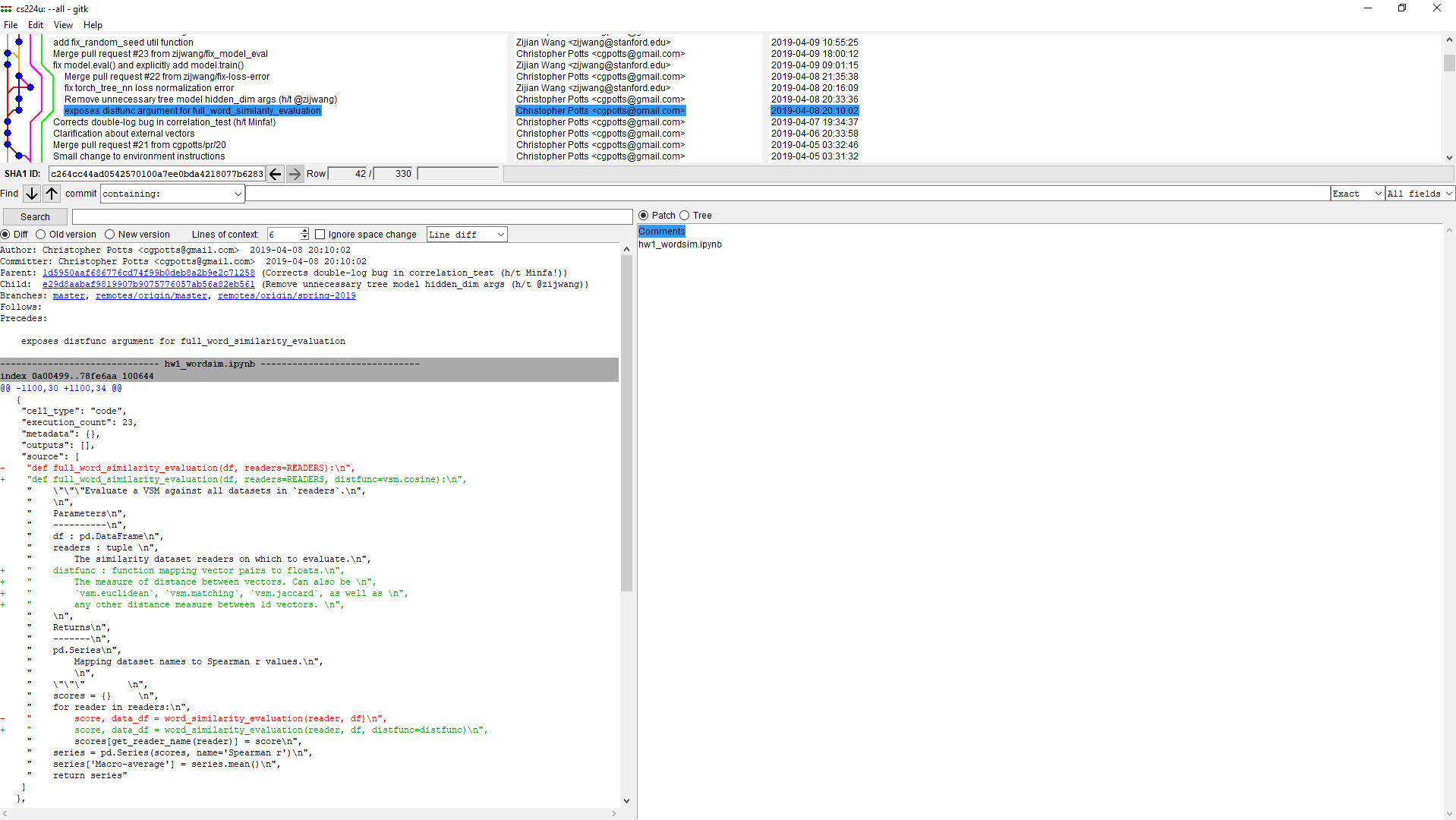
Another tool is the gitk utility — this is a graphical history viewer that comes prepackaged with git. It accepts the same arguments as git log and is optimally used with the --all flag, allowing you to see commits reachable from any ref, not just HEAD. Here’s what the utility’s interface looks like:

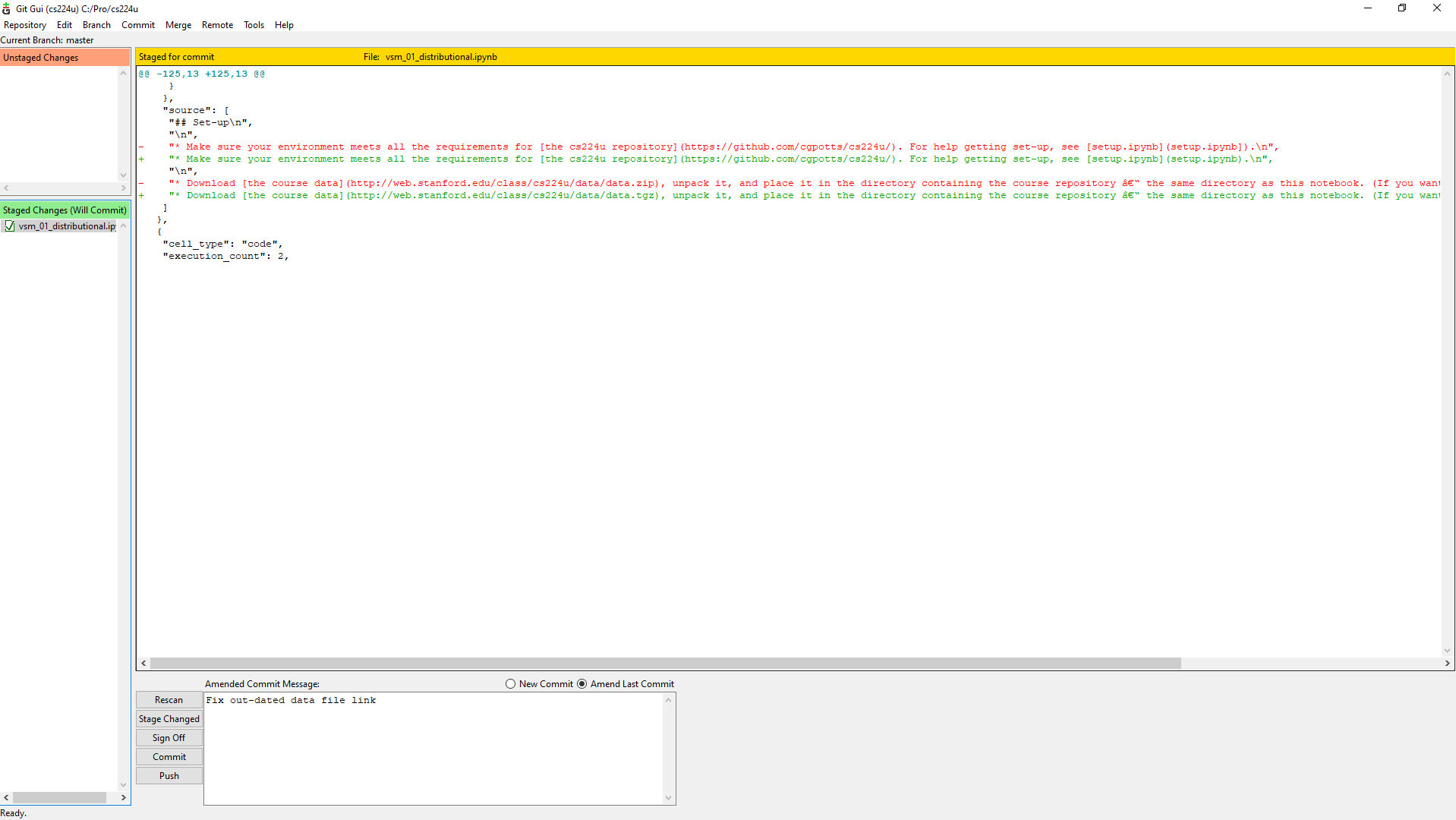
git gui is a tool for managing commits (e.g. creating and amending); it can also help you to get an overview of the project’s structure and status. Here’s what its interface looks like:

We’ll be using a light theme in this tutorial; here’s how dark theme looks:

GitHub Desktop Alternatives

Of course, you might still feel dissatisfied with GitHub Desktop’s functionality. Although this section isn’t a comprehensive review of each desktop git tool, you can still get a good grasp on what other git software exists on the market. Here are some alternatives:
- SourceTree is Atlassian’s brainchild — this is the company that created software like Jira, Trello, and BitBucket. SourceTree is, therefore, probably best used alongside BitBucket to maximize their integrations.
- GitKraken combines the beauty of UX and UI with great functionality — its “Features” page speaks for itself.
- GitUp is a macOS-exclusive tool that is free and open-source. Its main feature is live visualization which allows you to see changes in the interface without updating it. Here’s the video demo.
- Although Git Extensions isn’t a full-blown program, it does offer some awesome functionality thanks to its ability to integrate into Windows Explorer and Visual Studio.
- For even more alternatives, please refer to the GUI clients page on git’s homepage.
Conclusion
As of October 2019, the GitHub Desktop team still has a lot of features to implement (and then polish). While this program may feel clunky to those developers who prefer CLI’s responsiveness, speed, and customizability, we cannot ignore the bigger picture: the development process is becoming more and more democratized, with novice developers receiving more freedom in terms of how they want to work.
Additionally, Microsoft’s expansion into open-source (acquisition of GitHub, creation of Visual Studio Code) highlights that they’re ready to invest their resources into GitHub Desktop — who knows, maybe this software will become to git what Visual Studio Code became to IDEs?