
For the purposes of this article, we’ll concentrate on using prototypes in design. We’ll cover definitions of a design process and prototyping, explain the different types of prototypes, as well as make a few suggestions on how to start prototyping.
What is a prototype design
A prototype is an early release or a sample of a product designed to test an initial assumption or concept about that product. Prototypes are used in a variety of different industries including but not limited to design, electronics, software engineering, semantics, among many other fields. A prototype’s main intention is to evaluate the design and test its viability in order to enhance precision and meet the needs of end-users. Prototyping provides adjustments and specifications for an already working system or concept and not a theoretical one. Hence — in a design workflow, a prototype serves as a bridge between formalization and evaluation of a specific idea.
Types of prototypes
- A proof-of-principle prototype serves to verify some important concepts of the design but doesn’t represent an expected final product.
- A working prototype represents practically all of the functionality of an end product.
- A visual prototype represents the size and appearance but not the functionality of the intended design.
- A form study prototype is a type of a visual prototype where special attention is given to geometric features of a design rather than color, texture, and other aspects.
- A user experience prototype represents exactly enough details of the product to make it easily recognizable as almost the final version.
- A functional prototype captures both the function and appearance of the intended design, although the final design might still be different in scale or technique.
- A paper prototype is a hand-drawn or printed representation of a user interface or a software product. We’ve extensively covered paper prototypes in our previous article on UX Research methods, so check it out for more details.
Differences in a prototype vs final product
The creation of a prototype, as opposed to a final product, will still differ in some fundamental ways.
First of all, the materials used to create a final product would be more expensive and difficult to fabricate, as opposed to a general model, that is the prototype. Some materials might not even be available for use, which certainly affects the appearance of a prototype as opposed to a final product, making the former far more inferior.
Second of all, of course, the mass production process will differ significantly from making just a small number of parts or a combination of parts, that is the prototype, therefore, unsurprisingly, the process of making a final product and a prototype will vary significantly resulting in almost yet not identical versions of the product.
Thirdly, a final product might be subject to quality assurance tests that need to verify conformance with existing regulation and might later result in altercations to design and other fixtures that will change the final product.
With that said, because of compromises in production and design, prototyping comes with a set of limitations. Due to differences in material and processes, prototypes can fail to perform acceptably where the final product might shine, and vice versa, prototypes can perform acceptably well where the final product might be flawed due to mass production process or inferiority of materials. Besides, it’s expected that the cost of prototyping can exceed the costs associated with the production of a final product, in that case, prototypes are a great way to revise the design for the purposes of optimization and refinement. Since building the full design can prove quite costly and time-consuming, as an alternative, designers use other techniques instead of full-fledged prototyping, such as rapid prototyping or rapid application development (the latter being more about software), which both refer to fast and inexpensive design with less focus on planning and more — on adaptive processes.
What is a prototype in web design
There are two common concepts that are pertinent to the web design process, and these are wireframe and prototype.
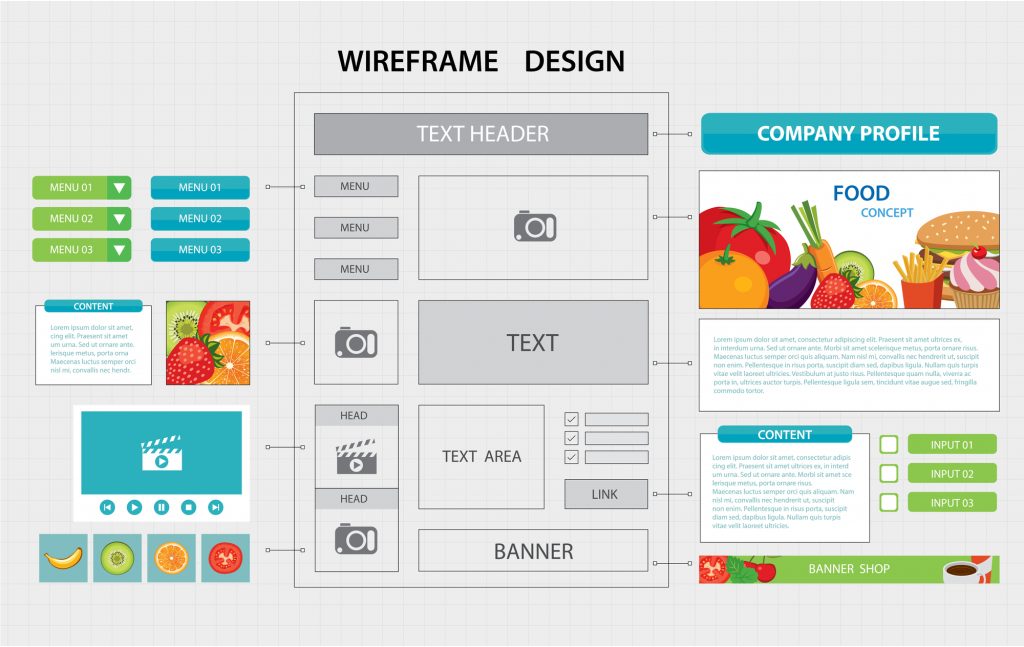
A wireframe is a graphical representation of a website that guides its content and concepts of the pages and helps designers and clients see what website is being built. In other words, a wireframe is a low-fidelity model of a website that consists of a black-and-white layout with lines and boxes and other design elements that shape the structure of the website and express the main visuals of the user interface.

A prototype, conversely, is the high-fidelity design. The prototypes are usually dynamic and interactive, some even look like the final product. Beside scrupulous visual design, prototypes offer complete or almost complete user-experience for testing and evaluation processes.
However, depending on the industry, company, internal and external environmental conditions, prototyping can take many forms, in fact, even wireframing can be called prototyping, and even inferior designs can all be referred to as prototypes. Sketches of storyboards, paper prototypes of digital interfaces, even role-playing a service can all be examples of prototyping. Because of the iterative nature of the design process, prototypes can evolve during the project: from a very light rough sketch useful at the early stages of the design and development process to a formed and detailed model for testing or pilot trials at the end of the project.
Reasons to prototype
Let’s address the importance of prototyping and the reasons for doing it as early as possible.
Prototyping is an ideation method that helps you consider and find alternative solutions by actually doing the design rather than thinking about it. Implementing your ideas early on in the process, even during research stages, helps you move forward with your design even at its inception.
For example, you can prototype to explore problems, ideas, opportunities within a specific area of your research and test how any changes affect your ultimate design goal.
By prototyping early, you’re also learning and understanding the dynamics of a problem, product, or system you’re working on by actually engaging within that system.
Presenting early prototypes to investors, stakeholders, executives help you better communicate about the wants and needs of all involved parties. Moreover, this way — it’s easier to sell your own ideas and attract investors.

How prototyping works
Instead of thinking and analyzing an idea, investigate each assumption about it through active testing, controlled experiments to either prove or disprove them. Through learning activities like experimentation and exploration, teams are able to find out faster what problems exist with the proposed solutions, and if it’s better to change the whole concept or work further on solving those problems to polish the initial design idea. Because of such an approach — the design process turns iterative with modifying test results and moving forward on the go. By bringing ideas forward, figuring out problems rather than thinking about them, enables you to see and discuss the pros and cons of every solution, learn more about your users by gathering user’s feedback, and creating opportunities for “happy accidents.”
The main idea of a prototype, therefore, is to help you make decisions rather than spontaneously come up with a final solution. Because of the learning nature of prototyping, you have to know what you need to learn, why you need to learn it, and how you’re going to get it. Thus, prototyping is about deciding what to build, building, and analyzing it.
How to design a prototype
Let’s briefly outline the major steps involved in the creation of a low-fidelity prototype.
First of all, you need to define your goals. Make a list of core features and functionality that you want to include in the low-fidelity prototype along with a set of complementary features that you need to include but can still be left out.
For example, sample features in web design might include a contact form, blog, image uploading, feedback system, comments, social media integration, analytics, directory, web conferencing, color customization, and so forth.
Then, define what type of low-fidelity prototype will best suit your project. To answer this question, consider what type of users will be exposed to the prototype and what resources are present at your disposal. Depending on your answers to the above, you can choose to do a user flow, sketch board, wireframe, a set of sketches, or a mood board. For business and service design, you can try storyboards, sample explainer videos, sample business cards or landing pages, etc.
There are a number of tools available for you to speed up the prototyping process.
For graphic/web design, consider checking out
- Mockup.io
- POP
- Flinto
- Solidify
- InVision
- Proto.io
- Balsamiq
- Moqups
- Axure
- Adobe Experience Design
- Visio
- Sketch
- OmniGraffle
- Figma
For business/service purposes:
- Cacoo
- Mural.ly
- Canvanizer
- Business Model Fiddle
- Stickies.io
- ProcessOn
- Conceptboard
If you’re not yet ready to do it digitally, you can always consider drawing, painting, sketching, posting notes, or anything similar on paper, whiteboard, poster, sticky notes, cardboard, carton, in sketch or notebook, even on wood and plastic with whatever materials you deem fit, which might be glue, scissors, foam, markers, stencils, crayons, and so on.
When looking at your prototype and showing it to users, consider asking the following questions:
- What do you think is the key benefit offered by the product?
- Which features do you think it’s lacking? What features would you like to see?
- How much do you like the concept? Why do you like or don’t like it?
- What would you remember from the product shown to you today?
- (When showing two or more variants) Which version do you like best and why?
- How did looking at this product/concept make you feel?
- On a scale from one to five, how much do you think you’ll be using the product in the future?
- Do you have any other comments or suggestions? How do you think you’d improve the concept if you were a designer?
After collecting users’ feedback, find disparities, similarities, differences between the users’ answers, build an affinity diagram to identify the most common suggestions. Fix your design and repeat the process until you arrive at the ultimate solution.
Fantastic video on product design:
Further reading on the blog:
Design Patterns: Overview
Responsive Web Design: Introduction
UX: Research Methods
Web Usability: Essentials
A/B Testing: Learning Resources