
Building an app with a single code base is getting easier as new cross-platform frameworks appear. Flutter and React Native have both been on a stage for a while now and recommended themselves among the developer community.
Due to the growing demand for mobile apps, many companies develop them to stay competitive. However, many of them would like to build apps faster and with less resources. That’s where Flutter and React Native are used.
These frameworks allow for developing apps for Android and iOS with a single code base rather than building an app for each platform from scratch.
In this article, we’re going to consider both frameworks at different angles and take a look at a range of important aspects.
Tech Capabilities of Frameworks
To start off, it’s essential to consider tech capabilities each framework brings to a developer. There are five important criteria I’d like to cover.
Hot reloading
Flutter and React Native both have support for hot reloading. Except that in React Native this feature is now called Fast Refresh.
The main idea of hot reloading is that you don’t lose any states, which is super convenient when you’re working on UI improvements.
In other words, the app keeps running while you’re injecting newer versions of the file edited at runtime.
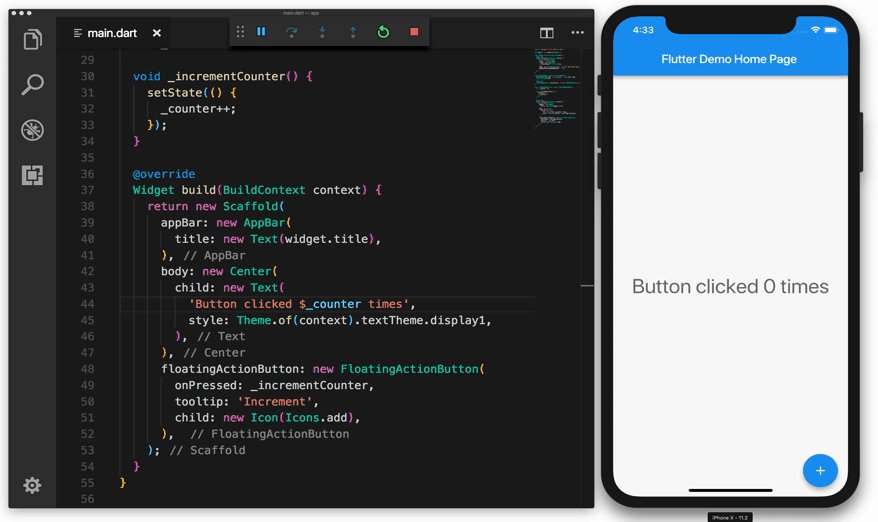
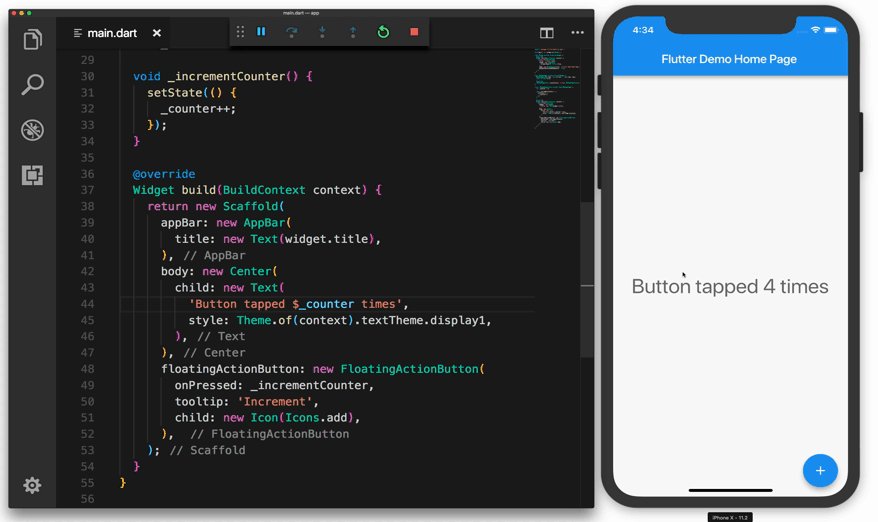
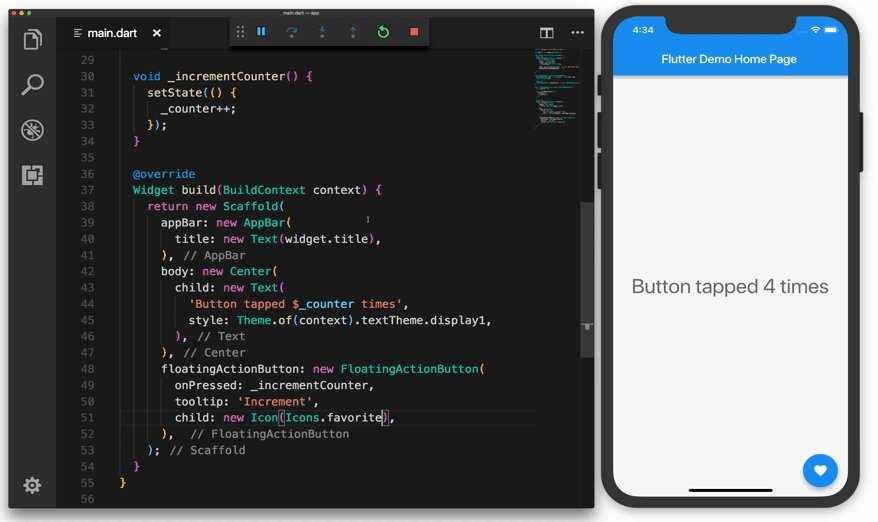
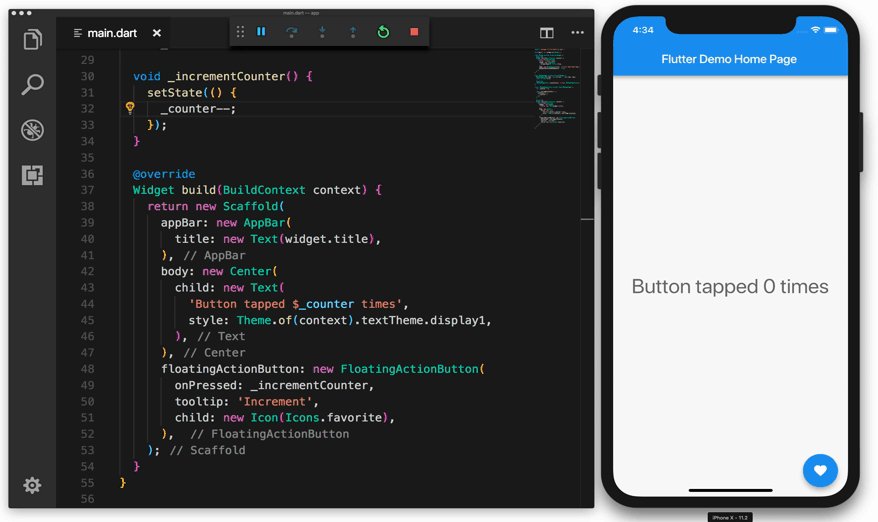
Here is the hot reloading feature in Flutter:

With that said, here are some of the Flutter’s hot reload advantages:
- Changes to code on the go.
- Very helpful when adding new features, fixing bugs, experimenting with different ideas.
- Make collaboration between designers and developers a bit easier.
Disadvantage:
- Occasionally hot reload just doesn’t work.
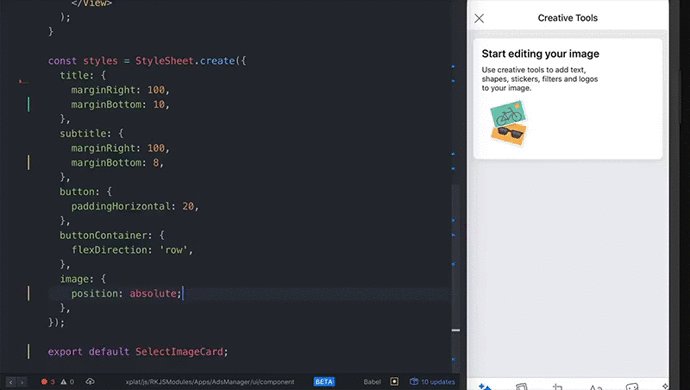
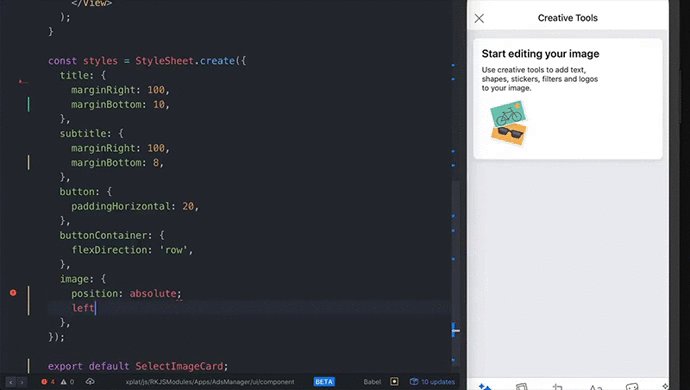
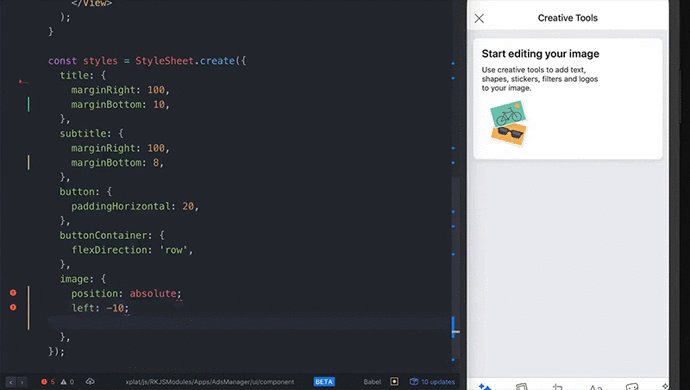
The React Native’s Fast Refresh feature work in a pretty similar way:

React Native’s Fast Refresh allows running the new code and preserving the app state at the same time.
So, here are some advantages:
- No need to rebuild the app to see changes.
- No app’s state losses.
- Enhanced resistance to typos and mistakes.
Disadvantage:
- Improper work with SFC components (Stateless Functional Components) until the 0.61 version.
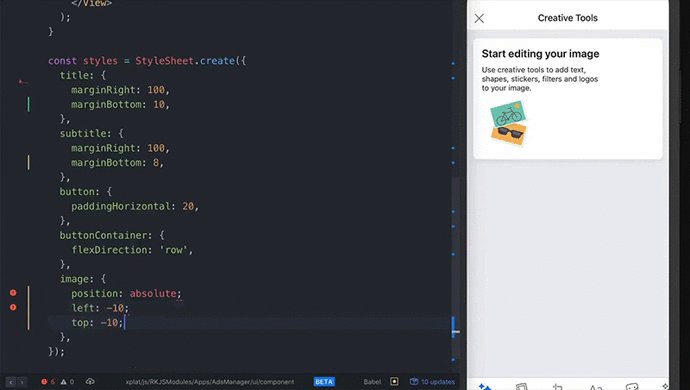
Code structure
The first thing to mention here is that React Native is based on JavaScript, while Flutter belongs to Dart. In turn, these frameworks have something in common with those languages.
For example, developers can separate styles and code into classes with React Native. Put simply, it’s possible to create one stylesheet for elements and make it work anywhere in the app. It’s pretty similar to what we have in JavaScript.
Talking about Flutter, it doesn’t split layout between your application and layout or templating languages like XML or JSX. Accordingly, it’s extremely easy to visualize the output that your code brings.
Let’s consider a quick example. The Dart code below will create an app with the “Hello, world!” text:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
And here is how it looks like in React Native:
import React from 'react';
import { Text, View } from 'react-native';
function HelloWorldApp() {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center"
}}>
<Text>Hello, world!</Text>
</View>
)
}
export default HelloWorldApp;
Setup and configuration
React Native and Flutter both need an integrated development environment (IDE) for iOS, Android, or other platforms. It can be Xcode, Android Studio, IntelliJ, and others. In general, the setup process for these two frameworks is pretty similar.
Flutter has very detailed documentation covering installation and setting up an IDE.
What’s more, Flutter has a command-line interface named Flutter Doctor and built to help developers make it through the setup process. It scans the working machine to find out which tools need configuration. After you installed Flutter to the operating system, you’d need to install Flutter and Dart plugins to your development environment.
React Native has a bit less detailed setup documentation. The documentation heads you directly to creating a new project and has little information on command lines.
After the setup, you can launch your app on Android Virtual Device with npm run android to get started with custom android app development. Or use iOS Simulator with npm run ios, but bear in mind that it works on macOS only.
Support for hardware APIs
Even though Flutter does support such important APIs and Bluetooth and NFC, it doesn’t have such a wide range of packages created by its community. This can be partially solved by installing third-party plugins or writing native code in Kotlin or Swift to support those APIs. You can search for Flutter and Dart packages on the official website.
Talking about React Native, it doesn’t lack support here: NFC, Bluetooth, geolocation, camera, and even biometrics. In other words, there is support for almost every important hardware-related API. Still, you may need to write some native code to customize certain graphic elements. You can look for React Native components on this website.
React Native and Flutter Documentation
Documentations created by Google have always been incredibly detailed and clear. Angular and Golang have great documentation and Flutter isn’t an exception. Flutter’s documentation is thoughtful, well-structured, and has a lot of examples.
Flutter team does an excellent job in terms of support, which makes it easier to start developing with Flutter. There are tons of tutorials and communities. Though, one might say that the documentation focuses on working with widgets too heavily.
Note: Flutter is a Dart-based framework. In turn, the Dart programming language has a lot in common with Java, Kotlin, Swift, and JavaScript. This means it can be easier to get started with Flutter.
I’d say that React Native’s documentation is rather poorly structured. However, it has guides and discussions of popular topics in cross-platform development like installation of native modules.
Many developers are complaining about the lack of information regarding integration with third-party tools.
Performance Comparison
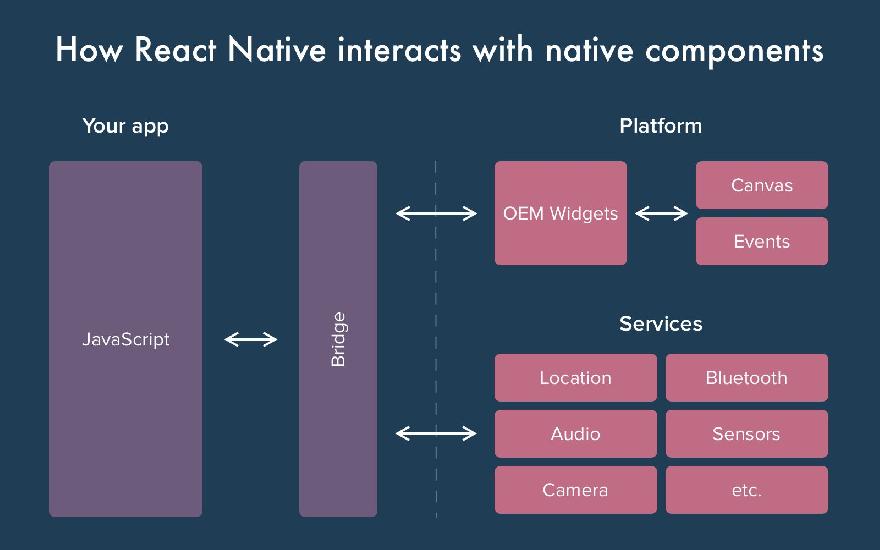
It’s worth mentioning that React Native is using a JavaScript bridge to interact with native elements.
In fact, React Native’s architecture is divided into two parts: JavaScript language and native language. However, it needs a bridge to interact with iOS or Android-based devices (e.g. send push notifications). This bridge turns JavaScript variables into native.

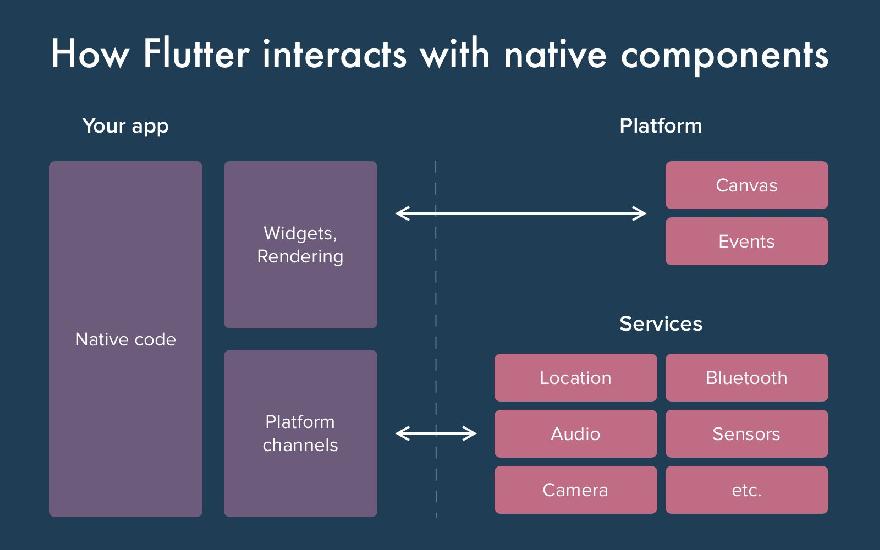
Talking about Flutter, Dart is able to compile code faster than the JavaScript engine. This means that Flutter can run animations at 60-120 FPS which is quite impressive.
So Flutter has a better performance than React Native as it doesn’t need a bridge to interact with the operating system’s elements.

User Interface Components of React Native and Flutter
User Interface is probably the most essential part for any framework focused on cross-platform development. If the framework can’t handle the UI in the right way, the application won’t get a “look and feel” of native apps.
React Native has the support for basic components such as loading icons and buttons. Still, you have tons of third-party solutions that eliminate the need for inflexible built-in components.
When it comes to Flutter, the situation is quite the opposite. It doesn’t really have many third-party options. The framework offers a plethora of out-of-the-box components instead (including Material Design and Cupertino widgets).
React Native’s UI components act as wrappers around the native ones. This brings a native-like experience to the app, but the framework needs a bridge for this reason.
Flatter acts differently. The framework draws User Interface components from scratch using Skia. Technically, these components don’t belong to native ones. However, they bring an experience that’s very close to what native apps are offering.
Community
Released in 2015, React Native has had enough time to form a community. This is actually what this framework has managed to do. The React Native community is active and vibrant. So anyone who wants to get started with it will find an answer to any question.
The community of Flutter is smaller. Yet there is a large number of Flutter fans making its community smaller but more loyal. Proofs? React Native has 86k stars on GitHub, while Flutter has 90k stars. Given that Flutter is two years younger, these stats tell a lot about the community.
Summing up
React Native and Flutter are both great frameworks for starting out with cross-platform development. The final choice depends on the circumstances.
For example, if you’re good at native code but Dart language isn’t something familiar, React Native can be a better choice. If you want to learn a new language and forget about native code, then Flutter is a winner here.
Summarizing:
- Flutter and React Native both have the hot reloading feature which works pretty similarly.
- Concerning code structure, it depends on your liking. If you’ve had experience with JavaScript, you’re likely to appreciate React Native more. In case you already know some Dart, you might like Flutter more.
- When it comes to the setup, it seems to be a bit easier in Flutter as Google created detailed documentation and a convenient command-line interface.
- React Native’s documentation has fewer details in this regard, but still not so bad.
- Performance: Flutter has better overall performance because it hasn’t any JavaScrip bridge as in case with React Native.
- React Native has a lot of third-party UI components, while Flutter has little. Nevertheless, both frameworks have a sufficient number of components for convenient development.
- React Native’s community is bigger as the framework was released earlier than Flutter. However, Flutter’s community is growing really fast and there are a plethora of Flutter fans.
About the author:
Vitaly Kuprenko is the technical writer at Cleveroad. It is a software development company located in Eastern Europe. His mission is to provide people with interesting material about innovations in the world of IT.







Inspiring article. I admire the valuable information you offer in your articles.
Thanks