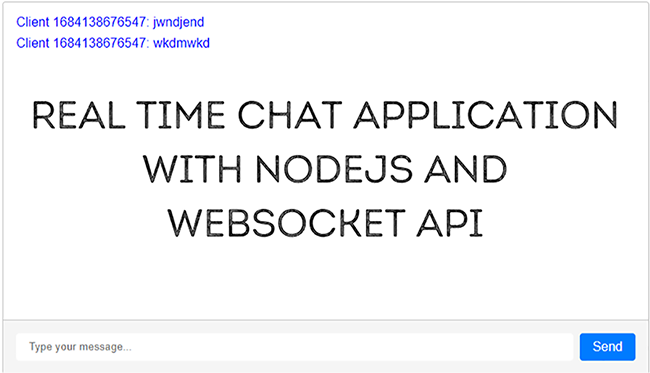
How to Build Real-Time Applications Using Node.js and WebSockets

Real-time chat applications are all the rage these days, and I can see why. They've transformed the way we communicate, collaborate, and socialize, making it easy to send and receive messages instantly. That's why I'm excited to show you how to create your own real-time chat application using WebSockets and Node.js.