For many web developers, their package manager is an indispensable tool: it simplifies their development workflow and unifies their work experience. Among these managers, npm has been reigning supreme for quite some time: it is currently the golden standard for package management, signified by the popularity of the “npm install” search queries.
However, npm does have its drawbacks. To address npm’s issues, other package managers were created. One of them is Yarn, which Facebook, Exponent, Google, and Tilde created to improve upon the package management workflow. Thus, the long debate of “Yarn vs. npm” (drawing inspiration from “Sass vs. LESS“) had started — and many developers are still curious whether one tool is better than the other. In reality, however, both of these package managers offer some great advantages, so here’s the correct question to ask: Which package manager will be the right tool for my needs?
In this article, we’ll thoroughly explore both Yarn and npm, all the while answering these questions: What are their key features? What advantages and disadvantages do they have? How are their workflows organized? Let’s find out!
The bigger picture: why was Yarn created?

Yarn’s history is closely tied to the general JavaScript developer workflow — and the problems it incurred (many of those problems, we suppose, could be avoided by reading our JavaScript interview questions!). As developers share millions of code elements, managing the dependencies between them became a crucial task, so package managers stepped in. For quite some time, the developers at Facebook have been content with npm, the most popular package manager. However, time passed and the size of developer teams grew manifold — and so did Facebook’s codebase. Using npm in this environment only led to more problems: security issues, inconsistencies, and suboptimal performance.
At first, the devs tried to scale the npm client: only checking package.json and encouraging developers to manually run npm install. Even though it was a good practice, it failed to adequately perform in Facebook’s continuous integration (automating the running of code, tests, and/or builds on a separate machine) environments — these environments were meant to be sandboxed for security reasons.
At some point in time, the teams had to conclude that npm wasn’t working for them, so they chose to developer their own solution instead. Teaming up with software engineers from Exponent, Google, and Tilde, they quickly discovered that the type of problems they were experiencing was quite common — and so Yarn was born.
So what did Yarn manage to improve?

Although Yarn and npm perform the same function, there are certain areas where one gets the upper hand over the other. Well, what’s so great about Yarn?
Speed. Caching every downloaded package, it avoids the need to re-download them later. Additionally, Yarn maximizes resource utilization via concurrent processes, allowing for faster installs.
Reliability. Thanks to the lockfile format and a deterministic manner of installing operations, Yarn ensures baseline installation across all systems.
Security. The integrity of every installed package is verified via checksums — this is done before any package code is executed.
Here are even more advantages:
- Support for both npm and bower workflows, allowing to mix registries
- Users can restrict licenses of installed modules…
- … and output license information
- Easy-to-read CLI output
- Offline mode allows for re-installation of packages without an internet connection.
- Unified installation structure independent from installation order.
- Improved network performance via queuing requests in an efficient manner (and avoiding request waterfalls altogether)
- Improved network resilience via preventing individual failed requests from stopping the entire installation; instead, failed requests are automatically retired.
- Elimination of duplicates via resolving mismatched versions of dependencies to a single version.
- More emojis. Probably should’ve put it at the top of the list…
A comparison of key features & differences
When talking about one package management solution, its competing counterparts are inevitably mentioned: so when we want to discuss Yarn’s key features and differences, we often have to compare them against those of npm. Like in many heated discussions that follow the “A vs. B: What’s Better?” pattern (our recent article about React vs. Angular is a good example, have you read it?), developers like to compare Yarn and npm directly, all the while trying to determine the ultimate winner. However, our experience favors a different approach: balancing web developer tools.
In this section, we’ll compare the most important aspects of Yarn and npm: command line interfaces, speed, and workflows. Then, we’ll outline some unique features that these package managers boast — and provide some suggestions on whether you should use one or the other for your next project.
Comparing command line interfaces
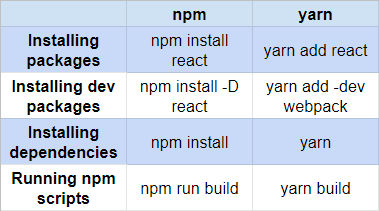
Judging by the time developers typically spend interfacing with terminals, one of the most important points of comparison is the CLI. Let’s look at the most common commands and see how they differ:

As we can see, Yarn and npm differ even in the most basic commands. Here are the reasons behind each change:
- Installing packages: In npm, the
installcommand is used both for installing all modules and adding them. This was causing confusion among many developers, so Yarn decided to change it toadd.
- Running npm scripts: A confusing detail lies in the fact that some scripts (e.g.
startortest) can be run without callingrun. Yarn addresses this issue by avoiding theruncommand altogether. - The changes in Installing dev packages and installing dependencies show that Yarn developers opted for more readable interface.
Some great features of npm’s CLI
Many of these features have to with npx, which is a tool for executing Node packages. Firstly, it can run dependencies that aren’t installed (e.g. npx create-react-app). When starting a new project, developers are typically forced to update their globally installed modules before actually initializing the project. npx solves this problem by silently installing the latest dependency version, eliminating the unnecessary updates. This makes the process of trying new dependencies and modules out much easier.
npx create-react-app
Shell auto fallback is a special console parameter that generates shell code that automatically runs instead of command not found handler. This also saves time — you won’t have to type npx every time. (Note that this only works in *NIX consoles like bash, fish, and zsh)
--shell-auto-fallback []
Some great features of Yarn’s CLI
Workspaces is a feature heavily tied to the monorepo concept — a software development strategy which encourages to store code for various projects in the same repository. Workspaces are useful because they allow the developer to keep each project dependency contained in a single workspace (plus a single lockfile to rule them all).
Yarn.lock can resolve merge conflicts between various lockfiles. Smaller conflicts, of course, can be dealt with manually — but as the project grows in size, so does the problem.
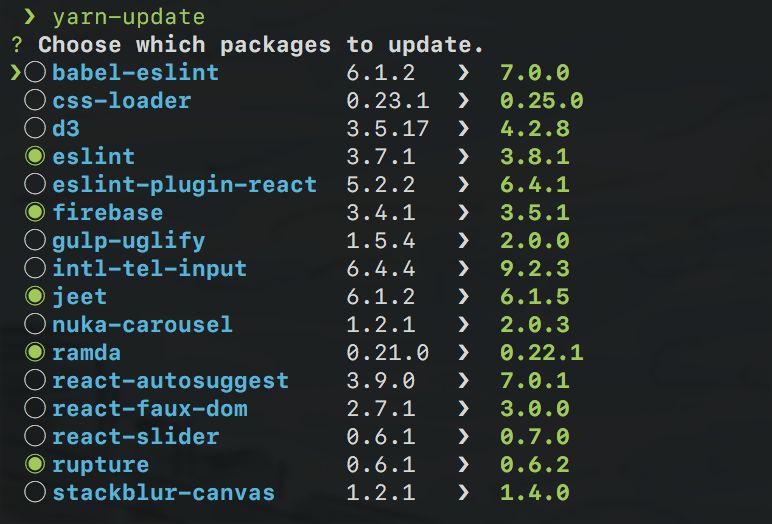
Interactive upgrade is a neat little feature that allows for easier upgrading process: it offers an interactive interface which the developer can navigate with their keyboard (instead of manually pasting package names which is rather cumbersome).
yarn upgrade-interactive

Comparing speed
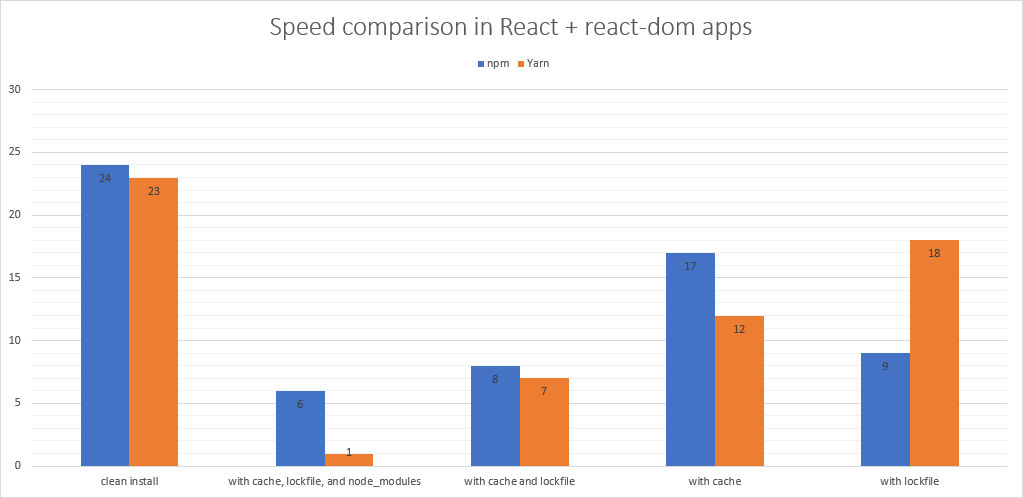
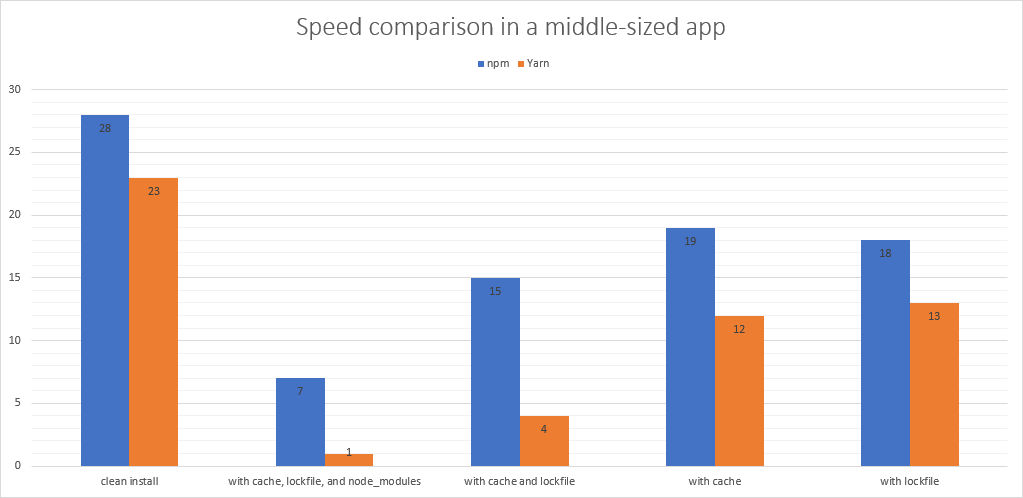
One of the most tempting-to-use comparison points is speed: even though the differences aren’t 1000:1, many developers still prefer to know if Tool A is faster than Tool B. Well, here are the numbers for npm v5.5.1 and Yarn v1.3.2, using Node.js v8.6.0:

And here are the numbers for a more realistic scenario:

Here’s the takeaway: Yarn does perform faster than its competitor, but the speed differences between the two aren’t so vast that all npm-based developers should abandon their tool of choice.
Yarn workflow

How to install Yarn? Although a classic command like npm install -g yarn can be used for installation, the Yarn team advises against it: it provides separate installation methods for various operating systems. Then, we can finally use the yarn command in the shell: if not given any arguments, this command will read the package.json file, fetch packages from the npm registry, and fill the node_modules folder. In essence, this command is equivalent to npm install.
How to manage packages? Similar to npm, Yarn logs the dependencies in the package.json file (located in the project’s root folder), while the dependencies files themselves are stored in the node_modules folder.
How to initialize a new project? Running yarn init will call an interactive prompt that will guide us through the project’s initial set-up:
question name (testdirectory): just-another-package question version (1.0.0): question description: It’s just a test package. It’s not much but it’s honest work. question entry point (index.js): question git repository: https://github.com/yarnpkg/just-another-package question author: Soshace question license (MIT): question private: success Saved package.json
How to inspect licenses? With yarn licenses ls, you can see the licenses of all project dependencies. It can also generate a disclaimer with yarn licenses generate-disclaimer.
How to inspect dependencies? With yarn why, you can learn why a specific package was installed.
Still, Yarn can sometimes feel limiting or even subpar in certain areas. While it strived to improve upon the insufficiencies of npm, it happened to create some problems of its own: disk space usage, for instance.
Many developers find it jarring that their rather small projects (no larger than a few hundred lines of JavaScript code) can easily turn into 100 MB monstrosities when used with modern tooling (Babel, Webpack, or React). A fitting example is the node_modules directory, clogging up disk space with various test files, example directories, and build scripts. Some of these “miscellaneous” files can be cleaned with the clean command: yarn clean. This creates a .yarnclean file which defines the file types to be deleted. These are the default settings — Yarn will delete these files and categories:
# test directories __tests__ test tests powered-test # asset directories docs doc website images assets # examples example examples # code coverage directories coverage .nyc_output # build scripts Makefile Gulpfile.js Gruntfile.js # configs .tern-project .gitattributes .editorconfig .*ignore .eslintrc .jshintrc .flowconfig .documentup.json .Yarn-metadata.json .*.yml *.yml # misc *.gz *.md
As long as the .yarnclean file stays in the project root directory, Yarn will run a cleaning task after every install — and inform how much space it saved.
Npm workflow
How to install npm? As npm is distributed together with Node.js, you simply download the latest version of Node.js and check that npm was installed successfully via the npm -v command (the output will show npm’s current version).
How to update npm? npm install npm@latest -g will, as the command suggests, update the software to its latest version. For safety, however, it’s better to use so-called Long Term Support (LTS for short) version — these editions are the most secure and robust, lacking the bugs that are yet to be discovered in the newer versions.
How to install packages? npm install thatCuriousPackage will allow you to install an unscoped (i.e. public) package. To check that the installation was completed without errors, ensure that the node_modules folder exists and contains another directory titled thatCuriousPackage.
How to manage packages? Packages are managed via the package.json file which is the basis for any Node.js project or npm package. This file contains the necessary information about the project; while the required parameters are package name and package version, the developer can also include additional info (e.g. their name in the form of ”author”: “Alex K.”
How to initialize a new project? npm init initializerName manages the setup process; the initializer refers to a package like create-react-app.
How to inspect licenses? Although there’s a number of possible ways, the optimal choice is using license-checker —summary
How to inspect dependencies? If you don’t want to install another dependency just to inspect other dependencies, you can use the npm list command to generate the project’s dependency tree in the current folder. npm list dependencyName will output the tree for a specific dependency; an optional parameter [depth] can specify the maximum depth level → npm list--depth=[depth].
Conclusion
Although Yarn doesn’t boast the same advantages over npm (as it did back in 2016-2017, before npm version 5), it’s still a very solid choice for web developers. Now that Yarn and npm are becoming ever so similar, the developers can finally appreciate both of these tools and use them accordingly.