
Flutter is no doubt one of the best cross-platform mobile application development frameworks available in the present context. The ability to create pixel-perfect UI designs using a simple combination of widget structure has made Flutter a popular choice among mobile app developers. The widget integration along with logical coding through dart programming language can make the app user interface as well as user experience sublime. When it comes to the user interface, most of the area on the screen is covered with text. Text elements are used as a means of communication between the app and its end users. Hence, textual elements in an app display are the core element that impacts the overall UI/UX. Typographical elements influence the overall perspective of the user towards the app. Therefore, the typographical elements must be properly placed with correct parameters to make the UI look appealing and readable for the end-users. The font design, size, and weight, each parameter must be considered to amplify the overall user experience in any mobile application.
In this tutorial, we are going to learn how to add the custom font to our Flutter app. The integration will work for both Android as well as iOS platforms. The steps are simple and easy to understand. We are going to make use of Google Fonts to download the required fonts which we are going to integrate into our project. Google Fonts repository provides a wide variety of uniquely designed font packages. The idea is to download some of the most uniquely designed fonts and add them to the Flutter project. Then, we are going to register the downloaded custom fonts to the Flutter app ecosystem and then use them in our template.
Let’s get started!
Step 1: Create a new Flutter project
First, we need to create a new Flutter project. For that, make sure that the Flutter SDK and other flutter app development related requirements are properly installed. If everything is properly set up, then in order to create a project, we can simply run the following command in the desired local directory:
flutter create customFontExample
After the project has been set up, we can navigate inside the project directory and execute the following command in the terminal to run the project in either an available emulator or an actual device:
flutter run
After a successful build, we will get the following result on the emulator screen:

Step 2: Download the Custom Fonts
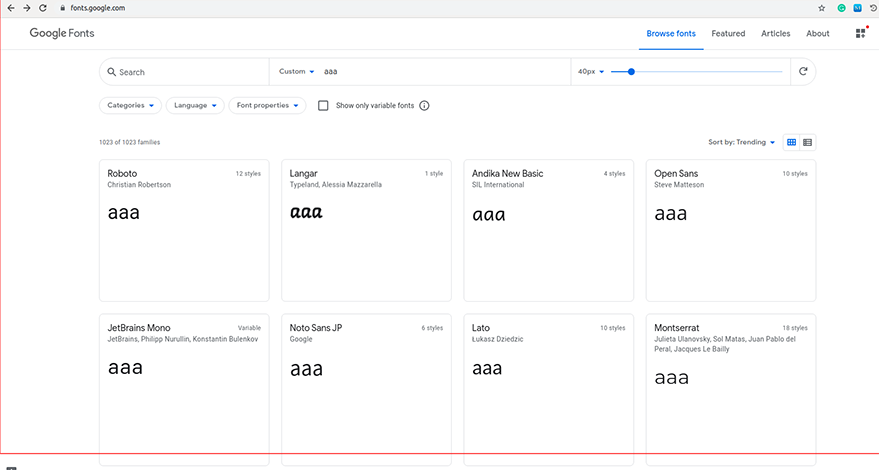
Since we are going to install custom fonts to our Flutter project, we need to get those fonts first. We can simply download the different font design files from Google Fonts. Google Fonts provides a wide selection of font design as shown in the screenshot below:

To download the font files, we simply need to click on the font we want. Once, we select the font, the font detail window opens up where different styles, weights, sizes, and configuration information are provided. Then, we can simply click on the “+ Download family” button to download the required font files. The downloaded file will contain a full package of the font files with different font-weight specifications. Usually, the font files will be of extension (.tff). Now, we can use these font files in our Flutter project and use them.
For this project, we are going to download two distinct Font Families:
- Langer
- Dancing Script
We chose these font designs because they have a unique font design that we can easily identify and differentiate from other fonts. This will help us to easily distinguish between the default Flutter font and custom fonts.
The font file package will be downloaded in a compressed (zip) form. We need to unzip the folder to get the required font files.
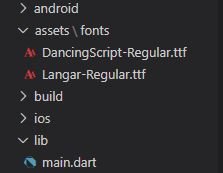
Now, in our Flutter project, we need to create a ./assets folder in the root project folder. Inside the ./assets folders, we need to create another folder called ./fonts folder.
Next, we need to copy the required font files and paste them inside the ./assets/fonts folder of our Flutter project.
The folder structure is shown in the screenshot below:

Step 3: Register the Font
Now, we need to register the custom fonts to the Flutter ecosystem. For that, we need to mention them in the pubspec.yaml file with proper parameters. In the pubspec.yaml file, we have a flutter section. Inside the flutter section, there will the fonts section which has been commented out. With proper indentations, we have to register the fonts as shown in the code snippet below:
fonts:
- family: DancingScript
fonts:
- asset: assets/fonts/DancingScript-Regular.ttf
- family: Langer
fonts:
- asset: assets/fonts/Langar-Regular.ttfHere, we have a family parameter. The font family name mentioned in it can be used in the Flutter widgets. Then, we can point towards the designated custom font file using the assets parameter inside the fonts option.
Now, the fonts are ready to be used inside the Flutter project.
Step 4: Use the Font in Flutter template
In main.js, we have the default MyHomePage stateful widget. In the widget class, we can filter out the unnecessary default template widgets and add our own widgets with text style specifications. The overall code is provided in the code snippet below:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Custom Font',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Custom Fonts"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'This is Normal Font',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 10),
Text(
'This is Dancing Script Font',
style: TextStyle(fontFamily: 'DancingScript', fontSize: 24),
),
SizedBox(height: 10),
Text(
'This is Langer Font',
style: TextStyle(fontFamily: 'Langer', fontSize: 24),
),
],
),
),
);
}
}Here, we have used the Text widget inside the Column widget to display the text with different custom font families. Three Text widgets are added to show the normal font text, Dancing Script text, and Langer font text so that they can be easily distinguished.
Now, we can rebuild the app by executing the following command:
flutter run
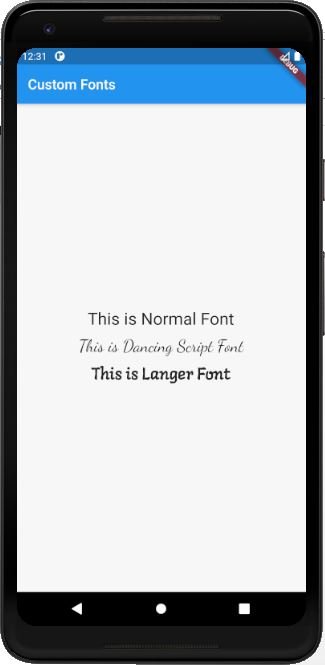
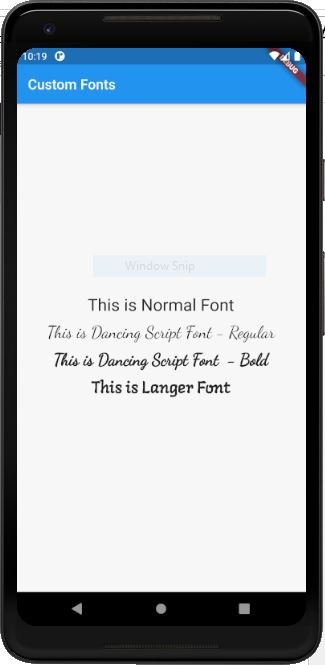
Hence, we will get the following result on the app screen:

We can notice the different font family styles on the screen above. Hence, this proves that the custom fonts are properly registered to the Flutter ecosystem and we can use them anywhere inside the project.
Step 5: Adding Weight Parameters to Registered Fonts
Now, let’s move to a few advanced configurations for custom fonts. Some unique fonts do not really accommodate themselves with the font style properties. They possess their own unique styling and have a separate font file for them. Here, we are going to take an example of the Bold font-weight of the Dancing Script font we used before. We are going to integrate the custom bold font of the Dancing Script in the Flutter ecosystem as well.
For that, we need to first copy the bold font-weight file from downloaded Dancing Script font files and paste it in ./assets/fonts as shown in the screenshot below:
Now, we need to register the bold font file under the same DancingScript font family as shown in the code snippet below:

You can also learn about the use of fabulous custom font design that suits the theme of the app by looking into some state of the art Flutter template available in the market.
fonts:
- family: DancingScript
fonts:
- asset: assets/fonts/DancingScript-Regular.ttf
- asset: assets/fonts/DancingScript-Bold.ttf
weight: 700Here, we have assigned the weight parameter to the second asset option. This weight parameter will help us specify the bold Dancing Script font file. Now, using the fontWeight property in the font with the value of 700 will directly point to this custom file. This will let us render out the actual bold style Dancing Script on the app screen.
Now, we can test it out by defining the fontWeight property for the Text widget containing DancingScript font-family as shown in the code snippet below:
Text( 'This is Dancing Script Font - Regular', style: TextStyle(fontFamily: 'DancingScript', fontSize: 24), ), SizedBox(height: 10), Text( 'This is Dancing Script Font - Bold', style: TextStyle(fontFamily: 'DancingScript', fontSize: 24, fontWeight: FontWeight.w700), ),
Hence, we will get the result as shown in the code snippet below:

Here, we can notice the regular style and bold style of the Dancing Script font.
Likewise, we can also assign other parameters such as the style with specific file types of custom fonts. The ability to assign multiple font styles of a single font family using different parameters such as weight and style will enable us to display the true nature of uniquely customized Fonts. It provides us extra power over the overall usage of custom fonts in the Flutter ecosystem.
Conclusion
Hope that the steps were easy to understand. Actually, the overall integration process was simple and quick. While adding a custom font to the Flutter app, we should make sure that the font design matches the theme of the overall app. We should consider the size and weight of the font as well. We can even register the extra parameters such as font-weight to the project while registering the font in pubspec.yaml file. Choosing the right font design will definitely have a huge impact on any mobile application. The steps we learned from this tutorial will definitely help you boost the beauty of the app interface by means of different custom fonts.






