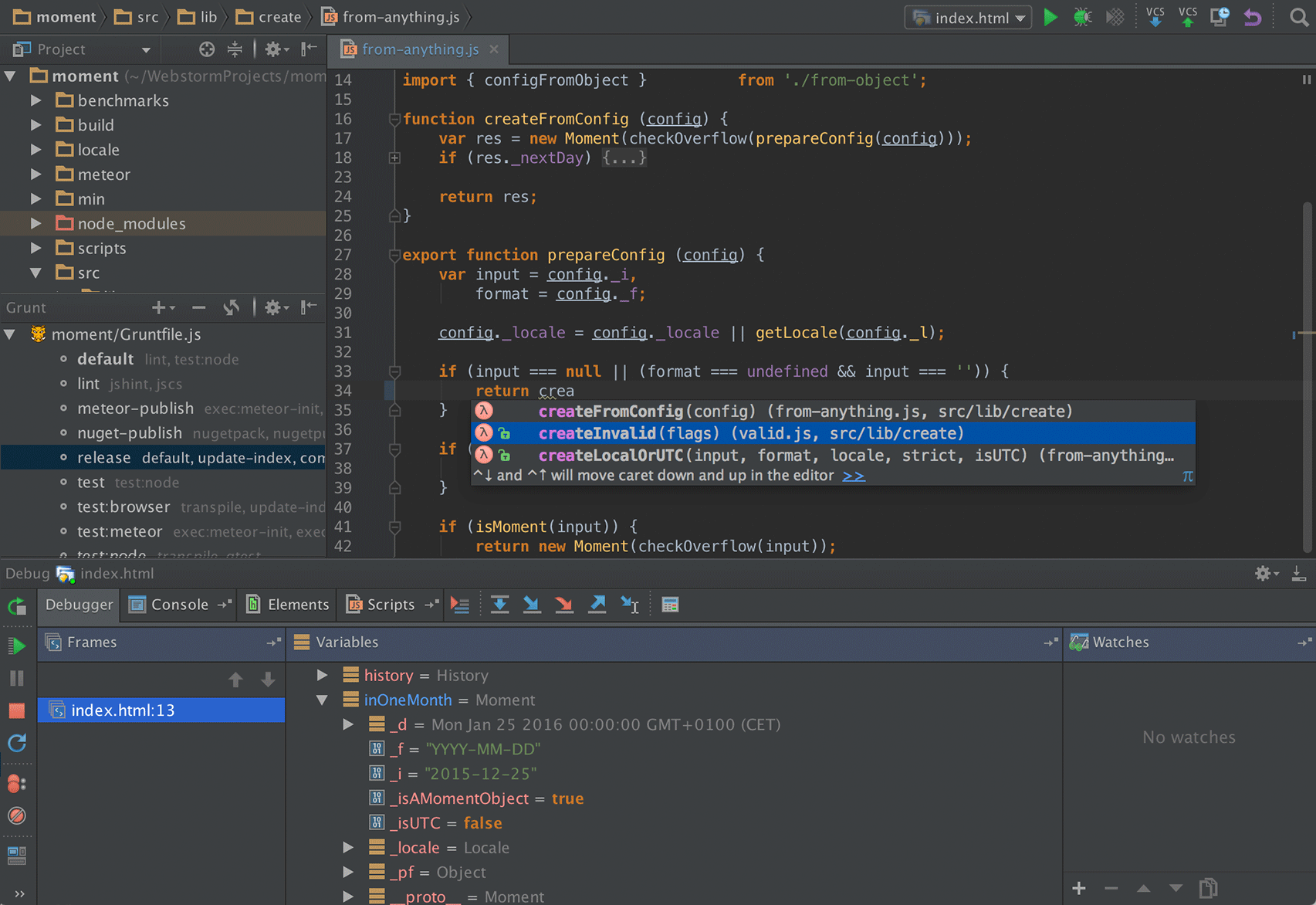
- Редактор. Описание редакторов есть здесь. Лично я пользуюсь WebStorm. IDE подсвечивает синтаксис языка, указывает на ошибки, есть возможность подключения к FTP, SFTP и многое другое.

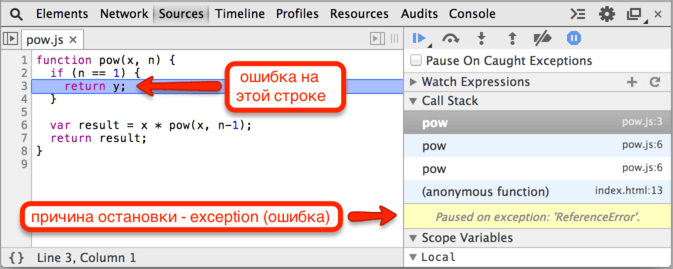
- Консоль, самая удобная, на мой взгляд, у Chrome. Как пользоваться можно прочитать здесь

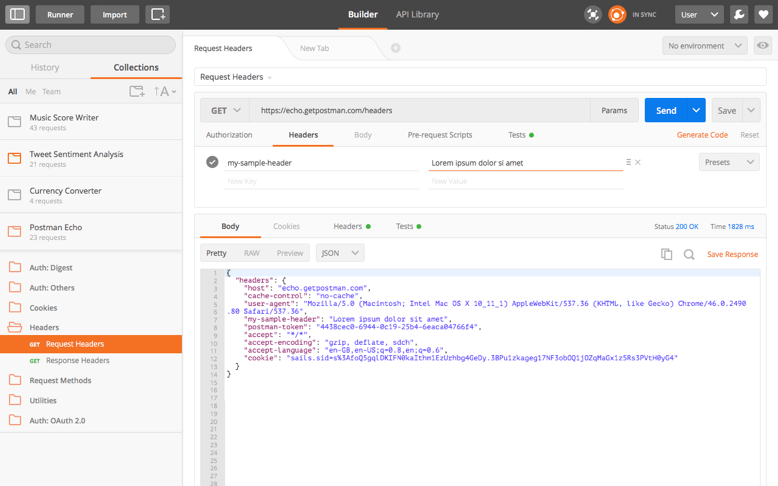
- Postman & Paw – тестирование и отладка API.

- Node Inspector – отладка серверного Node.js в браузере.

- Nodemon – отслеживает изменения серверной части и перезапускает проект на Node.js.
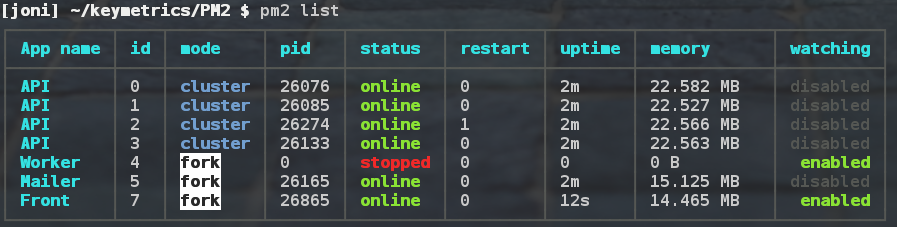
- Forever & Pm2 держит сервер на Node.js включенным постоянно, последний – с балансировщиком нагрузки и менеджером процессов.

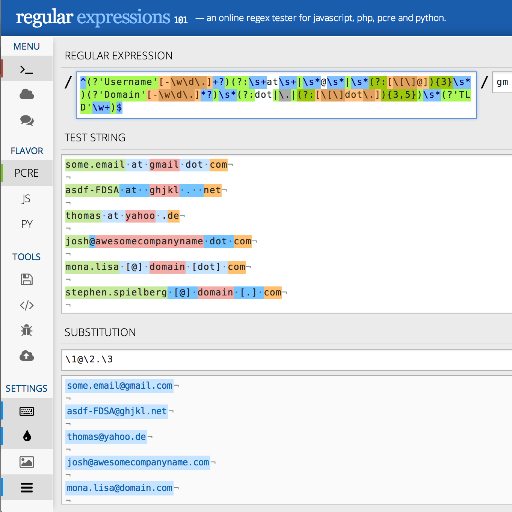
- Regexpal.com & Regex101.com– позволяют быстро отлаживать регулярные выражения.

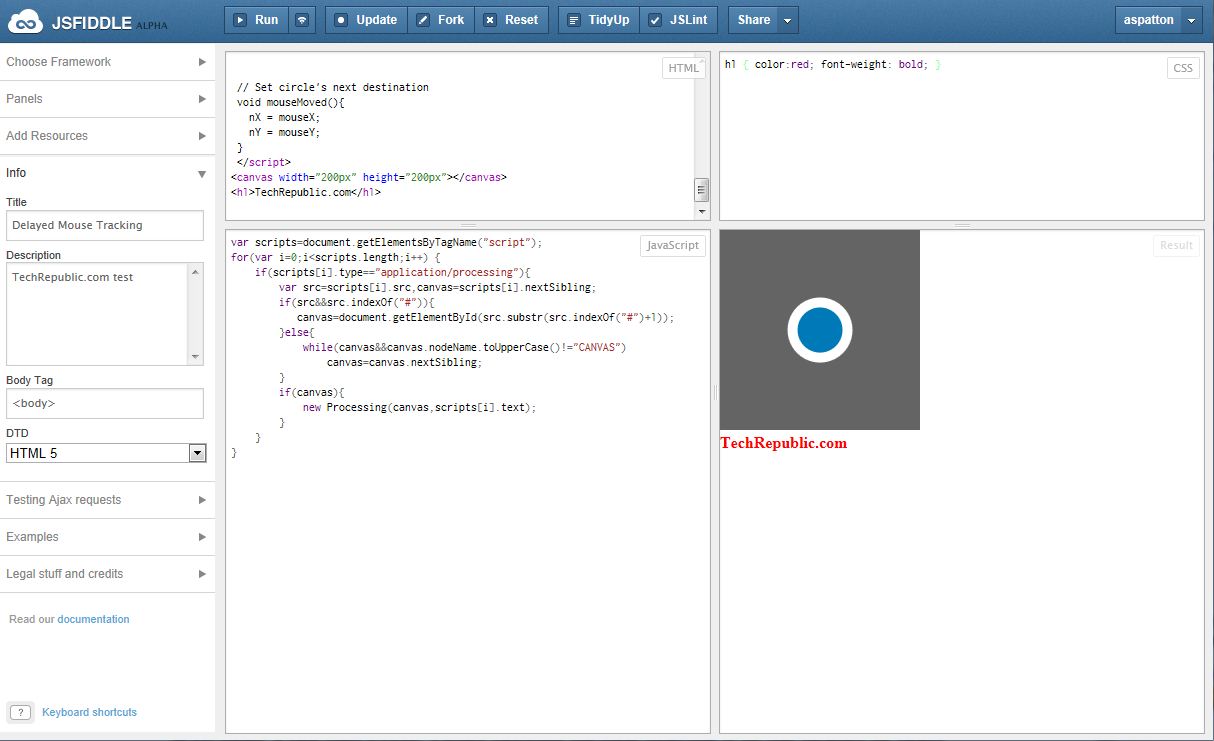
- Jsfiddle & Jsbin & CodePen – песочницы для тестирования js, html, css.

- WebDeveloper – расширение для браузера с кучей различных опций (подсветка блоков, отключение стилей, js, cookies и т.д и т.п)
- ClearCache – расширение для Chrome, позволяющие вычистить весь кеш разом.
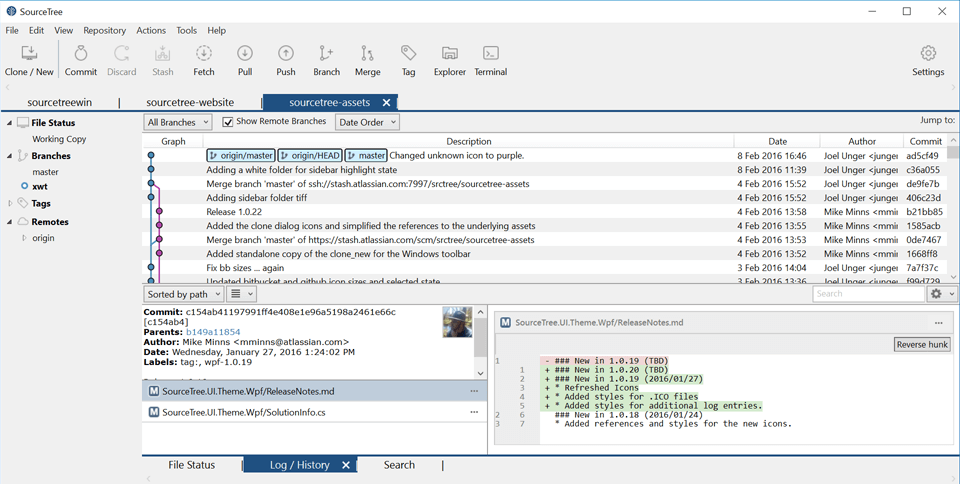
- SourceTree – удобный UI для работы с Git, имеет поддержку Github и Bitbucket

- 3T MongoChef , Robomongo – инструменты для работы с MongoDb

- DataGrip – тулза для работы с реляционными базами данных
- Mongodump – делает дамп базы MongoDb
- Mongorestore – восстанавливает базу из дампа
Если вы знаете еще какие-либо инструменты, облегчающие жизнь JavaScript разработчика, пишите в комментариях.
We are looking forward to meeting you on our website soshace.com